微信小程序+腾讯地图 获取定位与地图选点插件
腾讯位置服务官网:https://lbs.qq.com
一。思路
通过 wx.getLocation 返回经纬度传到后台,后台调用腾讯地图提供的逆地址解析返回用户位置
给个按钮让用户点击调用腾讯地图选点插件,自己选择位置修改
二。逆地址解析
1.小程序页面代码
app.json必须加入
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
页面加入
onLoad: function (options) {
let that = this;
that.authodAdress();
}
authodAdress() {
//是否授权获取地址
let that = this;
wx.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '是否获取当前位置',
content: '需要获取您的地理位置,请确认授权,否则无法获取您所需数据',
success: function (res) {
if (res.cancel) {
wx.showModal({
title: '授权失败',
icon: 'success',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showModal({
title: '授权成功',
icon: 'success',
duration: 1000
})
that.getAddress();
} else {
wx.showModal({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
that.getAddress();
} else {
that.getAddress();
}
}
})
},
getAddress() {
//获取地址
let that = this;
wx.getLocation({
type: 'wgs84',
isHighAccuracy: true,//开启高精度定位
success(res) {
console.log("获取地理位置----------")
console.log(res)
//这里改成自己封装好调用后台的api
locationApi.getLocationConvert(res).then((apiRes) => {
console.log("调用后台返回地址--------")
console.log(apiRes)
})
}
})
},
2.后台代码
//逆地址解析url
private static final String locationUrl = "https://apis.map.qq.com/ws/geocoder/v1/";
/**
* 逆地址解析
*
* @param lat 纬度
* @param lng 经度
**/
public static HttpClientResult convertPosition(String lat, String lng) throws Exception {
Map<String, String> param = new HashMap<>(16);
param.put("location", String.format("%s,%s", lat, lng));
param.put("key", "腾讯地图开发密钥");
param.put("output", "json");
//改成自己封装好的调用接口
HttpClientResult httpClientResult = getHttpClientResult(locationUrl, param);
if (!httpClientResult.getContent().isEmpty()) {
String all = httpClientResult.getContent().toJSONString().replaceAll("(?<=\"lat\":\\s)(\\d+\\.\\d+)", "\"$1\"").replaceAll("(?<=\"lng\":\\s)(\\d+\\.\\d+)", "\"$1\"");
httpClientResult.setContent(JSONObject.parseObject(all));
}
return httpClientResult;
}
注意:在微信开发工具里,点击取消授权之后在进来点击确定,可能无法进入用户权限设置页面。在真机上调试就没问题
成功实例

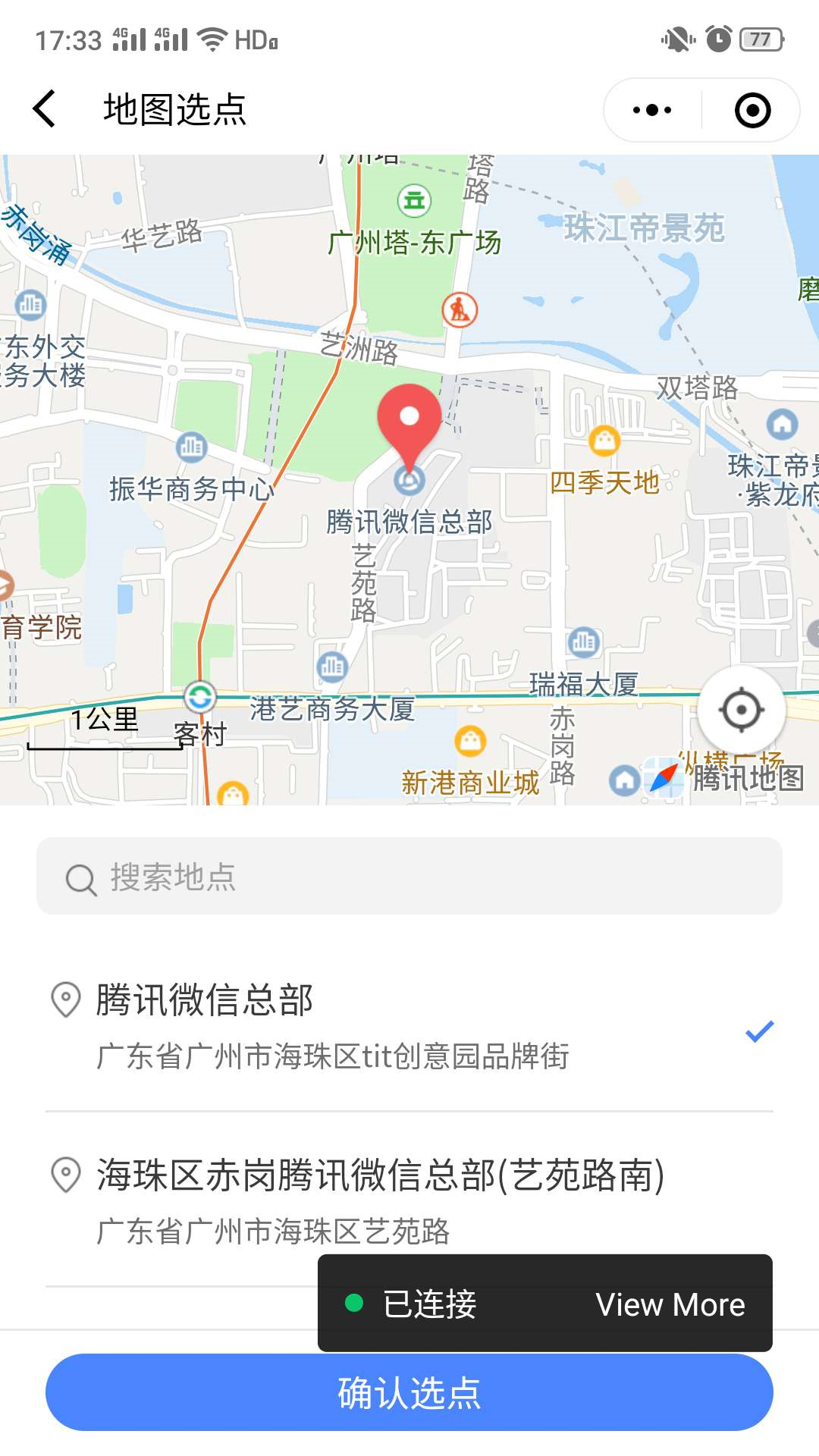
三。地图插件调用
1.app.json加入
"plugins": {
"chooseLocation": {
"version": "1.0.5",
"provider": "wx76a9a06e5b4e693e"
}
}
2. js页面加入
const chooseLocation = requirePlugin('chooseLocation');//导入插件
onShow: function () {
let that = this;
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
const location = chooseLocation.getLocation();// 如果点击确认选点按钮,则返回选点结果对象,否则返回null
}
showMap() {
//显示地图
const key = ""; //使用在腾讯位置服务申请的key
const referer = '星火之志'; //调用插件的app的名称
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer
});
//老版本调用
// wx.chooseLocation({
// success: function(e) {
// console.log(e)
// t.setData({
// // now_location_name: e.address,
// // now_location_lat: e.latitude,
// // now_location_lng: e.longitude,
// // now_detail_address: e.name
// });
// },
// fail: function(t) {console.log(t)},
// complete: function(t) {console.log(t)}
// });
}
3. wxml页面
<button bindtap="showMap" style="margin-top:10px">选择位置</button>
注:可能在微信开发者工具上调用时会报错,不过在真机上调试就没问题

成功截图:

GG-伏沙金



