在vue项目中引入JQuery
用vue-cli脚手架工具构建项目成功后 当需要引入JQ,可用以下方法:
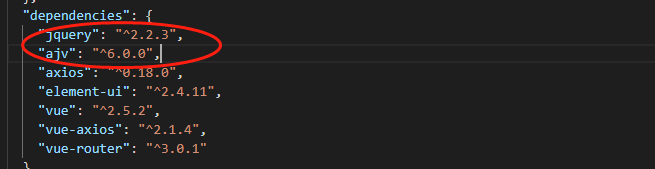
修改package.json
首先在package.json里的dependencies加入"jquery" : "^2.2.3"
当然你可以修改你想引入的版本,这里引入2.2.3

导入依赖
在终端里输入npm install,导入依赖。
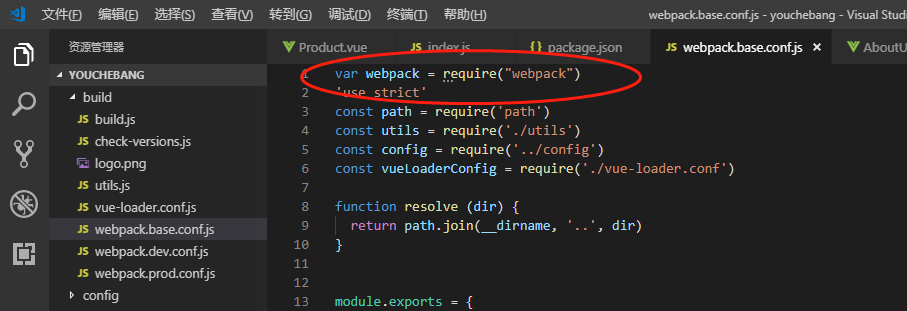
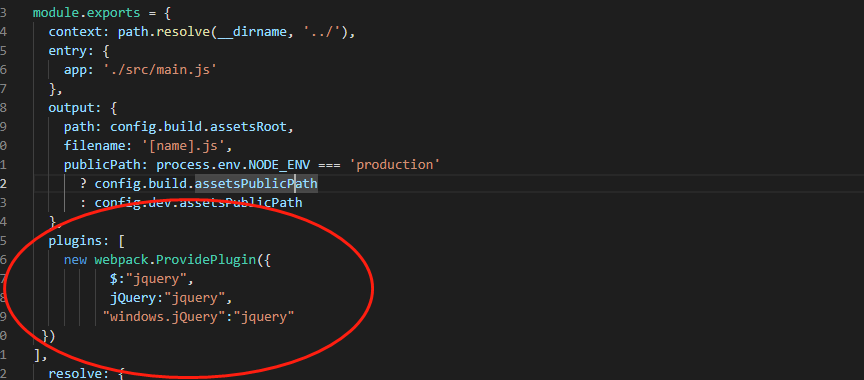
修改 webpack.base.conf
代码如下 ,看图修改;
var webpack = require("webpack")
plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ],


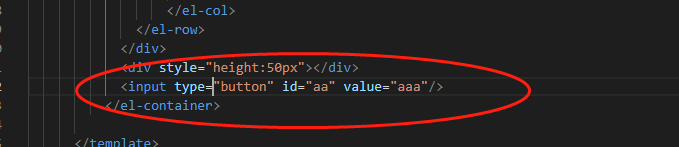
在组件中引入jquery,进行使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
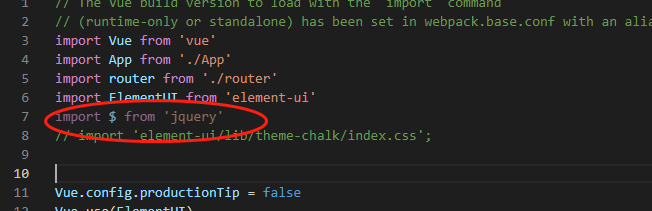
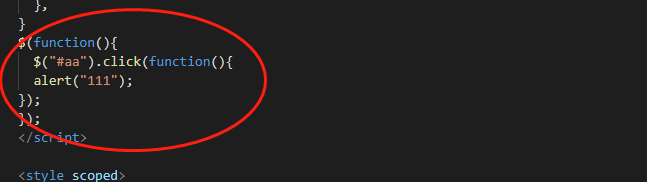
这里我们在main.js里面进行全局引入
import $ from 'jquery'

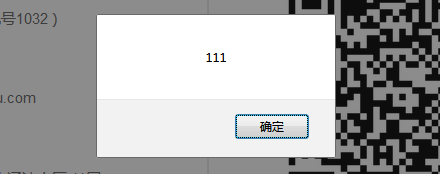
测试使用:
先重新启动应用:npm run dev 刷新页面



欢迎评论,一起学习,对大家有用请点个赞。

