转载 css截取td里面的内容 如何固定td th的宽度
源博客地址:http://blog.csdn.net/u011456552/article/details/53839255
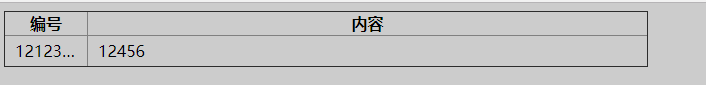
效果图:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Szy1000</title> <style> body{ background-color: #ccc; } td{ padding: 0 10px; width: 40px; height: 30px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <table style="border-collapse:collapse;table-layout:fixed;" width="50%" border="1"> <tbody> <tr> <th width="80px">编号</th> <th>内容</th> </tr> <tr> <td width="80px">12123121231</td> <td>12456</td> </tr> </tbody> </table> </body> </html>
posted on 2017-08-02 11:36 Geography爱好者 阅读(211) 评论(0) 编辑 收藏 举报




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步