javaScript 第六Bom编程
BOM编程
目标:
BOM编程
js:高级编程语言,弱类型语言,脚本语言,解释语言
java:
第一节:BOM编程
js:ECMAScript语法 DOM BOM
基本语法: 注释,变量,运算符,数据类型(number string null boolean undefined),
流程控制 : 顺序,分支 if else : switch case,循环 while do while for
循环四要素:
初始化
条件
代码块
步进表达式
对象:标签对象
获取标签对象:
ById单 ByName多 ByClassName多 ByTagName多 querySelector(“选择器”) 单 querySelectorAll(“选择器”)全部
1、什么是BOm编程
程序是为了模拟现实
对象:万物皆对象!
JS三大核心:
ECMA基本语法:注释,变量,运算符,数据类型,流程控制,对象
BOM:Broswer Object Model 浏览器对象模型
DOM:
(BOM Broswer Object Model)浏览器对象模型,以 window 对象为依托,表示浏览器窗口以及页面可见区域。同时, window 对象还是 ECMAScript 中的 Global (全局)对象,因而所有全局变量和函数都是它的属性,且所有原生的构造函数及其他函数也都存在于它的命名空间下。
bom就是学习对浏览器窗口的操作:
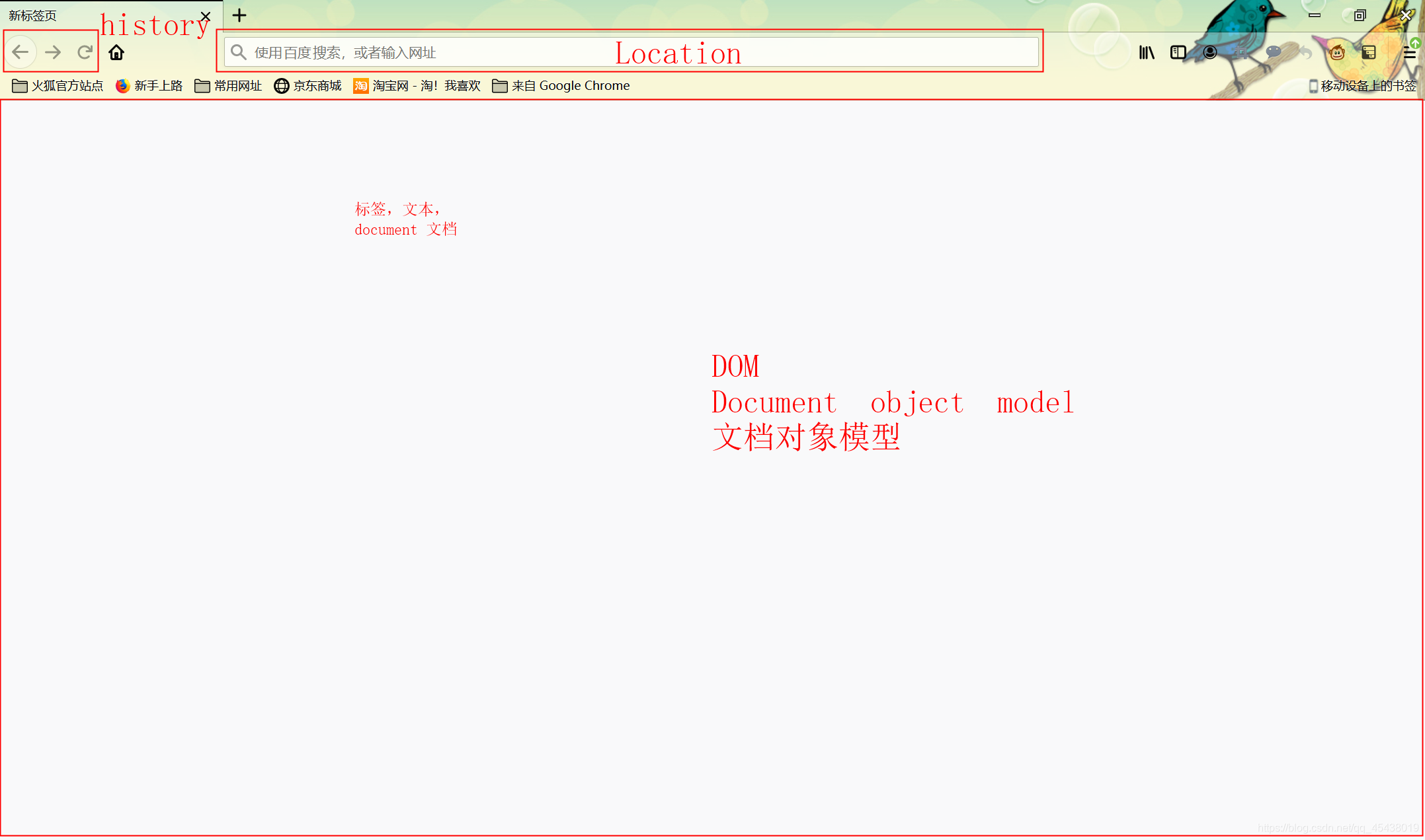
主要三大部分:History,
Location,
DOM
alert()的真实写法:
window.alert()

第二、Browser对象
| 名称 | 描述 |
|---|---|
| window | 浏览器窗口 |
| location | 包含关于当前 URL 的信息 |
| history | 包含了用户已浏览的 URL 的信息 |
| event | 代表事件状态,如事件发生的元素,键盘状态,鼠标位置和鼠标按钮状态(周围的整体的环境信息!) |
| document | 代表给定浏览器窗口中的 HTML 文档 |
1、Locatio对象
URL: 统一资源占位符,定位符 路劲
Location 对象包含有关当前URL的信息
Location 对象是window对象的一部分,可通过windo.Location属性对其访问
| window.location.href | 改变当前页面的地址(有历史) |
|---|---|
| window.location.replace | 替换当前页面的地址(无历史) |
| window.location.reload(); | 重新加载当前页面 |
function aaa(){ location.href="http://www.baidu.com"; }
//替换 function bbb(){ winbdow.location.replace("http://www.baidu.com") }
//刷新 function ccc(){ window.location.reload(); }
2、History对象
| back() | 后退 |
|---|---|
| forward() | 前进 |
| go() | go(1) 前进 go(-1)后退 |
//跳到下一页 function aaa(){ window.history.forward(); }
//后退
function ccc(){ window.history.back(); }
注:go 是可以设置前进的个数或者后退的个数
3、documen对象
对(html中的组成元素(标签,文本。。。))节点的操作
https://www.runoob.com/jsref/dom-obj-document.html
4.event 事件对象 了解!
4、event事件对象
鼠标,表单,焦点,键盘。。。
键盘
document.onkeydown= function(a){ console.log(a) //console.log(window.event); //获取键码 }
鼠标
document.onclick= function (b){ /* var x=b.clientX; var y=b.clientY; console.log(x+","+y); */ //相对于浏览器窗口的大小, 鼠标点击位置的坐标 //相对于整个屏幕的大小 var sx=b.screenX; var sy=b.screenY; console.log(sx+","+sy); }
第三、window对象常用方法
| 名称 | 描述 |
|---|---|
| alert | 显示自定义消息的对话框 |
| confirm | 显示确认对话框 |
| prompt | 显示输入对话框 |
| setTimeout 重点 | 经过指定毫秒值后计算表达式,并返回该事件对象 |
| setInterval 重点 | 每过一定时间间隔调用一次指定函数 |
| close | 关闭当前浏览器窗口 |
1、confirm方法
var ai=confirm("继续加油"); alert(ai);
确认返回true 取消返回false
一般用于判断,是否进行下一步的操作。
2、setTimeout方法
在指定的毫秒数后调用函数或计算表达式。
setTimeout(要调用的函数名称,延迟的时间,参数,。。。。。);
//递归持续输出 建议设置递归的停止条件 function aaa(){ document.write("sdfadsfasdfsadf"); setTimeout("aaa()",2000); }
**setInterval:是直接设置时间循环持续 ↓ **
*3、clearTimout方法
*
取消由 setTimeout() 方法设置的 timeout
停止循环、、、、、
var i=0 function aa(){ document.write("你好你好你好你好"); var timer =setTimeout("aa()",1000); i++; if(i==10){ clearTimeout(timer); } } aa();
获取系统当前时间,并且实时改变 使用setTimeout完成
var aa; function start(){ var date= new Date();//全部时间 document.getElementById("a").innerText=date; setTimeout("start()",1000); } start();
获取系统当前时间,并且实时改变 使用setTimeout完成
<button onclick="start()">开始计时</button> <button onclick="stop()">停止计时</button> <div id="time"></div> <script type="text/javascript"> var timeout;//定义一个全局变量接收 定时器 function start(){ //构造方法 var date = new Date(); //alert(date);//Thu Apr 01 2021 10:43:09 GMT+0800 (中国标准时间) //需求:让页面上输出 时间格式:2021-04-01 10:43:09 /** * 分析: * 1.要先将date 对象中的 年 月 日 时 分 秒都要提取出来。 * 2.将提取出的这些数据 拼接 起来 拼成我们需要的时间格式。 */ //1.要先将date 对象中的 年 月 日 时 分 秒都要提取出来。 // 05:05:05 var year = date.getFullYear(); //计算机的月从0开始到11 所以要+1 var month = date.getMonth()+1 < 10 ? "0"+(date.getMonth()+1) : date.getMonth()+1; //获取一个月的几号 var day = date.getDate() < 10 ? "0"+date.getDate() : date.getDate(); //星期几 var weekDay = date.getDay(); //获取小时 var hour = date.getHours() < 10 ? "0"+date.getHours() : date.getHours() ; //获取分钟 var minute = date.getMinutes() < 10 ? "0"+date.getMinutes() : date.getMinutes(); //获取秒 var miao = date.getSeconds() < 10 ? "0"+date.getSeconds() : date.getSeconds(); var time = year+"-"+month+"-"+day+" "+"星期"+weekDay+" "+hour+":"+minute+":"+miao; //将拼接好的时间 显示在 div标签中 document.getElementById("time").innerText = time; //每隔1秒调用一下自己,最终得到一个效果 计时 timeout = setTimeout("start()",1000); } //关闭定时器 function stop(){ clearTimeout(timeout); } </script>
4、setlnterval方法
按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval 每隔一定的时间执行方法。
clearInterval 关闭定时器
获取系统当前时间
body> <button type="button" onclick="star()">开始</button> <button type="button" onclick="stop()">停止</button> <span id="span1"> </span> <script type="text/javascript"> function aaa(){ var dat= new Date(); var year=dat.getFullYear(); var month=dat.getMonth()+1; var dd=dat.getDate(); var hour=dat.getHours(); var minute=dat.getMinutes()>9 ? dat.getMinutes():"0"+dat.getMinutes(); var second =dat.getSeconds()>9 ? dat.getSeconds():"0"+dat.getSeconds(); var str="当前时间"+year+"年"+month+"月"+dd+"日"+hour+":"+minute+":"+second; document.getElementById("span1").innerText=str; } var timer; function star(){ timer = setInterval("aaa()",1000); } function stop(){ clearInterval(timer); } </script> </body>
短信倒计时
<input type="" name="" id="" value="" /> <button type="button" onclick="send()" >发送短信</button>
function send (){ var btn=document.querySelector("button") btn.isDisabled=true; var i=60; var timeout =setInterval(function(){ i--; btn.innerText="倒计时"+i+"秒"; if(i==0){ clearInterval(timeout); btn.innerText="在次发送短信"; btn.disabled=false }
},200)
//输出验证码 var d60=parseInt(60*Math.random()); var d4=parseInt(Math.random()*9000+1000); function send (){ var btn=document.querySelector("button") btn.isDisabled=true; var i=60; var timeout =setInterval(function(){ i--; btn.innerText="倒计时"+i+"秒"; if(i==0){ clearInterval(timeout); btn.innerText="在次发送短信"; btn.disabled=false } if(i==d60){ alert(d4); } },200) }
鼠标移动图片移动
<script type="text/javascript"> //监听事件 鼠标移动 不需要on document.addEventListener("mousemove",function(e){ var x=e.clientX; var y=e.clientY; img.style.left=x+"px"; img.style.top=y+"px"; },false)
总结
location
,
history
,
event
,
setTimeout
,
setInterval
练习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!