vue中路由的使用
路由:
(1)监听地址栏的变化
(2)根据地址栏的变化切换到对应的组件
使用路由:
1、创建一个vue项目:vue create routerdemo
注意:在选择插件的时候只选择babel

2、安装路由插件:npm install vue-router
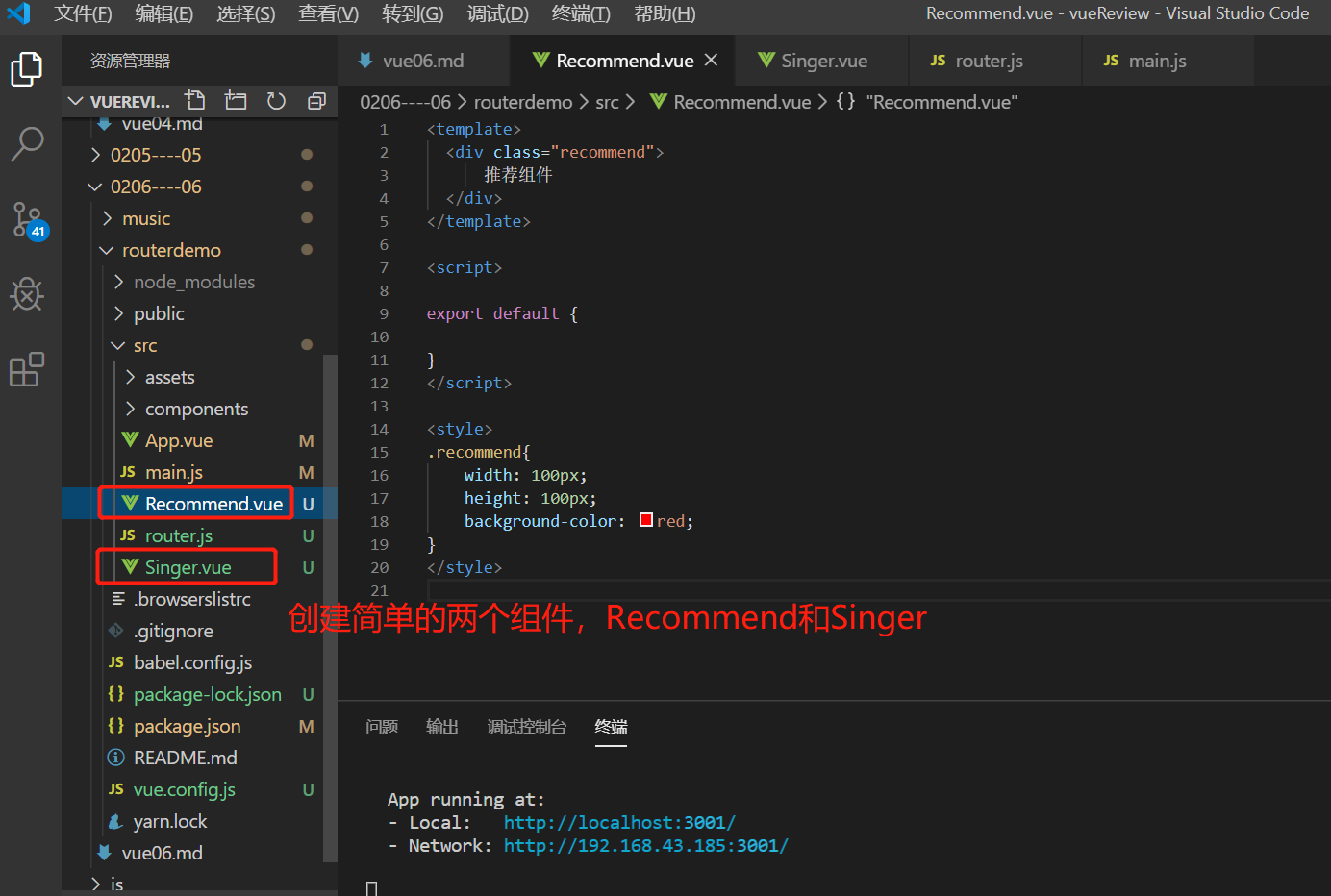
3、创建路由:src下新建router.js,抛出router实例
import Vue from "vue";// 引入vue
import Router from "vue-router";// 引入vue-router
Vue.use(Router);// 使用路由
import Recommend from "./Recommend.vue";// 引入Recommend组件
import Singer from "./Singer.vue";// 引入Singer组件
const router=new Router({// 实例化router对象
mode:"hash",// 使用hash路由,带#号
routes:[// 路由的配置项
{path:"/recommend",component:Recommend},// recommend路径对应Recommend组件
{path:"/singer",component:Singer},// singer路径对应Singer组件
]
});
export default router;// 抛出路由
4、使用路由:js的入口文件main.js中引入并使用

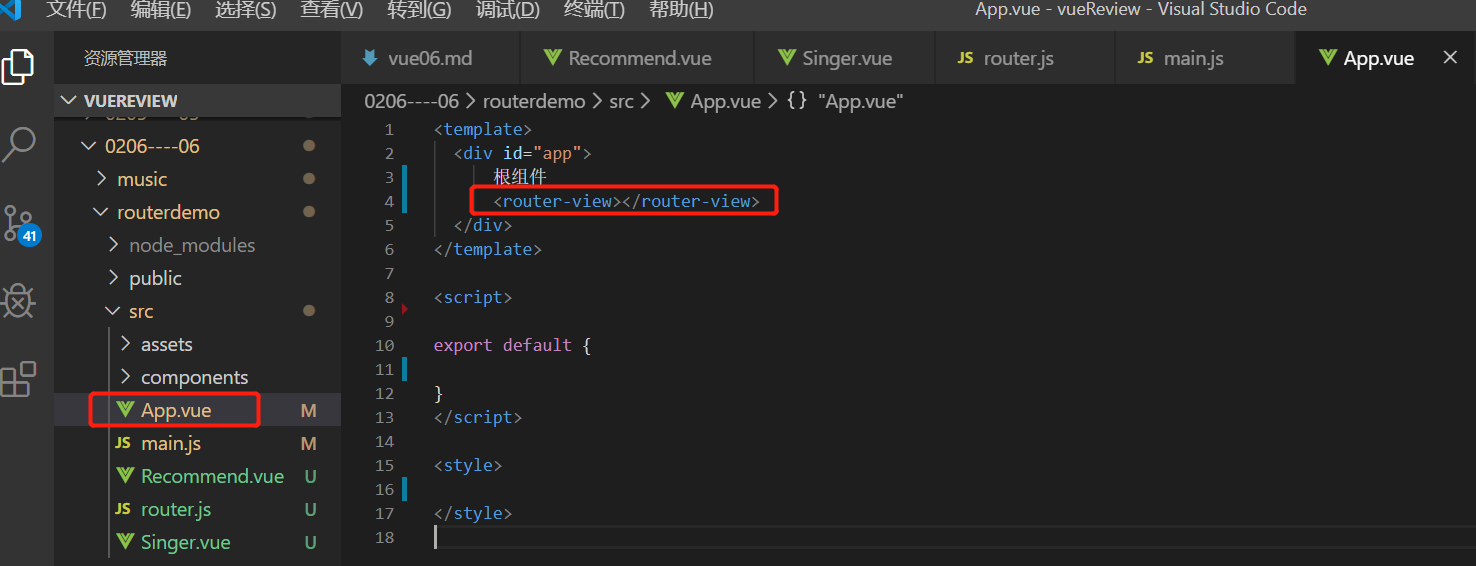
5、在根组件App.vue中 router-view 开辟一块空间:

6、地址栏后面输入路径显示对应的组件:

插一句:3002的端口号是在vue.config.js中配置的:
module.exports={
devServer:{
port:3002
}
}
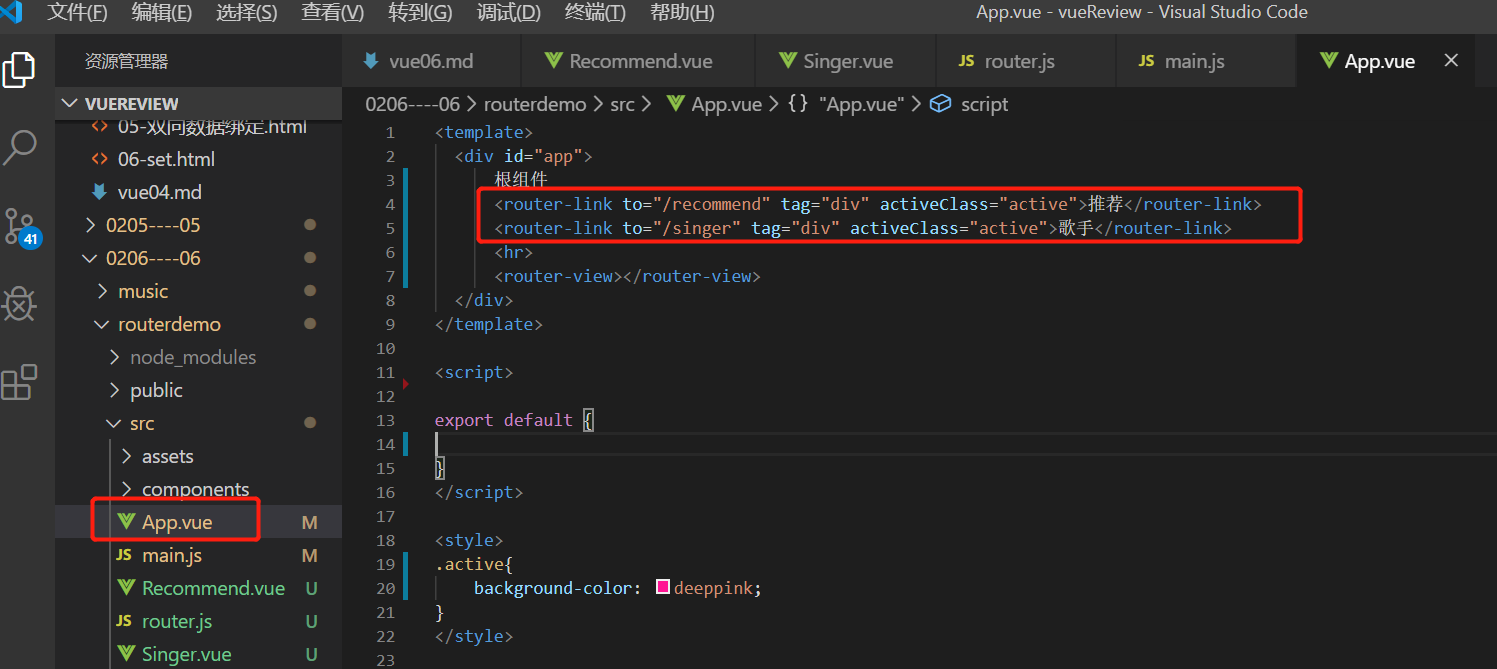
7、router-link标签,点击跳转
<router-link to="/recommend" tag="div" activeClass="active">推荐</router-link>
<router-link to="/singer" tag="div" activeClass="active">歌手</router-link>
to:跳往的路径
tag:要渲染成的标签,默认是a标签
activeClass:当前标签添加类名


好记性不如写博客



