关于easyUI实现自定义网格视图
一:前台代码如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <link rel="icon" type="image/x-icon" href="/favicon.ico"> 7 <link rel="stylesheet" type="text/css" href="/themes/metro-blue/easyui.css"> 8 <link rel="stylesheet" type="text/css" href="/themes/icon.css"> 9 <link rel="stylesheet" type="text/css" href="/themes/color.css"> 10 <link rel="stylesheet" type="text/css" href="/emoji/emoji.css"> 11 <script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script> 12 <script type="text/javascript" src="/js/jquery.easyui.min.js"></script> 13 <script type="text/javascript" src="/js/jquery.edatagrid.js"></script> 14 <script type="text/javascript" src="/js/datagrid-detailview.js"></script> 15 <script type="text/javascript" src="/js/datagrid-filter.js"></script> 16 <script type="text/javascript" src="/js/easyui-lang-zh_CN.js"></script> 17 <script type="text/javascript" src="/js/jquery.highlight.js"></script> 18 <script type="text/javascript" src="/js/tool.js"></script> 19 <script type="text/javascript" src="/js/datagrid-cellediting.js"></script> 20 <script type="text/javascript" src="/emoji/emoji.js"></script> 21 <style type="text/css"> 22 .textbox-label { 23 display: inline-block; 24 width: 70px; 25 height: 22px; 26 line-height: 22px; 27 vertical-align: middle; 28 overflow: hidden; 29 text-overflow: ellipsis; 30 white-space: nowrap; 31 margin: 0; 32 padding-right: 5px; 33 } 34 .c-content{ 35 overflow:hidden; 36 37 text-overflow:ellipsis; 38 39 display:-webkit-box; 40 41 -webkit-box-orient:vertical; 42 43 -webkit-line-clamp:2; 44 } 45 46 .highlight{ 47 background-color: yellow; 48 } 49 em.important{ 50 background-color: red; 51 } 52 .c-label{ 53 display:inline-block; 54 width:50px; 55 56 } 57 .textbox-label-min { 58 display: inline-block; 59 width: 60px; 60 height: 22px; 61 line-height: 22px; 62 vertical-align: middle; 63 overflow: hidden; 64 text-overflow: ellipsis; 65 white-space: nowrap; 66 margin: 0; 67 padding-right: 5px; 68 } 69 </style> 70 </head> 71 <body> 72 73 <div id="tb" style="padding:2px 5px;"> 74 75 <div id="p" class="easyui-panel" title="" data-options="iconCls:'icon-save',collapsible:true,minimizable:true,maximizable:true,closable:true" style="width:100%;background-color:#F5F5F5;border-width: 0px;margin:10px;padding-bottom:10px;;border-bottom-width: 1px;"> 76 <div> 77 <form name="searchform" method="post" action="" id="searchform" > 78 <input type="hidden" name="ss" id="ss"> 79 <div style="margin-top:10px;width:100%;"> 80 <span>标题/内容:</span> 81 <input class="easyui-textbox" id="content" name="content" style="width:20%" data-options="prompt:'主题'"> 82 <span style="margin-left:10px;">用户名: </span> 83 <input class="easyui-textbox" id="author" name="author" style="width:10%" data-options="prompt:'单行输入'"> 84 <span style="margin-left:10px;">频道: </span> 85 <input class="easyui-combobox" name="forumIds" id="forumIds" panelHeight="auto" style="width:10%" data-options=" 86 url:'/channelPost/getChannel', 87 method:'get', 88 valueField:'channelId', 89 textField:'channelName', 90 multiple:true, 91 prompt:'多选', 92 panelHeight:'auto' 93 "> 94 <span style="margin-left:10px;" id="ssss">品牌: </span> 95 <input class="easyui-combobox" name="brandIds" id="brandIds" panelHeight="auto" style="width:10%" data-options=" 96 url:'/channelPost/getBrand', 97 method:'get', 98 valueField:'brandId', 99 textField:'brandName', 100 multiple:true, 101 prompt:'多选', 102 panelHeight:'auto' 103 "> 104 <span style="margin-left:10px;">分类: </span> 105 106 <select class="easyui-combobox" name="postStatus" id="postStatus" data-options=" prompt:'单选'" style="width:10%;"> 107 <option value=0>全部</option> 108 <option value=10481001 >出售</option> 109 <option value=10481002>求购</option> 110 </select> 111 <span style="margin-left:10px;">帖子状态: </span> 112 <select class="easyui-combobox" name="isDeleted" id="isDeleted" data-options=" prompt:'单选'" style="width:10%;"> 113 <option value=0>全部</option> 114 <option value=1>未删除</option> 115 <option value=2>已删除</option> 116 <option value=3>置顶</option> 117 </select> 118 119 </div> 120 <div style="margin-top:10px;width:90%;"> 121 <span>发布时间:</span> 122 <input class="easyui-datetimebox" id="startDate" name="startDate" style="width:16%;"> - 123 <input class="easyui-datetimebox" id="endDate" name="endDate" style="width:16%;"> 124 <a href="#" id="submitSearch" style="float:right;" class="easyui-linkbutton" iconCls="icon-search">查询</a> 125 </div> 126 <div style="margin-top:10px;width:90%;"> 127 <a href="#" id="selAll" class="easyui-linkbutton" style="margin-left:35px;" onclick="allselectRow('dg')">全选</a></td> 128 <a href="#" id="selAll" class="easyui-linkbutton" style="margin-left:35px;" onclick="unselectRow('dg')">反选</a></td> 129 <a href="#" id="selAll" class="easyui-linkbutton" style="margin-left:35px;" onclick="doTop('is_top',1,'置顶')" >置顶</a></td> 130 <a href="#" id="selAll" class="easyui-linkbutton" style="margin-left:35px;" onclick="doDel('is_admindel',1,'删除')">管理员删除</a></td> 131 <a href="#" id="selAll" class="easyui-linkbutton c5" style="margin-left:35px;" onclick="doOffTop('is_top',0,'取消置顶')" >取消置顶</a></td> 132 <div style="width:100px;float:right;"> 133 <select class="easyui-combobox" panelHeight="auto" style="width:100px;float:left;" data-options=" valueField: 'id', onSelect: function(rec){var s=false; if(rec.id ==0){s=true;} $('#dg').datagrid({singleSelect:s})}"> 134 <option value="1">多选</option> 135 <option value="0">单选</option> 136 </div></div> 137 </select> 138 </div> 139 140 </div> 141 </form> 142 </div> 143 144 </div> 145 </div> 146 <table id="dg" style="width:100%;padding: 0px;" data-options="rownumbers:false,singleSelect:false,pagination:true,url:'',method:'post',toolbar:'#tb',fit:true"> 147 148 149 </table> 150 <div id="dw" class="easyui-window" title="" data-options="modal:true,closed:true,iconCls:'icon-save'" style="width:200px;height:60px;padding:10px;"> 151 <div id="wContent"> 152 后台处理中。。。 153 </div> 154 </div> 155 156 <script type="text/javascript"> 157 var cardview = $.extend({}, $.fn.datagrid.defaults.view, {//重绘视图开始 158 renderRow: function(target, fields, frozen, rowIndex, rowData){ 159 var cc = []; 160 cc.push('<td colspan=' + 3 + ' style="padding:10px 5px;border:0;">'); 161 if ( !frozen && rowData.postId){ 162 var _isTop = rowData.isTop; 163 var _isAdmindel = rowData.isAdmindel; 164 var _isDeleted = rowData.isDelete; 165 var cs = ""; 166 if(_isAdmindel ==1){ 167 cs = cs+'<span style=" display:inline-block;padding: 3px 4px;color:white;background-color:#767d88;">管理员删除</span>'; 168 } 169 if(_isDeleted ==1){ 170 cs = cs+'<span style=" display:inline-block;padding: 3px 4px;color:white;background-color:#35373c;">用户删除</span>'; 171 } 172 if(_isTop==1){ 173 cs = cs+'<span style=" display:inline-block;padding: 3px 4px;color:white;background-color:#4b8ae8">置顶</span>'; 174 } 175 cc.push('<div style="float:left;margin-left:20px;">'); 176 cc.push('<div > <img src="'+rowData.avatar+'" height="100" width="100" ></div>'); 177 cc.push('<div><span class="c-label">用户名:</span> <span style="color:blue;">' + rowData.nickName + '</span></div>'); 178 cc.push('<div> '+rowData.channelName+'>'+ rowData.brandName + '</div>'); 179 cc.push('<div> 发布时间: '+rowData.createDate + '</div>'); 180 cc.push('</div>'); 181 cc.push('<div style="margin-left:230px;">'); 182 if(rowData.channelId==2){ 183 if(rowData.title != null){ 184 cc.push('<div id="title_'+rowData.postId+'"> '+cs+'配件编号:'+jEmoji.unifiedToHTML(rowData.title )+ '</div>'); 185 }else{ 186 cc.push('<div id="title_'+rowData.postId+'"> '+cs+'配件编号:</div>'); 187 } 188 }else{ 189 if(rowData.title != null){ 190 cc.push('<div id="title_'+rowData.postId+'"> '+cs+'标题:'+jEmoji.unifiedToHTML(rowData.title )+ '</div>'); 191 }else{ 192 cc.push('<div id="title_'+rowData.postId+'"> '+cs+'标题:</div>'); 193 } 194 } 195 if(rowData.content != null){ 196 cc.push('<div class="c-content" id="content_'+rowData.postId+'"> '+'内容:'+jEmoji.unifiedToHTML(rowData.content )+ '</div>'); 197 }else{ 198 cc.push('<div class="c-content" id="content_'+rowData.postId+'"> '+'内容:</div>'); 199 } 200 var ss ='<div> '; 201 var attachmentList = rowData.channelPostAttach ; 202 for(var p in attachmentList){ 203 if(attachmentList[p].type==10121002){ 204 /* ss +='<video src="'+attachmentList[p].attachNameUrl+'" controls="controls" height="100" width="100"></video>' */ 205 /* ss +='<video id="example-video" width="100" height="100" class="video-js vjs-default-skin vjs-big-play-centered" poster=""><source src="'+attachmentList[p].attachNameUrl+'" type="application/x-mpegURL" id="target"></video>' */ 206 /* ss+='<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="100" height="100" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"><source src="'+attachmentList[p].attachNameUrl+'" type="video/mp4"></source><source src="'+attachmentList[p].attachNameUrl+'" type="video/webm"></source><source src="'+attachmentList[p].attachNameUrl+'" type="video/ogg"></source><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p></video>' */ 207 /* ss+='<embed src="'+attachmentList[p].attachNameUrl+'" quality= "high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" style="width:100px; height: 100px"></embed>' */ 208 } 209 if(attachmentList[p].type==10121001){ 210 ss += '<img style="margin-top:10px;margin-left:10px;" src="'+attachmentList[p].attachNameUrl+'" height="100" width="100" >'; 211 } 212 } 213 ss +='</div> '; 214 cc.push(ss); 215 cc.push('</div>'); 216 } 217 cc.push('</td>'); 218 return cc.join(''); 219 }, 220 onAfterRender: function(target){ 221 var rows = $(target).datagrid('getRows'); 222 $.each(rows, function (index, row) { 223 $('#title_'+row.postId).highlight($('#content').val()); 224 $('#content_'+row.postId).highlight($('#content').val()); 225 }); 226 } 227 });//重绘视图结束 228 229 $(function(){ 230 var dg =$('#dg').datagrid({//渲染表格 231 view: cardview,//更换默认视图 232 rowStyler: function(index,row){ 233 if((index+1)%2 ==0){//隔行变色 234 return {class:'datagrid-double-color'}; // return inline style 235 } 236 }, 237 url:'/channelPost/showChannelPost', 238 columns:[[ 239 {field:'postId',title:'帖子', width:'20%', 240 } 241 ]], 242 onDblClickRow:function(index,row){ 243 window.open("/channelPost/getChannelPostDetail?postId="+row.postId,"channelPostDetail","scrollbars=yes,copyhistory=yes,width=1200, height=600"); 244 }, 245 nowrap:false, 246 pageSize: 10,//每页显示的记录条数,默认为15 247 pageList: [10,20,30], 248 onLoadSuccess:function(data){ 249 if(data.errcode == -1){ 250 showResult("更新出错"); 251 }else if(data.errcode == 1){ 252 }else{ 253 showResult("更新成功"); 254 } 255 } 256 }); 257 }); 258 259 $("#submitSearch").click(function(){ 260 selectFunction(); 261 }); 262 263 function selectFunction(){ 264 var content=$('#content').val(); 265 var nickName=$('#author').val(); 266 var dealType=$('#postStatus').val(); 267 var isDelete=$('#isDeleted').val(); 268 var startDate=$('#startDate').val(); 269 var endDate=$('#endDate').val(); 270 var forumIdArray = $('#forumIds').combobox('getValues'); 271 var brandIdArray = $('#brandIds').combobox('getValues'); 272 var brandIds =""; 273 var forumIds =""; 274 for(var o in brandIdArray){ 275 brandIds +=brandIdArray[o]; 276 if(o <brandIdArray.length-1){ 277 brandIds +=","; 278 } 279 } 280 for(var o in forumIdArray){ 281 forumIds +=forumIdArray[o]; 282 if(o <forumIdArray.length-1){ 283 forumIds +=","; 284 } 285 } 286 var str=$(".validatebox-text.validatebox-invalid:first"); 287 if(str.val()==null){ 288 $('#dg').datagrid('load',{ 289 "content":content, 290 "nickName":nickName, 291 "dealTypes":dealType, 292 "isDeletes":isDelete, 293 "startDate":startDate, 294 "endDate":endDate, 295 "brandIds":brandIds, 296 "channelIds":forumIds 297 }); 298 }else{ 299 alert("请检查填写错误的数据!"); 300 } 301 } 302 303 304 function allselectRow(tableName) { //全选 305 $('#' + tableName).datagrid('selectAll'); 306 } 307 308 function unselectRow(tableName) { //反选 309 var s_rows = $.map($('#' + tableName).datagrid('getSelections'), 310 function(n) { 311 return $('#' + tableName).datagrid('getRowIndex', n); 312 }); 313 $('#' + tableName).datagrid('selectAll'); 314 $.each(s_rows, function(i, n) { 315 $('#' + tableName).datagrid('unselectRow', n); 316 }); 317 } 318 319 320 function doDel(column,value,msg) { 321 //返回选中多行 322 var selRow = $('#dg').datagrid('getSelections') 323 //判断是否选中行 324 if (selRow.length==0) { 325 $.messager.alert("提示", "请选择"+msg+"行!", "info"); 326 return; 327 }else{ 328 var temID=""; 329 //批量获取选中行的id 330 for (i = 0; i < selRow.length;i++) { 331 if(selRow[i].isAdmindel==1){ 332 $.messager.alert("提示", "已经有选中行的状态是'管理员删除',请去掉此行重试", "info"); 333 return; 334 } 335 /* if(selRow[i].isTop==1){ 336 $.messager.confirm('提示', '你选中要删除的里面包含置顶帖,是否继续?', function (r) { 337 if (!r) { 338 return; 339 } 340 }); 341 } */ 342 if (temID =="") { 343 temID = selRow[i].postId 344 }else{ 345 temID = selRow[i].postId + "," + temID; 346 } 347 } 348 $.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) { 349 if (!r) { 350 return; 351 }else{ 352 $.ajax({ 353 type : "POST", //提交方式 354 async: false, 355 url : "/channelPost/updateChannel",//路径 356 data : {item:column,value:value,strPostIds:temID}, 357 success:function(data) { 358 if(data=='ok'){ 359 $.messager.alert("提示", "ok", "info"); 360 selectFunction(); 361 }else{ 362 $.messager.alert("提示", "error", "info"); 363 } 364 } 365 }); 366 } 367 }); 368 369 } 370 }; 371 372 373 374 function doTop(column,value,msg) { 375 //返回选中多行 376 var selRow = $('#dg').datagrid('getSelections') 377 //判断是否选中行 378 if (selRow.length==0) { 379 $.messager.alert("提示", "请选择"+msg+"行!", "info"); 380 return; 381 }else{ 382 var temID=""; 383 //批量获取选中行的id 384 for (i = 0; i < selRow.length;i++) { 385 if(selRow[i].isTop==1){ 386 $.messager.alert("提示", "已经有选中行的状态是'置顶',请去掉此行重试", "info"); 387 return; 388 } 389 if(selRow[i].isAdmindel==1){ 390 $.messager.alert("提示", "选中行的状态有'管理员删除',请去掉此行重试", "info"); 391 return; 392 } 393 if(selRow[i].isDelete==1){ 394 $.messager.alert("提示", "选中行的状态有'用户删除',请去掉此行重试", "info"); 395 return; 396 } 397 if (temID =="") { 398 temID = selRow[i].postId 399 }else{ 400 temID = selRow[i].postId + "," + temID; 401 } 402 } 403 $.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) { 404 if (!r) { 405 return; 406 } 407 $.ajax({ 408 type : "POST", //提交方式 409 url : "/channelPost/updateChannel",//路径 410 data : {item:column,value:value,strPostIds:temID}, 411 success:function(data) { 412 if(data=='ok'){ 413 $.messager.alert("提示", "ok", "info"); 414 selectFunction(); 415 }else{ 416 $.messager.alert("提示", "error", "info"); 417 } 418 } 419 }); 420 }); 421 } 422 }; 423 424 425 function doOffTop(column,value,msg) { 426 //返回选中多行 427 var selRow = $('#dg').datagrid('getSelections') 428 //判断是否选中行 429 if (selRow.length==0) { 430 $.messager.alert("提示", "请选择"+msg+"行!", "info"); 431 return; 432 }else{ 433 var temID=""; 434 //批量获取选中行的id 435 for (i = 0; i < selRow.length;i++) { 436 if(selRow[i].isTop!=1){ 437 $.messager.alert("提示", "只有'置顶'的才能取消置顶,检查选中项", "info"); 438 return; 439 }else{ 440 if (temID =="") { 441 temID = selRow[i].postId 442 }else{ 443 temID = selRow[i].postId + "," + temID; 444 } 445 } 446 } 447 $.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) { 448 if (!r) { 449 return; 450 } 451 $.ajax({ 452 type : "POST", //提交方式 453 url : "/channelPost/updateChannel",//路径 454 data : {item:column,value:value,strPostIds:temID}, 455 success:function(data) { 456 if(data=='ok'){ 457 $.messager.alert("提示", "ok", "info"); 458 selectFunction(); 459 }else{ 460 $.messager.alert("提示", "error", "info"); 461 } 462 } 463 }); 464 }); 465 } 466 }; 467 </script> 468 </body> 469 </html>
二:后台返回的数据格式
后台返回的数据格式和经典的easyui的数据格式是一样的
数据格式:
{"total":67,"errmsg":"查询成功","errcode":1,"rows":[{"postId":77,"dealType":0,"title":"理解","partNo":null,"content":"理解[图片]","location":null,"tradeType":0,"brandId":0,"quantity":0,"contacts":"SakuraAoi","contactNumber":null,"color":null,"channelId":1,"createDate":"2018-10-16 10:12:19","updateDate":null,"status":0,"isDelete":0,"isAdmindel":0,"isTop":0,"replyNumber":0,"readNumber":0,"thumbNumber":0,"authorId":0,"isOem":0,"type":0,"amount":0.0,"channelPostAttach":[{"attachId":99,"postId":77,"uploadDate":1539655939000,"attachName":"record-attach/sell/371-20181016101221.png","type":10121001,"typeName":null,"attachNameUrl":""}],"nickName":"SakuraAoi","avatar":"","channelName":"新车交易","brandName":"长安铃木","startDate":null,"endDate":null,"brandIds":null,"channelIds":null,"strBrandIds":null,"strChannelIds":null,"begin":0,"end":0,"dealTypes":null,"isDeletes":null,"item":null,"value":0,"userId":0,"actId":0,"dealTypeName":null,"tradeTypeName":null,"isTopName":null,"createDate2":null}]}
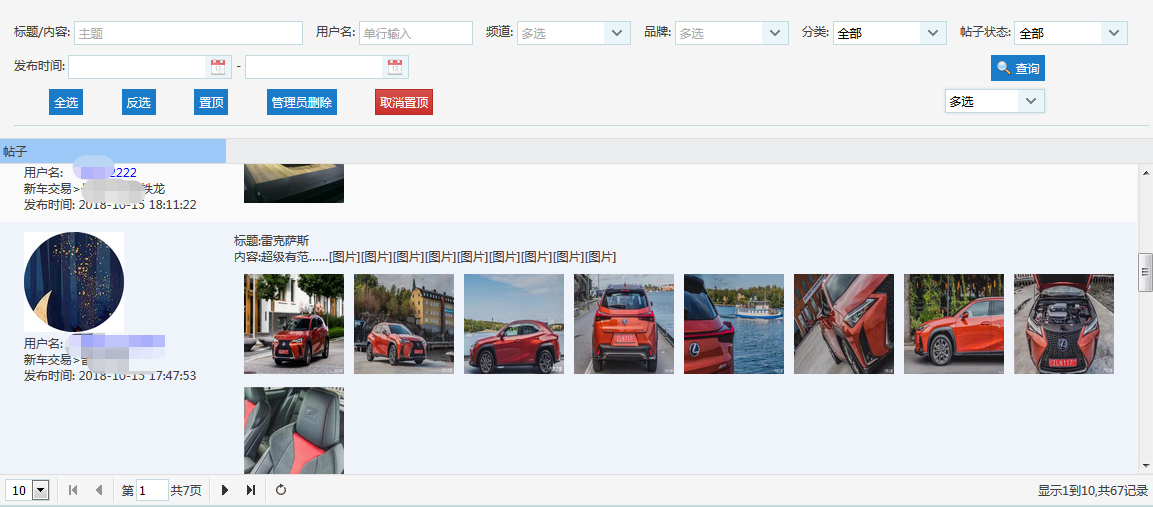
三:视图效果

四:后台数据的获取
后台数据的获取为一对多,因为一个帖子会包含多个图片附件。
帖子实体类:
public class BsChannelPost { private int postId; private int dealType; private String title; private String partNo; private String content; private String location; private int tradeType; private int brandId; private int quantity; private String contacts; private String contactNumber; private String color; private int channelId; @JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8") private Date createDate; @JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8") private Date updateDate; private int status; private int isDelete; private int isAdmindel; private int isTop; private int replyNumber; private int readNumber; private int thumbNumber; private int authorId; private int isOem; private int type; private double amount; private List<BsChannelPostAttach> channelPostAttach;//附件 private String nickName; private String avatar; private String channelName; private String brandName; private String startDate; private String endDate; private List<Integer> brandIds; private List<Integer> channelIds; private String strBrandIds; private String strChannelIds; private int begin; private int end; private String dealTypes; private String isDeletes; private String item; private int value; private int userId; private int actId; private String dealTypeName; private String tradeTypeName; private String isTopName; private String createDate2; }
附件实体类:
import lombok.Data; @Data//lombok 免写get set public class BsChannelPostAttach { private int attachId; private int postId; private Date uploadDate; private String attachName; private int type; private String typeName; private String attachNameUrl; }
dao:
1 <resultMap type="com.yonyou.wechatMng.domain.BsChannelPost" id="channelPost"> 2 <id property="postId" column="postId" /> 3 <collection property="channelPostAttach" javaType="ArrayList" select="selectAttach" column="postId" ofType="com.yonyou.wechatMng.domain.BsChannelPostAttach"></collection> 4 </resultMap> 5 6 <select id="selectAttach" parameterType="int" resultType="com.yonyou.wechatMng.domain.BsChannelPostAttach"> 7 select attach_id attachId,post_id postId,upload_date uploadDate,attach_name attachName,type from bs_channel_post_attach where post_id = #{postId} order by attach_id 8 </select> 9 10 <select id="getChannelPost" parameterType="com.yonyou.wechatMng.domain.BsChannelPost" resultMap="channelPost"> 11 select p.post_id postId,u.nickname nickName,c.channel_name channelName,b.brand_name brandName,p.create_date createDate,p.title title,p.content content,p.part_no partNo,p.contacts contacts,u.avatar avatar,p.is_top isTop, 12 is_delete isDelete,p.is_admindel isAdmindel,p.channel_id channelId 13 from bs_channel_post p left join bs_channel c on p.channel_id=c.channel_id left join bs_brand b 14 on p.brand_id=b.brand_id left join bs_user u on p.author_id=u.user_id where 1=1 15 <if test="content!=null and content!=''"> 16 and (p.content like '%${content}%' or p.title like '%${content}%' ) 17 </if> 18 <if test="nickName!=null and nickName!=''"> 19 and u.nickname like '%${nickName}%' 20 </if> 21 <if test="dealType!=0"> 22 and p.deal_type=#{dealType} 23 </if> 24 <if test="isDelete==1"> 25 and (is_delete=0 and is_admindel=0) 26 </if> 27 <if test="isDelete==2"> 28 and (is_delete=1 or is_admindel=1) 29 </if> 30 <if test="isDelete==3"> 31 and is_top=1 32 </if> 33 <if test="brandIds !=null and brandIds.size()>0"> 34 and p.brand_id in 35 <foreach collection="brandIds" item="id" index="index" open="(" close=")" separator=","> 36 #{id} 37 </foreach> 38 </if> 39 <if test="channelIds !=null and channelIds.size()>0"> 40 and p.channel_id in 41 <foreach collection="channelIds" item="id" index="index" open="(" close=")" separator=","> 42 #{id} 43 </foreach> 44 </if> 45 <if test="(startDate!=null and startDate!='') and (endDate==null or endDate=='')"> 46 and p.create_date>#{beginDate} 47 </if> 48 <if test="(startDate==null or startDate=='') and (endDate!=null and endDate!='')"> 49 and p.create_date <#{endDate} 50 </if> 51 <if test="(startDate!=null and startDate!='') and (endDate!=null and endDate!='')"> 52 and p.create_date between #{beginDate} and #{endDate} 53 </if> 54 order by p.create_date desc limit #{begin},#{end} 55 </select>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号