Flask基础
Flask初识
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,
对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,
开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,
需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
下载:
pip install flask
werkzeug
werkzeug类比django的wsgiref模块,封装了sorket。

from werkzeug.wrappers import Request, Response from werkzeug.serving import run_simple @Request.application def hello(request): return Response('Hello World!') if __name__ == '__main__': run_simple('localhost', 4000, hello)
基本的使用
一 FlaskDemo
from flask import Flask # 实例化一个Flask对象 给它指定一个名字 app = Flask(__name__) @app.route("/index") def index(): return "hello~~" if __name__ == '__main__': app.run()

# by gaoxin from flask import Flask, render_template, request, redirect app = Flask(__name__) @app.route("/login", methods=["GET", "POST"]) def login(): if request.method == "GET": return render_template("login.html") user = request.form.get("user") pwd = request.form.get("pwd") if user == "gaoxin" and pwd == "123": return redirect("/index") else: return render_template("login.html", error="用户名或密码错误") # return render_template("login.html", **{"error": "用户名或密码错误"}) @app.route("/index") def index(): return render_template("index.html") if __name__ == '__main__': app.run() # 注意tempaltes以及static的配置
二 配置文件

flask中的配置文件是一个flask.config.Config对象(继承字典),默认配置为: { 'DEBUG': get_debug_flag(default=False), 是否开启Debug模式 'TESTING': False, 是否开启测试模式 'PROPAGATE_EXCEPTIONS': None, 'PRESERVE_CONTEXT_ON_EXCEPTION': None, 'SECRET_KEY': None, 'PERMANENT_SESSION_LIFETIME': timedelta(days=31), 'USE_X_SENDFILE': False, 'LOGGER_NAME': None, 'LOGGER_HANDLER_POLICY': 'always', 'SERVER_NAME': None, 'APPLICATION_ROOT': None, 'SESSION_COOKIE_NAME': 'session', 'SESSION_COOKIE_DOMAIN': None, 'SESSION_COOKIE_PATH': None, 'SESSION_COOKIE_HTTPONLY': True, 'SESSION_COOKIE_SECURE': False, 'SESSION_REFRESH_EACH_REQUEST': True, 'MAX_CONTENT_LENGTH': None, 'SEND_FILE_MAX_AGE_DEFAULT': timedelta(hours=12), 'TRAP_BAD_REQUEST_ERRORS': False, 'TRAP_HTTP_EXCEPTIONS': False, 'EXPLAIN_TEMPLATE_LOADING': False, 'PREFERRED_URL_SCHEME': 'http', 'JSON_AS_ASCII': True, 'JSON_SORT_KEYS': True, 'JSONIFY_PRETTYPRINT_REGULAR': True, 'JSONIFY_MIMETYPE': 'application/json', 'TEMPLATES_AUTO_RELOAD': None, }
我们可以在实例化Flask对象之后~打印一下app.config来查看Flask的配置信息。
我们也可以通过app.config.xxx = xxx来更改配置信息,但是通常我们不这样去做~~
配置文件的实现方式~~
app.config.from_object("python类或类的路径") app.config.from_object('项目根路径.settings.TestingConfig') # settings.py class Config(object): DEBUG = False TESTING = False DATABASE_URI = 'sqlite://:memory:' class ProductionConfig(Config): DATABASE_URI = 'mysql://user@localhost/foo' class DevelopmentConfig(Config): DEBUG = True class TestingConfig(Config): TESTING = True
三 路由系统
路由的参数
@app.route('/user/<username>') @app.route('/post/<int:post_id>') @app.route('/post/<float:post_id>') @app.route('/post/<path:path>') # 路由默认支持的参数 DEFAULT_CONVERTERS = { 'default': UnicodeConverter, 'string': UnicodeConverter, 'any': AnyConverter, 'path': PathConverter, 'int': IntegerConverter, 'float': FloatConverter, 'uuid': UUIDConverter, }
路由的命名
@app.route('/index.html',methods=['GET','POST'],endpoint='index') # 默认是函数名字
命名路由的反向解析
url_for("路由的名字", nid=32425)
四 模板
Flask模板的使用的是JinJa2模板,语法跟django无差别
细节不一样的地方就是,模板中函数执行要加括号,更贴近python语法。
支持创建一个函数通过render页面的形式传递到模板中~~

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>自定义函数</h1> {{ww()|safe}} </body> </html>

from flask import Flask,render_template app = Flask(__name__) def my_func(): return '<h1>自定义函数返回内容</h1>' @app.route('/index', methods=['GET', 'POST']) def index(): return render_template('index.html', ww=my_func)
五 请求和响应
from flask import Flask from flask import request from flask import render_template from flask import redirect from flask import make_response app = Flask(__name__) @app.route('/login.html', methods=['GET', "POST"]) def login(): # 请求相关信息 # request.method # request.args # request.form # request.values # request.cookies # request.headers # request.path # request.full_path # request.script_root # request.url # request.base_url # request.url_root # request.host_url # request.host # request.files # obj = request.files['the_file_name'] # obj.save('/var/www/uploads/' + secure_filename(f.filename)) # 响应相关信息 # return "字符串" # return render_template('html模板路径',**{}) # return redirect('/index.html') # response = make_response(render_template('index.html')) # response是flask.wrappers.Response类型 # response.delete_cookie('key') # response.set_cookie('key', 'value') # response.headers['X-Something'] = 'A value' # return response return "内容" if __name__ == '__main__': app.run()
六 Session
除了请求对象外,还有一个session对象,它允许你在不同请求间存储特定用户的信息。
它是在 Cookies 的基础上实现的,并且对 Cookies 进行加密,你需要设置一个密钥。
设置session
session['xxxxxx'] = 'xxx'
删除session
session.pop('xxxx', None)
基本使用

from flask import Flask, session, redirect, url_for, escape, request app = Flask(__name__) app.secret_key = 'lajsdgjasdg' @app.route('/') def index(): if 'username' in session: return "已经登录" return "未登录" @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': session['username'] = request.form['username'] return redirect(url_for('index')) return render_template('login.html'i) @app.route('/logout') def logout(): session.pop('username', None) return redirect(url_for('index'))
七 flash
flash是一个基于session实现的用于保存数据的集合,特点是使用一次就删除.

# by gaoxin from flask import Flask, flash, get_flashed_messages app = Flask(__name__) app.config["SECRET_KEY"]= "xxxxxxxx" @app.route("/set") def index1(): flash("hi") # flash("hello", "msg") return "设置flash值" @app.route("/get") def index2(): msg = get_flashed_messages() # msg2 = get_flashed_messages(category_filter=["msg"]) # print(msg2) print(msg) return "获取flash内容" if __name__ == '__main__': app.run()
八 中间件
Flask的中间件跟Django的不太一样~我们需要从源码开始理解~开始理解前~我们先来复习点知识点~~
类加括号以及对象加括号分别执行什么~~

class A(): def __init__(self): print("init") def __call__(self, *args, **kwargs): print("__call__") a = A() a()
现在我们开始走源码~~我们说过werkzeug是我们封装sorket的地方~源码是从run_simple方法开始走的~~
那我们看下app.run()做了什么~~
调用了werkzueg的run_simple方法~ run_simple(host, port, self, **options)
这个方法中是self是我们的app, 我们知道werkzeug会执行app()
这是我们程序的入口~~会执行我们app.__call__方法~~
那现在如果我想在请求进来之前做一些事情,以及请求结束以后做一些事情~~
下面我们看实现中间价效果的两种方式~

def __call__(self, environ, start_response): """The WSGI server calls the Flask application object as the WSGI application. This calls :meth:`wsgi_app` which can be wrapped to applying middleware.""" # return self.wsgi_app(environ, start_response) print("开始之前") ret = self.wsgi_app(environ, start_response) print("请求之后") return ret

class MiddleWare(object): def __init__(self, old): self.old = old def __call__(self, *args, **kwargs): print("start") ret = self.old(*args, **kwargs) print("end") return ret if __name__ == '__main__': app.wsgi_app = MiddleWare(app.wsgi_app) app.run() app.__call__ app.wsgi_app
通常我们不会这样去实现中间件~Flask中有一些特殊的装饰器能够帮我们实现中间件的功能~~
九 特殊的装饰器
需求~我们很多访问需要进行登录认证~~怎么实现这个登录认证的功能~
先来复习点装饰器的知识~被装饰器装饰的函数名问题~~

def wrapper(func): def inner(*args, **kwargs): ret = func(*args, **kwargs) return ret return inner @wrapper def index(): return "1111" print(index.__name__) # 被装饰器装饰的函数名字会变成内部的函数名 # 我们需要给inner函数加个装饰器来修改inner函数的信息 import functools @functools.wraps(func) def inner()......
自定义装饰器实现认证

# by gaoxin from flask import Flask, session, redirect, url_for import functools app = Flask(__name__) app.secret_key = "xxxxxxxx" # 实现登录 我们不可能每个视图函数都去获取session然后判断 # 我们可以利用装饰器 # 注意装饰器装饰完函数名的问题 # 注意装饰器执行顺序问题 def auth(func): @functools.wraps(func) def inner(*args, **kwargs): if not session["userinfo"]: return redirect(url_for("login")) ret = func(*args, **kwargs) return ret return inner @app.route("/login") def login(): session["userinfo"] = "gaoxin" return "登录成功" @app.route("/user") @auth def user(): return "用户管理页面" @app.route("/book") @auth def book(): return "图书管理页面" if __name__ == '__main__': app.run()
特殊装饰器before_request

@app.before_request def auth2(): if request.path == "/login": return None if session.get("userinfo"): return None return redirect("/login")
其他特殊装饰器
@app.template_global()
@app.template_filter()
@app.before_request
@app.after_request
@app.before_firse_request
@app.errorhandler(404)

from flask import Flask, Request, render_template app = Flask(__name__, template_folder='templates') app.debug = True @app.before_first_request def before_first_request1(): print('before_first_request1') @app.before_first_request def before_first_request2(): print('before_first_request2') @app.before_request def before_request1(): Request.nnn = 123 print('before_request1') @app.before_request def before_request2(): print('before_request2') @app.after_request def after_request1(response): print('before_request1', response) return response @app.after_request def after_request2(response): print('before_request2', response) return response @app.errorhandler(404) def page_not_found(error): return 'This page does not exist', 404 @app.template_global() def sb(a1, a2): return a1 + a2 @app.template_filter() def db(data): return data[::2] @app.route('/') def hello_world(): return render_template('hello.html') if __name__ == '__main__': app.run() # by gaoxin
!!!注意这里执行书序问题
如果我在before_request返回一直值,会怎么样呢~~~还会不会走after_request呢~~
这个大家可以试一下~~
在django的<=1.9版本的跟Flask是一样的,就算before_request返回值了也会走所有响应~~
当时Django1.0版本以后就直接返回了~~
十 视图
之前我们的视图都是FBV,那么我们的CBV要怎么实现呢~~
实现CBV之前~我们要看下路由的实现原理~~
我们看下@app.route("/xx")做了什么~~
首先这是一个带参数的装饰器~那么带参数的装饰器执行顺序是什么样的~~
1,先去掉@ 执行route("/xx")得到返回值
2, 再拿返回值加上@符号去装饰接下来的函数
我们走进源码会发现~调用了add_url_rule方法~~
那么我们在实现路由的时候就可以这么做~~
# by gaoxin from flask import Flask app = Flask(__name__) def index(): return "index" app.add_url_rule("/", endpoint="index", view_func=index) if __name__ == '__main__': app.run()
那么我们的CBV就可以写了~~

# by gaoxin from flask import Flask, views, session, redirect, url_for import functools app = Flask(__name__) def auth(func): @functools.wraps(func) def inner(*args, **kwargs): if not session["userinfo"]: return redirect(url_for("login")) ret = func(*args, **kwargs) return ret return inner class MyView(views.MethodView): methods = ["GET", "POST"] decorators = [auth, ] def get(self): return "GET" def post(self): return "POST" # name == endpoint app.add_url_rule("/", view_func=MyView.as_view(name="index")) if __name__ == '__main__': app.run()
拓展~~

from flask import Flask, views, url_for from werkzeug.routing import BaseConverter app = Flask(import_name=__name__) class RegexConverter(BaseConverter): """ 自定义URL匹配正则表达式 """ def __init__(self, map, regex): super(RegexConverter, self).__init__(map) self.regex = regex def to_python(self, value): """ 路由匹配时,匹配成功后传递给视图函数中参数的值 :param value: :return: """ return int(value) def to_url(self, value): """ 使用url_for反向生成URL时,传递的参数经过该方法处理,返回的值用于生成URL中的参数 :param value: :return: """ val = super(RegexConverter, self).to_url(value) return val # 添加到flask中 app.url_map.converters['regex'] = RegexConverter @app.route('/index/<regex("\d+"):nid>') def index(nid): print(url_for('index', nid='888')) return 'Index' if __name__ == '__main__': app.run()
十一 蓝图
为我们提供目录的划分,就是解耦用的~~
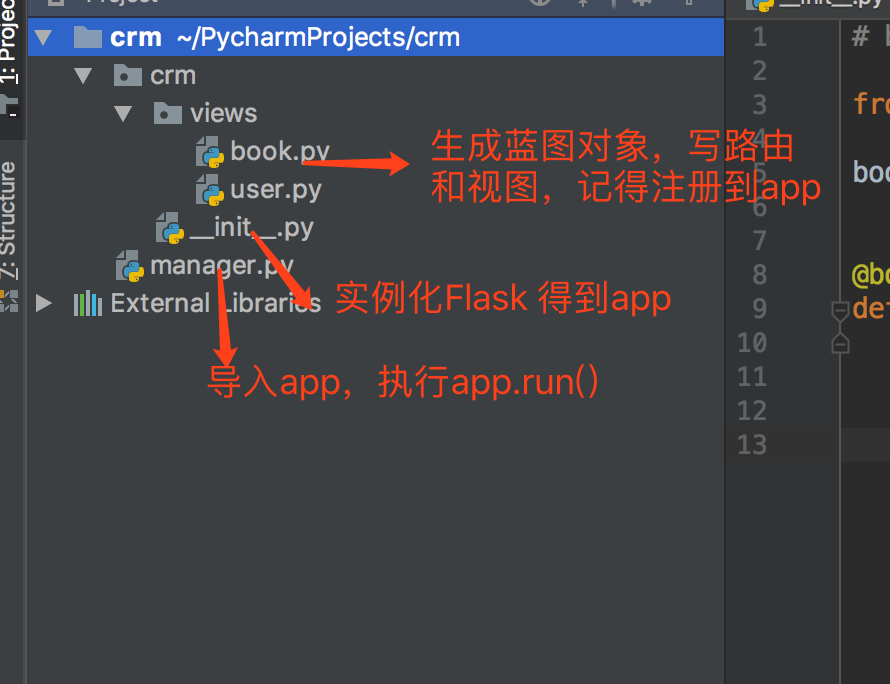
我没看下蓝图的目录结构~~

1,创建一个项目~ 项目下创建一个同名的python的包~~
2,创建一个manage.py 启动文件 执行app.run()
3, 在python包下的init文件下 实例化Flask 得到app
4,下Python包下面创建views文件夹,用蓝图注册视图和路由~
5,把视图中的蓝图对象注册到APP中~~

from flask imort Blueprint userBlue = Blueprint("userBlue", __name__) @userBlue.route("/user") def user(): return "USER"

from .view.user import userBlue from flask import Flask def create_app(): app = Flask(__name) app.register_blueprint(userBlue) return app
每个蓝图可以指定自己的模板以及静态文件~
还可以在app中注册蓝图的时候指定路由前缀~~
还可以给蓝图加before_request~~
到这我们基础就学习完了~~接下来~~要说说Flask的源码实现流程~~


