jfinal搭建(一)
本文为eclipse开发
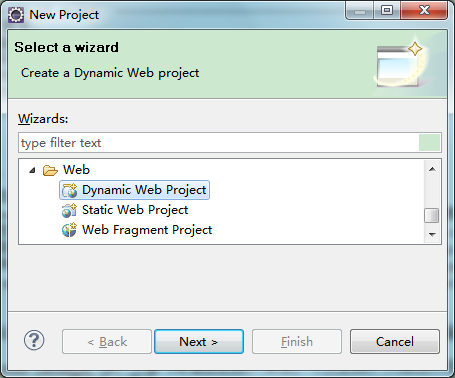
1、创建Dynamic Web Project

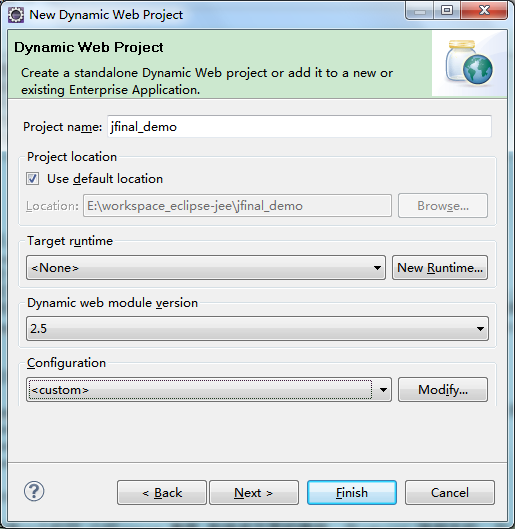
2、填入项目基本信息

注意上图中:Target runtime 一定要选择<None>
3、修改Default Output Folder,推荐输入WebRoot\WEB-INF\classes

特别注意:此处的 Default out folder必须要与 WebRoot\WEB-INF\classes 目录完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
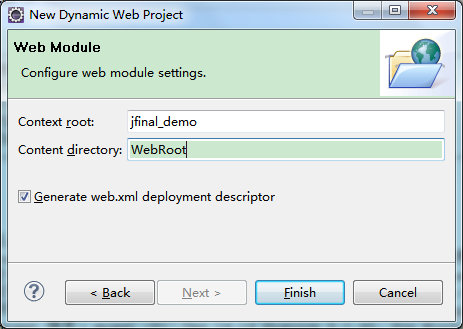
4、修改Content directory,推荐输入WebRoot

注意上图:此处也可以使用默认值WebContent, 但上一步中的WebRoot\WEB-INF\classes则需要改成WebContent\WEB-INF\classes才能对应上。
5、放入JFinal库文件
将 jfinal-xxx.jar与jetty-server-8.1.8.jar拷贝至项目WEB-INF\lib下即可。注意:jetty-server-8.1.8.jar是开发时使用的运行环境,生产环境不需要此文件。
所需要的 jar 包可以在 jfinal.com 首页下载 jfinal-version-all.zip 文件,该文件中包含了所需的常用 jar 包,以及 jar 包使用说明。
6、修改web.xml
将如下内容添加至web.xml
<filter>
<filter-name>jfinal</filter-name>//应该就是添加过滤器都经过demo.DemoConfig,然后根据地址映射找到对应的controller执行
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>demo.DemoConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
7、添加java文件
在项目src目录下创建demo包,并在demo包下创建DemoConfig文件, 内容如下:
package demo; import com.jfinal.config.Constants; import com.jfinal.config.Handlers; import com.jfinal.config.Interceptors; import com.jfinal.config.JFinalConfig; import com.jfinal.config.Plugins; import com.jfinal.config.Routes; import com.jfinal.template.Engine; public class DemoConfig extends JFinalConfig{ @Override public void configConstant(Constants me) { // TODO Auto-generated method stub me.setDevMode(true); } @Override public void configEngine(Engine me) { // TODO Auto-generated method stub } @Override public void configHandler(Handlers me) { // TODO Auto-generated method stub } @Override public void configInterceptor(Interceptors me) { // TODO Auto-generated method stub } @Override public void configPlugin(Plugins me) { // TODO Auto-generated method stub } @Override public void configRoute(Routes me) { // TODO Auto-generated method stub me.add("/hello", HelloController.class);//这里应该就是地址的映射 me.add("/hello2", HelloController2.class); } }
注意:DemoConfig.java文件所在的包以及自身文件名必须与web.xml中的param-value标签内的配置相一致(在本例中该配置为demo.DemoConfig)。
在demo包下创建HelloController HelloController2类文件, 内容如下:
1 package demo; 2 3 import com.jfinal.core.Controller; 4 5 public class HelloController extends Controller{ 6 public void index(){ 7 renderText("hahhahahhahahh"); 8 } 9 } 10 11 12 13 package demo; 14 15 import com.jfinal.core.Controller; 16 17 public class HelloController2 extends Controller{ 18 public void index(){ 19 renderText("hahhahahhahahh22222"); 20 } 21 }
8、启动项目
使用一个任意的main方法代替。在任意一个类文件中添加一个main启动集成的jetty如下图所示:
1 package demo; 2 3 import com.jfinal.core.JFinal; 4 5 public class DemoStart { 6 public static void main(String[] args) { 7 JFinal.start("WebRoot", 80, "/", 5); 8 } 9 }
上面代码中的四个参数与前面介绍中的一样,注意根据自己的项目结构进行更改。上面的第一个参数”src/main/webapp” 适用于标准的maven项目,如果是非maven的老式java web 项目,第一个参数通常是”WebRoot”或”WebContent”。
注意:因为在创建web项目的时候可能用自动加上tomcat的jar包,但是这种启动方法会报错,解决办法就是去掉。

右键 remove
第二种启动:jfinal是属于普通的web项目的,所以原有的项目启动和部署知识全部有效。但是需要去掉对jetty-server-8.1.8.jar 的依赖。
9、开启浏览器看效果
打开浏览器在地址栏中输入: http://localhost/hello,http://localhost/hello2,输出内容 证明项目框架搭建


