geoscene for js vue 开发环境搭建及本地化部署
1、需求
公司项目要用到geoscene for js,所以你懂的
2、开发环境
win10、VSCode、geoscene for js 4.25.6
3、踩坑
1)、安装geoscene
按照官方说明文档 https://doc.geoscene.cn/javascript/4.23/install-and-set-up/,运行如下命令:
npm install @geoscene/core
创建index.vue文件
<template> <div id="viewDiv" class="viewDiv "></div> </template> <script> import axios from 'axios' import WebMap from '@geoscene/core/Map.js/' import MapView from '@geoscene/core/views/MapView.js' import Graphic from '@geoscene/core/Graphic.js' export default { name: 'projectmap', data() { return { loading: true, geosceneMap: null, //地图 geosceneView: null //视图 } }, mounted() { this.createMap() }, destroyed() {}, methods: { createMap() { var me = this me.geosceneMap = new WebMap({ basemap: 'tianditu-vector' // 底图图层服务, }) this.geosceneView = new MapView({ map: me.geosceneMap, center: [116, 39], // 经度,纬度 zoom: 5, // 缩放级别 container: 'viewDiv' // Div 元素, }) const point = { type: 'point', longitude: -49.97, latitude: 41.73 } const markerSymbol = { type: 'simple-marker', color: [226, 119, 40], outline: { color: [255, 255, 255], width: 2 } } const pointGraphic = new Graphic({ geometry: point, symbol: markerSymbol }) this.geosceneView.graphics.addMany([pointGraphic]) }, customColors(percentage) {} } } </script> <style lang="scss" scoped> .viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style>
使用 npm run dev 跑一下,结果报如下错误:
You may need an appropriate loader to handle this file type.
| See https://js.geoscene.cn/4.25/geoscene/copyright.txt for details.
| */
> import{_ as t}from"../chunks/tslib.es6.js";import{isNone as i}from
百度了半天,最后在google上找到了原始版本的解决方法:https://github.com/Esri/jsapi-resources/tree/main/esm-samples/webpack,说是babel-loader版本太高了,需要降到V8
先运行下面命令,更新一下
npm install -D @babel/core @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining babel-loader@8
然后再在webpack.config.js 做如下配置
module: { rules: [ { test: /\.m?js$/, exclude: { and: [/node_modules/], // exclude libraries in node_modules ... not: [ // except for ones that needs to be transpiled because they use modern syntax /@geoscene[\\/]core/ ] }, use: { loader: "babel-loader", options: { plugins: [ // these are required by Webpack 4 since @geoscene/core@4.24 ["@babel/plugin-proposal-nullish-coalescing-operator", { loose: true }], ["@babel/plugin-proposal-optional-chaining", { loose: true }] ] } } } ] },
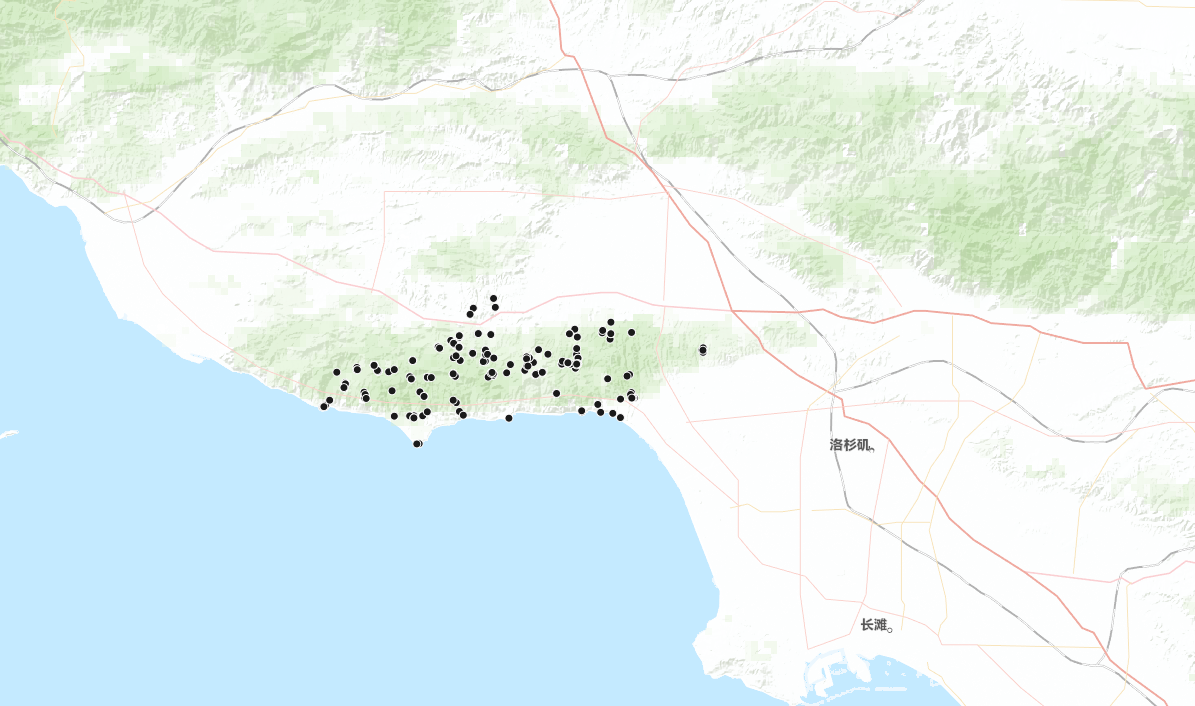
这个时候就可以使用 npm run dev 将项目跑起来了:

2、本地化资源配置
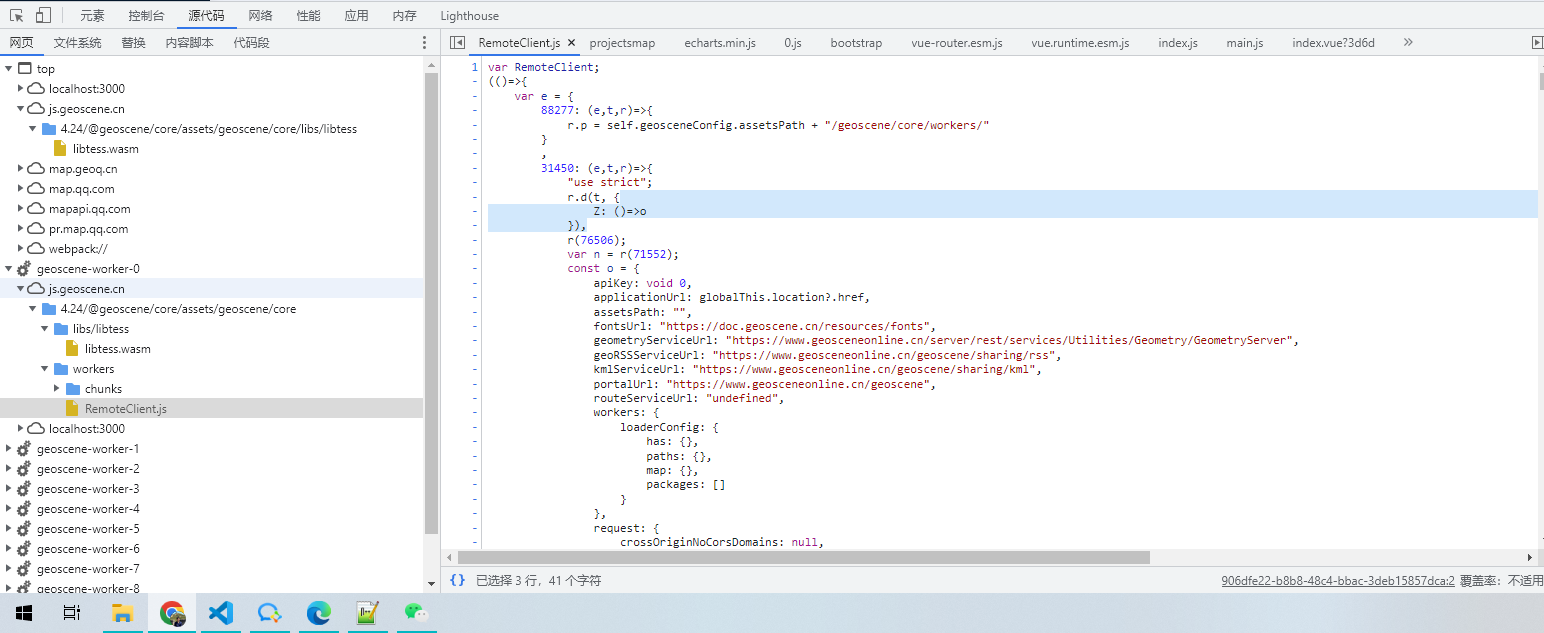
geoscene不是所有的资源都是引用本地,还有一些网络资源,包括js,样式和地图服务,如下图所示:

解决办法:https://doc.geoscene.cn/javascript/4.23/es-modules/
package.json 做如下配置:
{
"script": {
"start": "npm run copy && react-scripts start",
"build": "npm run copy && react-scripts build",
"copy": "ncp ./node_modules/@geoscene/core/assets ./public/assets"
}
}
引用地图的js做如下配置:
import geosceneConfig from "@geoscene/core/config.js";
geosceneConfig.assetsPath = "./../../../assets";
这里的路径要对应上package.json配置的复制的路径
踩坑
跑起来后,地图页面没有任何问题,按F12查看也没有报错,正开心的写的代码的时候,发现按照网上例子加载FeatureLayer怎么写都没有效果,这个时候看看控制台,有一个报错,对,就是这个错误导致的,不要忽略了(之前忽略了浪费了很多时间)。错误如下:
来自geoscene.core.workers的错误消息,Uncaught NetworkError: Failed to execute 'importScripts

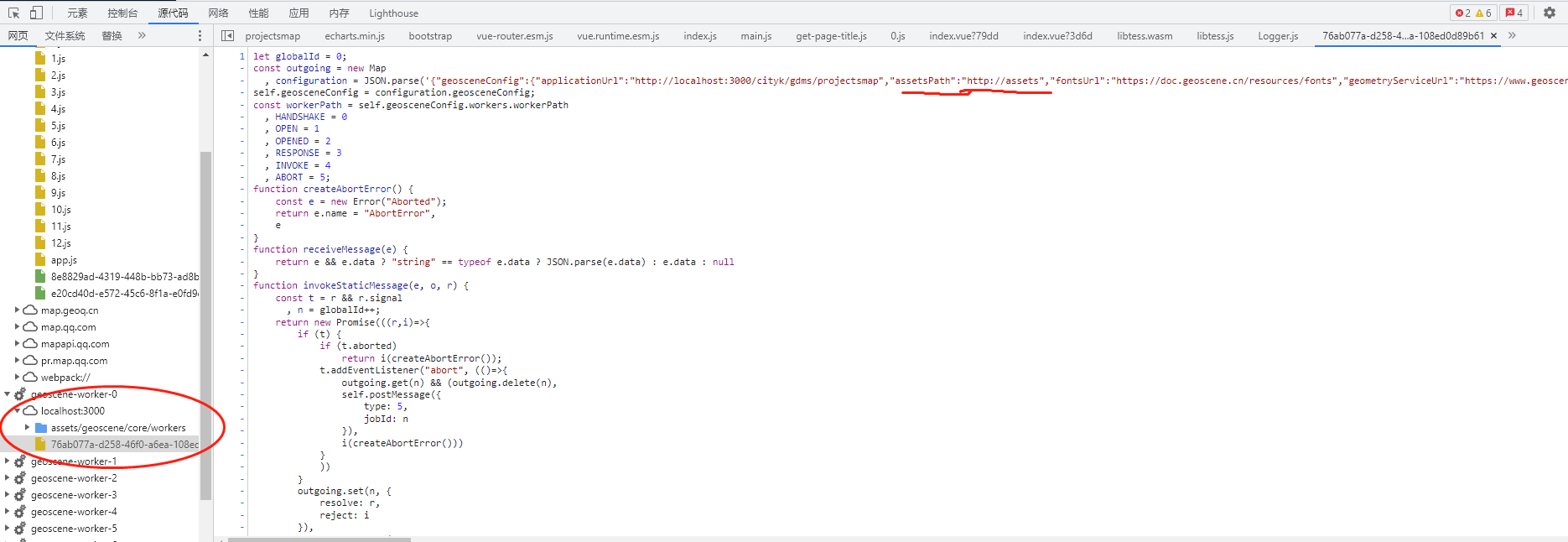
仔细发现,有个路径没有ip,这个就是刚才本地化出现的问题,在控制台的源码里面发现,刚才配置的assetsPath路径没有ip地址,导致资源加载失败,找了好久终于发现了问题。

最后干脆直接写上绝对路径,配置路径应该为:
geosceneConfig.assetsPath = 'http://localhost:3000/assets'

posted on 2023-03-24 00:05 Geography爱好者 阅读(2121) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本