业务架构图是什么
业务架构图是一种表达业务层级和关系的工具
为什么要使用业务架构图
为了能够让开发人员能够直观的看到软件当中的每个业务模块之间的关系。让开发人员快速了解业务。
业务架构图的规范
宏观
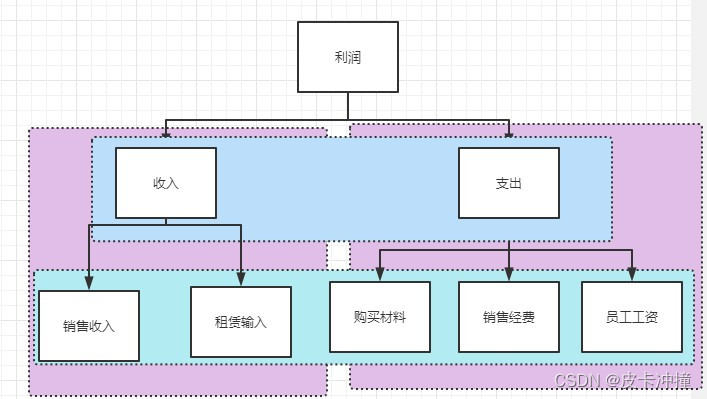
1、整体结构
2、色彩搭配
-
色彩搭配上来看,颜色不超过5个,不能太跳脱,
-
图中业务模块划分,纵向:分层——上层依赖于下层越底层,越是基础服务;横向:并列关系,级别相同。
-
虚线框与实线框 这里的虚线框是多个模块逻辑上可以归为一块的模块可以使用虚线框进行框起来。
-
图形要对称,这里是为了能够更美观
细节
1、用词表达
- 要用词准确,可以让开发人员或者用户理解描述的意思
- 命名上要统一,英文名体现专业性,命名要尽可能使用短名称且一致;
2、业务是否全面
3、模块划分粒度
- 细节要进行抽象,抽象出模块,模块的粒度要合适,不可太具体,也不可太宽泛
4、模块摆放以及层级关系
- 同一个级别的模块要统一级别,粒度大小要统一;
- 纵向:分层——上层依赖于下层越底层,越是基础服务;横向:并列关系,级别相同。
5、图形间距离适中,避免间距过大、过小,影响美观。
- 大小、格式:要注意大小一致,格式统一;
业务架构图其它图
业务架构图不仅仅只有一个整体的业务框架图,还有分解图和流程图
分解图和流程图是一对相对的图,分解图是对业务进行静态表达,流程图是动态表达
分解图是将一个业务自定向下逐级分解,将一个大的业务拆解成为多个小业务。
分解图
重点如下
- 分解:将业务进行逐级分解
- 分层
- 分区
- 从属
- 关系:通过关联线指出上下级的关系
- 粒度
以上这些除了1、5是和上面的架构的图介绍没有的,其余的重点和上面架构图是一致的,只不过这是微观层面的业务。

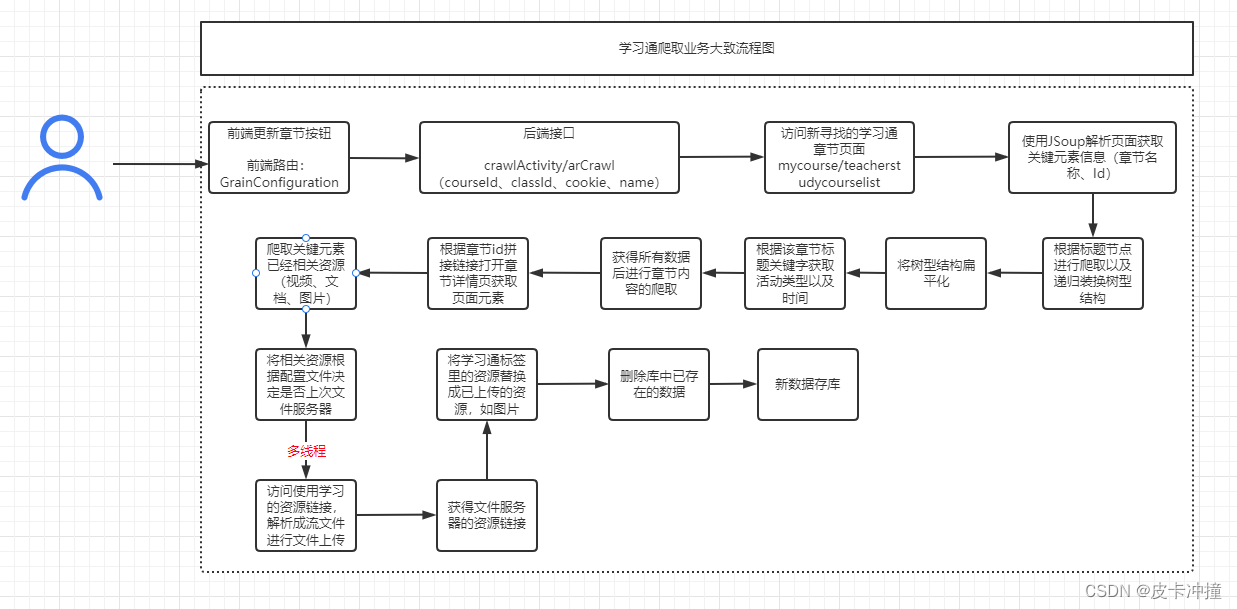
流程图
这里的业务流程图就简单很多了,他就是一个简单先后执行的过程,简单点说就是先干什么后干什么。只不过这个是业务层面的,和咱们代码的流程图逻辑上是一样的,不过场景不一样。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~