vue03----生命周期、nextTick()、ref、filter、computed、vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到什么问题、踩过的坑)
### 1、vue的组件和实例都有生命周期,而且是一样的
生命周期:(组件从创建到销毁的过程)
创建
挂载
更新
销毁
组件到达某一个阶段就会自动触发某一些函数,这个函数就叫生命周期的钩子函数。
创建:组件创建的时候触发
beforeCreate
created 组件刚创建的数据请求
挂载:创建完成挂载前后触发
beforeMount
mounted DOM的初始化操作
更新:数据发生改变的时候触发
beforeUpdate
updated 数据的变化监听,尽量不要在这里做数据的修改,会发生死循环
销毁:
①尸骨无存 控制组件渲染(v-if)
②有尸体 通过vm.$destroy()
beforeDestroy
destroyed 擦屁股的操作(清理定时器、事件监听)
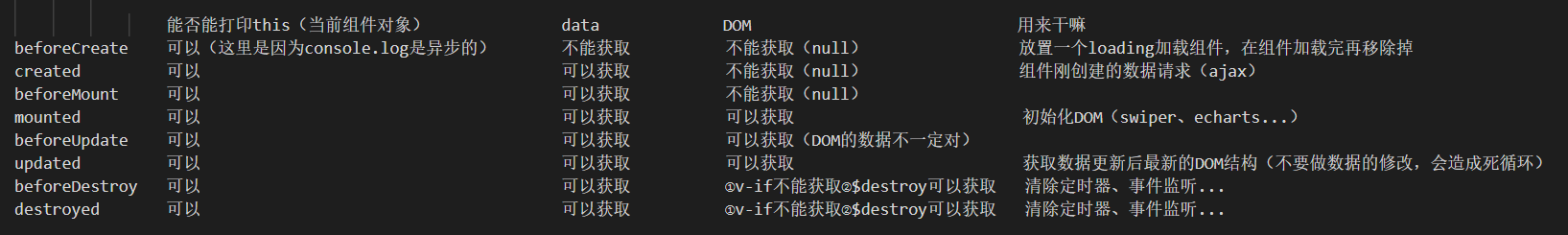
能否能打印this(当前组件对象) data DOM 用来干嘛
beforeCreate 可以(这里是因为console.log是异步的) 不能获取 不能获取(null) 放置一个loading加载组件,在组件加载完再移除掉
created 可以 可以获取 不能获取(null) 组件刚创建的数据请求(ajax)
beforeMount 可以 可以获取 不能获取(null)
mounted 可以 可以获取 可以获取 初始化DOM(swiper、echarts...)
beforeUpdate 可以 可以获取 可以获取(DOM的数据不一定对)
updated 可以 可以获取 可以获取 获取数据更新后最新的DOM结构(不要做数据的修改,会造成死循环)
beforeDestroy 可以 可以获取 ①v-if不能获取②$destroy可以获取 清除定时器、事件监听...
destroyed 可以 可以获取 ①v-if不能获取②$destroy可以获取 清除定时器、事件监听...

### 2、nextTick():上一次数据修改引起的DOM操作结束之后执行函数
涉及到初始化DOM结构,是异步的话要注意,使用this.$nextTick()
### 3、ref:获取DOM元素的方式
①通过ref="wql"绑定一个元素 <h1 ref="wql">吴启浪</h1>
②通过this.$refs.wql获取该元素 this.$refs.wql
### 4、filter:按照需求对数据做相应的处理
全局过滤器:
创建:
Vue.filter("date",(data,param0,param1...)=>{
return
});
date:过滤器名称
data:要处理的数据
param0、param1...:参数
使用:(|管道符连接)
{{time|date(".")}}
局部过滤器:
创建:
filters:{
date(data,param0,param1...){
return
}
}
date:过滤器名称
data:要处理的数据
param0、param1...:参数
使用:
{{time|date("#")}}
### 5、computed:计算属性,当data中的数据层级较多时,将computed中的数据和data中数据相关联,简化操作。
创建:
computed:{
age1:function(){
let age=this.age.age.age.age;
return age;
}
}
使用:
{{age1}}
①computed内部的函数在调用时不加(),如 {{age1}}
②computed是依赖vm中data的属性变化而变化的,也就是说,当data中的数据变化时,当前函数才会执行
③computed中的函数必须用return返回
④computed中尽量不要去修改data中的属性值,就是不要对data中属性做赋值操作
⑤当computed中的函数所依赖的属性没有发生改变,那么调用之前函数的时候会从缓存中读取
使用场景:当一个属性受多个属性影响的时候
购物车商品结算
### Q:
1、vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到什么问题、踩过的坑)
问题描述:用vue封装一个swiper组件的时候,发现轮播图不能轮播了。
原因:异步请求的时候远远大于生命周期执行的时间,mounted初始化DOM时数据未返回,渲染数据是空数组,导致轮播图的容器层宽度为0,渲染轮播图不能滚动。
解决思路:数据返回之后再做初始化操作。
解决方法:
①容器没有宽度,就想着给容器设置一个宽度,但是一旦设置了死数据后维护起来很麻烦。
②设置一个定时器,延长等待时间,但是无法确定网络请求的时间,这样操作会让用户等待时间过长。
③vue提供了一个全局API,Vue.$nextTick(),它的作用是获取数据更新后最新的DOM结构。$nextTick()是同步的,但是里面的回调是异步的。底层是MutatioObserver或setTimeout(fn,200)。
好记性不如写博客


