关于递归调用,实现树形菜单的样式
一:需求
现有以需求就是把某一个帖子的全部评论展示出来。
二:分析
关于对帖子的评论分为主评论和子评论,主评论就是对帖子的直接评论,子评论就是对评论的评论。
三:思路
先获取某一个帖子的全部主评论,递归判断是否有子评论,获取子评论。
四:编码
实体类:
1 import java.util.Date; 2 import java.util.List; 3 4 import com.fasterxml.jackson.annotation.JsonFormat; 5 6 import lombok.Data; 7 @Data 8 public class BsChannelPostReply { 9 private long replyId; 10 private String niceName; 11 @JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8") 12 private Date replyDate; 13 private String content; 14 private long directRepliedId;//回复的直接评论的replyId 15 private List<BsChannelPostReply> children;//下面的子评论 16 }
获取主评论列表,和递归全部子评论:
1 @Override 2 @Datasource(value="community")//切换数据源 3 public List<BsChannelPostReply> getMainReply(int postId) { 4 // TODO Auto-generated method stub 5 List<BsChannelPostReply> listMain=dao.getMainReply(postId);//获取主评论 6 if(listMain.size()>=0){//如果主评论不为空 7 for (BsChannelPostReply bsChannelPostReply : listMain) { 8 bsChannelPostReply.setChildren(getMainReplyChildren(bsChannelPostReply.getReplyId()));//加载子评论 9 } 10 } 11 return listMain; 12 } 13 14 @Override 15 @Datasource(value="community")//切换数据源 16 public List<BsChannelPostReply> getMainReplyChildren(long replyId) { 17 // TODO Auto-generated method stub 18 List<BsChannelPostReply> listChildren=dao.getMainReplyChildren(replyId);//根据当前的replayId获取当前级子评论列表 19 if(listChildren.size()>=0){ 20 for (BsChannelPostReply bsChannelPostReply : listChildren) { 21 bsChannelPostReply.setChildren(getMainReplyChildren(bsChannelPostReply.getReplyId()));//在判断当前子评论是否还有子评论,递归调用,直到没有子评论 22 } 23 } 24 return listChildren; 25 }
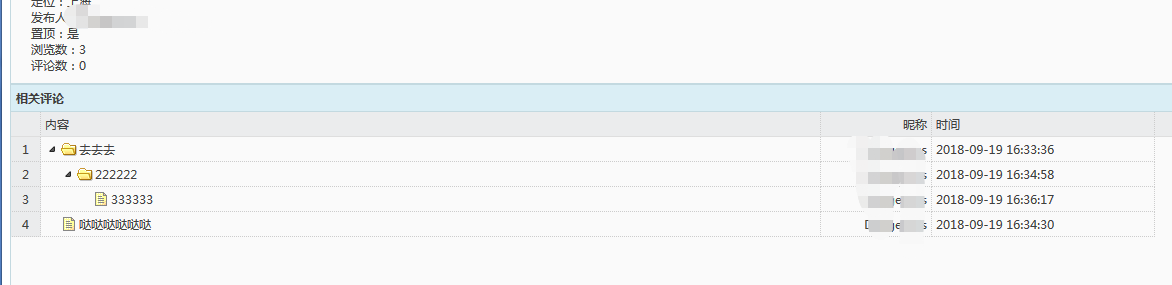
五:效果
根据这样的递归调用就可以实现理论上的获取无极限的子评论列表。

6:前台代码以及递归获取选中的评论及子评论
1 <div style="width: 100%"> 2 <input type="button" id="del" value="删除评论" class="easyui-linkbutton"/> 3 <table title="相关评论" class="easyui-treegrid" style="width:100%;height:350px" 4 data-options=" 5 url: '/channelPost/getChannelPostActReply?postId=${post.postId}', 6 method: 'get', 7 rownumbers: true, 8 idField: 'replyId', 9 treeField: 'content', 10 singleSelect:false 11 " id="dg2"> 12 <thead> 13 <tr> 14 <th data-options="field:'content'" width="70%">内容</th> 15 <th data-options="field:'niceName'" width="10%" align="right">昵称</th> 16 <th data-options="field:'replyDate'" width="20%">时间</th> 17 </tr> 18 </thead> 19 </table> 20 </div>
1 $("#del").click(function(){ 2 var selRow = $('#dg2').datagrid('getSelections'); 3 replys.splice(0,replys.length); 4 if(selRow.length>=1){ 5 getreplys(selRow); 6 }else{ 7 alert("请选择要删除的评论!"); 8 } 9 replys=dedupe(replys); 10 for ( var i = 0; i <replys.length; i++){ 11 console.log(replys[i]); 12 } 13 }); 14 15 function getreplys (selRow){//递归获取选中的评论和子评论 16 for(var i=0;i<selRow.length;i++){ 17 replys.push(selRow[i].replyId); 18 if(selRow[i].children.length>=1){ 19 getreplys(selRow[i].children); 20 }else{ 21 } 22 } 23 } 24 $(function(){//申明全局变量 25 window.replys=new Array(); 26 }); 27 function dedupe(array){//去重 28 return Array.from(new Set(array)); 29 }
欢迎评论,一起学习,对大家有用请点个赞。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号