客户端进行定位(无地图API)
需求:
根据用户浏览的所在城市加载相应的县级列表
思路:
使用搜索的服务找出当前用户的IP,然后使用百度的服务通过IP进行定位
源码:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> </head> <body> <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <script> $.getJSON("http://api.map.baidu.com/location/ip?callback=?", { 'ak' : 'x2CC5dtMtwjAAe6epLt2s1Kxs0BmSxPu', 'coor' : 'bd09ll', 'ip' :returnCitySN.cip }, function(data) { document.write(data.content.address_detail.city); }); </script> </body> </html>
PS:需要引用Jquery。
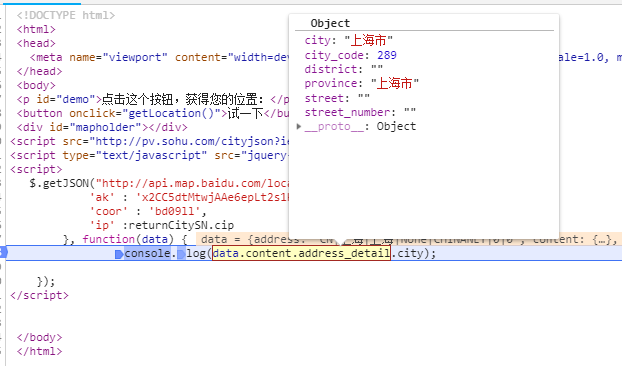
效果图:


posted on 2018-11-15 16:38 Geography爱好者 阅读(297) 评论(0) 编辑 收藏 举报




