同一web系统,不同端口的跨域问题
部署web系统的时候,发现了跨域问题,子系统是用Iframe嵌入到系统里面的,导致父窗口获取子系统的webService和图片时发现跨域问题,如下图所示:
问题1:父窗口获取子系统的对象跨域

原因:用这个方式直接传递参数会涉及到跨域问题
父窗体传递参数:
window.MonitorStationInfo.ID= selectedRow.ID;//父窗体传递参数
子窗体获取参数:
var pointid=window.parent.parent.MonitorStationInfo.ID//子窗体获取参数
解决办法:使用Cookie传递参数
父窗体传递参数:
document.cookie = "pointid=" + escape(row.MonitorID);//父窗体通过Cookie保存参数
子窗体获取参数:
var arr = document.cookie.match(new RegExp("(^|)pointid=([^;]*)(;|$)")); var pointid = unescape(arr[2]);//子窗体获取父页面通过Cookie传递过来的参数
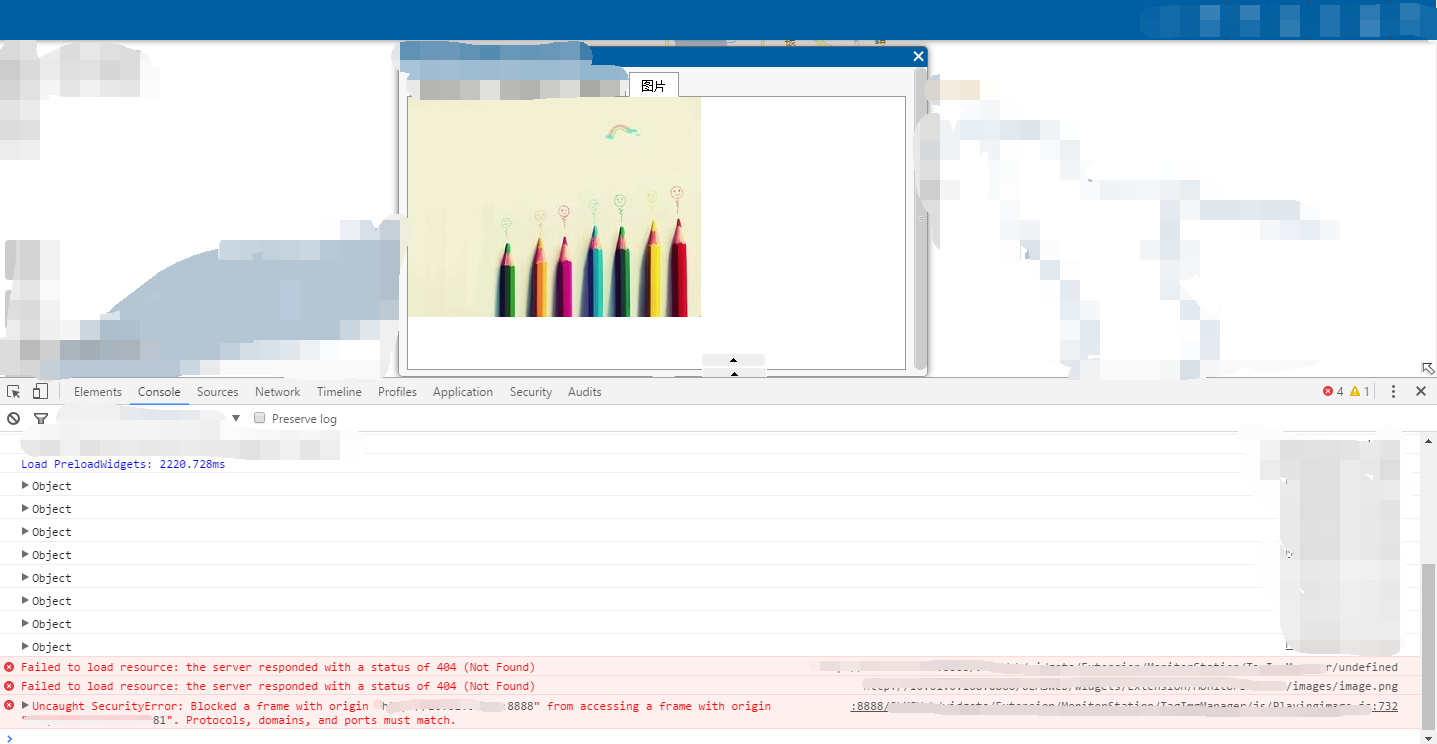
问题2:在父窗体显示子系统来源的图片跨域
再点击子窗口里面的图片时,会在父窗口弹出放大的图片,如下图所示:
点击前:

点击后

实际效果:

原因:
在使用jquery动态加载放大的图片时,我是使用系统顶层的document(top.document)来操作dom的
这样会在父窗体显示放大的图片导致跨域
解决办法:
让放大的图片在子系统中显示:在使用jquery动态加载放大的图片时,使用子系统的document(window.parent.document)来操作dom的
posted on 2016-08-08 16:40 Geography爱好者 阅读(14081) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具