添加ArcGIS数据
2019-02-26 16:33 yangol 阅读(1670) 评论(0) 编辑 收藏 举报加载arcgis server的rest服务瓦片数据:ol.layer.Tile+ol.source.TileArcGISRest
加载arcgis online的在线瓦片数据:ol.layer.Tile+ol.source.XYZ
加载arcgis server的rest服务矢量数据:ol.layer.Vector+ol.source.Vector

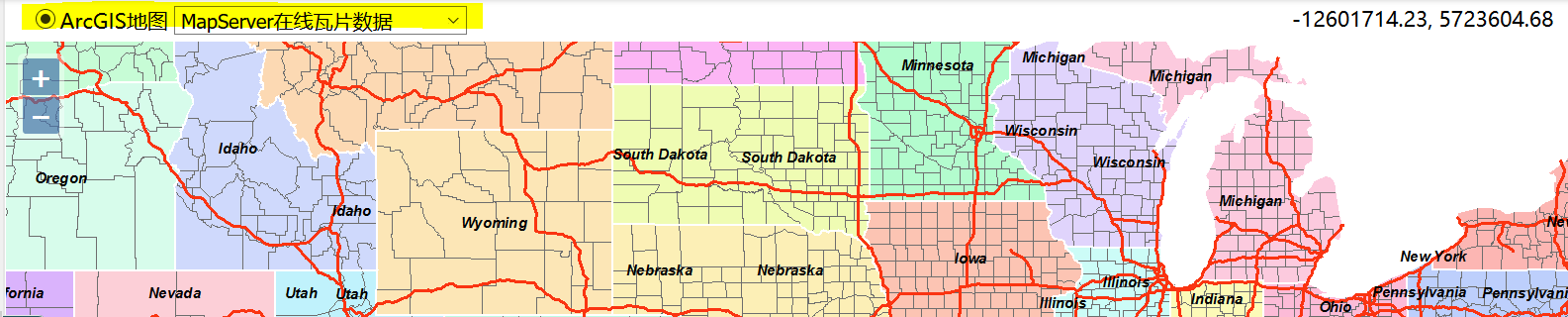
上图所示是server的服务瓦片数据。
1、加载arcgis的服务瓦片数据:要注意将js写在地图标签的后面才能生效,不然地图出不来
var map = new ol.Map({
target:"mapDiv",
view:new ol.View({
center:[0,0],
zoom:5 //初始化的中心点是缩放
})
});
var arcgisSource = new ol.source.TileArcGISRest({
url:"http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StateCityHighway_USA/MapServer"
});
var arcgisLayer = new ol.layer.Tile({
source:arcgisSource,
extent:[-13884991,2870341,-7455066,6338219]
});
map.addLayer(arcgisLayer);
setMapView([-10997148, 4569099],5);
function setMapView(center,zoom){
var view = map.getView();
view.setCenter(center);
view.setZoom(zoom);
}
<div id="mapDiv"></div>
2、加载arcgis online的在线瓦片数据
var arcgisSource = new ol.source.XYZ({
attributions:new ol.Attribution({
html:'Tiles © <a href="http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer">ArcGIS</a>'
})
url:"http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{z}/{y}/{x}"
});
var arcgisLayer = new ol.layer.Tile({
source:arcgisSource
});
map.addLayer(arcgisLayer);
setMapView(ol.proj.fromLonLat([-121.1, 47.5]),7); //坐标转换问题?
3、加载arcgis server的rest服务矢量数据
var serviceUrl = 'http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/' + 'services/PDX_Pedestrian_Districts/FeatureServer/'; //根目录
var layer = '0'; //参数设置
var esrijsonFormat = new ol.format.EsriJSON(); //ESRI的JSON数据格式解析类
//实例化矢量数据源对象(AJAX请求REST服务)
var arcGISSource = new ol.source.Vector({
loader: function (extent, resolution, projection) {
var url = serviceUrl + layer + '/query/?f=json&' +
'returnGeometry=true&spatialRel=esriSpatialRelIntersects&geometry=' +
encodeURIComponent('{"xmin":' + extent[0] + ',"ymin":' +
extent[1] + ',"xmax":' + extent[2] + ',"ymax":' + extent[3] +
',"spatialReference":{"wkid":102100}}') +
'&geometryType=esriGeometryEnvelope&inSR=102100&outFields=*' +
'&outSR=102100';
$.ajax({
url: url,
dataType: 'jsonp',
success: function (response) {
if (response.error) {
alert(response.error.message + '\n' + response.error.details.join('\n'));
} else {
// 从请求结果中读取要素
var features = esrijsonFormat.readFeatures(response, {
featureProjection: projection
});
if (features.length > 0) {
arcGISSource.addFeatures(features);//将要素设置到数据源中
}
}
}
});
},
strategy: ol.loadingstrategy.tile(ol.tilegrid.createXYZ({
tileSize: 512
}))
});
arcGISLayers = new ol.layer.Vector({
source: arcGISSource
});
map.addLayer(arcGISLayers); //添加地图图层
setMapView(ol.proj.fromLonLat([-121.1, 47.5]), 5);


