轻量级弹框 (修改后)
这个是某一天随便找的, 找了哪个前辈的(我也忘了 实在不好意思),后来改动了下 得到自己想要的
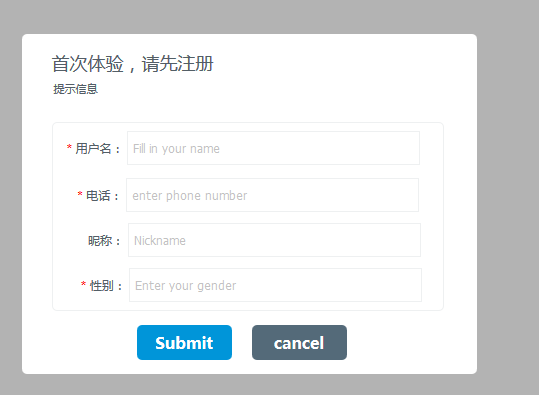
效果图:


<!DOCTYPE html>
<html><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Demo</title>
<link rel="stylesheet" type="text/css" href="./a.css">
<script src="./jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script src="./a.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.sgBtn{width: 135px; height: 35px; line-height: 35px; margin-left: 10px; margin-top: 10px; text-align: center; background-color: #0095D9; color: #FFFFFF; float: left; border-radius: 5px;}
</style>
<script type="text/javascript">
$(function(){
$("#btn7").click(function(){
var txt= '<form action="" id="form2"><p style="height: 35px;font-size:12px;"><span> <font style="color:red;">*</font> 用户名:</span> <input type="text" id="username" name="username" placeholder="Fill in your name" style="padding-left:5px;" /></p><p style="height: 35px;font-size:12px; margin:10px 0 0 0"><span> <font style="color:red">*</font> 电话:</span> <input type="text" id="phone" name="tel" placeholder="enter phone number" style="padding-left:5px;" /></p><p style="height: 35px;font-size:12px; margin:10px 0 0 0"><span > 昵称: </span><input type="text" id="gsname" name="gsname" placeholder="Nickname" style="padding-left:5px;" /></p><p style="height: 35px;font-size:12px; margin:10px 0 0 0"><span> <font style="color:red">*</font> 性别: </span><input type="text" id="email" name="email" placeholder="Enter your gender" style="padding-left:5px;" /></p></form>';
var option = {
title: "首次体验,请先注册",
btn: parseInt("0011",2),
onOk: function(){
// 你的操作
}
}
window.wxc.xcConfirm(txt, "custom", option);
});
});
</script>
</head>
<body>
<div class="" style="height: 768px;">
<div class="sgBtn" id="btn7">弹窗ABC</div>
</div>
css
verticalAlign{vertical-align:middle;display:inline-block;height:100%;margin-left:-1px} .xcConfirm .xc_layer{position:fixed;top:0;left:0;width:100%;height:100%;background-color:#666;opacity:.5;z-index:2147000000} .xcConfirm .popBox{position:fixed;left:50%;top:50%;background-color:#fff;z-index:2147000001;width:455px;height:340px;margin-left:-285px;margin-top:-150px;border-radius:5px;font-weight:200;color:#535e66} .xcConfirm .popBox .ttBox{height:30px;line-height:30px;padding:14px 30px;border-bottom:solid 1px #eef0f1;} .xcConfirm .popBox .ttBox .tt{font-size:18px;display:block;float:left;height:30px;position:relative;font-weight:500} .xcConfirm .popBox .ttBox .clsBtn{display:block;cursor:pointer;width:12px;height:12px;position:absolute;top:22px;right:30px;background:url(../img/icons.png) -48px -96px no-repeat} .xcConfirm .popBox .txtBox{margin:30px 40px 0px 30px;height:187px;width:390px;overflow:hidden;border:1px solid #EEF0F1;border-radius: 5px;} .xcConfirm .popBox .txtBox .bigIcon{float:left;margin-right:20px;width:48px;height:48px;background-image:url(../img/icons.png);background-repeat:no-repeat;background-position:48px 0} .xcConfirm .popBox .txtBox p{height:350px;margin-top:2px;line-height:26px;} /*overflow-x:hidden;*/ .xcConfirm .popBox .txtBox p input{width:285px;height:30px;border:solid 1px #eef0f1;font-size:12px;margin-top:6px;color:#8e8e8e} /*.xcConfirm .popBox .btnArea{border-top:solid 1px #eef0f1}*/ .xcConfirm .popBox .btnGroup{float:right} .xcConfirm .popBox .btnGroup .sgBtn{margin-top:14px;margin-right:10px} .xcConfirm .popBox .sgBtn{display:block;cursor:pointer;float:left;width:95px;height:35px;line-height:35px;text-align:center;color:#fff;border-radius:5px} .xcConfirm .popBox .sgBtn.ok{background-color:#0095d9;color:#fff;position:relative;left:-120px;font-weight:700} .xcConfirm .popBox .sgBtn.cancel{background-color:#546a79;color:#fff;position:relative;left:-120px;font-weight:700} #tip-tel{font-size:11px;line-height: 16px; margin-top:2px;margin-left:2px;font-family: Microsoft YaHei; font-weight:500}
js
(function($){window.wxc=window.wxc||{};window.wxc.xcConfirm=function(popHtml,type,options){
var btnType=window.wxc.xcConfirm.btnEnum;
var eventType=window.wxc.xcConfirm.eventEnum;
var popType={info:{title:"信息",icon:"0 0",btn:btnType.ok},success:{title:"成功",icon:"0 -48px",btn:btnType.ok},error:{title:"错误",icon:"-48px -48px",btn:btnType.ok},confirm:{title:"提示",icon:"-48px 0",btn:btnType.okcancel},warning:{title:"警告",icon:"0 -96px",btn:btnType.okcancel},input:{title:"输入",icon:"",btn:btnType.ok},custom:{title:"",icon:"",btn:btnType.ok}};
var itype=type?type instanceof Object?type:popType[type]||{}:{};
var config=$.extend(true,{title:"",icon:"",btn:btnType.ok,onOk:$.noop,onCancel:$.noop,onClose:$.noop},itype,options);
var $txt=$("<p>").html(popHtml);
var $tt=$("<span>").addClass("tt").text(config.title);
var icon=config.icon;
var $icon=icon?$("<div>").addClass("bigIcon").css("backgroundPosition",icon):"";
var btn=config.btn;
var popId=creatPopId();
var $box=$("<div>").addClass("xcConfirm");
var $layer=$("<div>").addClass("xc_layer");
var $popBox=$("<div>").addClass("popBox");
var $ttBox=$("<div>").addClass("ttBox");
var $txtBox=$("<div>").addClass("txtBox");
var $btnArea=$("<div>").addClass("btnArea");
var $ok=$("<a>").addClass("sgBtn").addClass("ok").text("Submit");
var $cancel=$("<a>").addClass("sgBtn").addClass("cancel").text("cancel");
var $input=$("<input>").addClass("inputBox");
var $clsBtn=$("<a>").addClass("clsBtn");
var btns={ok:$ok,cancel:$cancel};init();
var abc='<br/><div id="tip-tel">提示信息</div>'; $(".ttBox").append(abc);
function init(){
if(popType["input"]===itype){
$txt.append($input);
}
creatDom();bind();
}
function creatDom(){$popBox.append($ttBox.append($clsBtn).append($tt)).append($txtBox.append($icon).append($txt)).append($btnArea.append(creatBtnGroup(btn)));$box.attr("id",popId).append($layer).append($popBox);$("body").append($box);}
function bind(){
$ok.click(doOk);
$(window).bind("keydown",function(e){if(e.keyCode==13){if($("#"+popId).length==1){doOk();}}});$cancel.click(doCancel);$clsBtn.click(doClose);
}
function doOk(){ //点击确认就会关闭 以下做input框内容判断 防止点击 弹框就关闭
var $o=$(this);
var tel = $("#phone").val();
var username = $("#username").val();
var gsname = $("#gsname").val();
var email = $("#email").val();
if(tel== '' || username == '' || email == ''){
alert("必填项不可为空");
return false;
}
if(!checkPhone(tel)){
alert("请填写正确手机号码");
return false;
}
if(!checkEml(email)){
alert("请填写正确邮件地址");
return false;
}
config.onOk();$("#"+popId).remove();config.onClose(eventType.ok);//关闭弹框
}
function doCancel(){;var $o=$(this);config.onCancel();$("#"+popId).remove();config.onClose(eventType.cancel);}
function doClose(){$("#"+popId).remove();config.onClose(eventType.close);$(window).unbind("keydown");}
function creatBtnGroup(tp){var $bgp=$("<div>").addClass("btnGroup");$.each(btns,function(i,n){if(btnType[i]==(tp&btnType[i])){$bgp.append(n);}});return $bgp;}
function creatPopId(){var i="pop_"+(new Date()).getTime()+parseInt(Math.random()*100000);if($("#"+i).length>0){return creatPopId();}else{return i;}}};window.wxc.xcConfirm.btnEnum={ok:parseInt("0001",2),cancel:parseInt("0010",2),okcancel:parseInt("0011",2)};window.wxc.xcConfirm.eventEnum={ok:1,cancel:2,close:3};window.wxc.xcConfirm.typeEnum={info:"info",success:"success",error:"error",confirm:"confirm",warning:"warning",input:"input",custom:"custom"}; })(jQuery);
别忘记 还有jquery 在之前引入
作者地址:https://www.cnblogs.com/G921123/
创作也有乐趣 知识分享 转载注明出处 相互理解 谢谢!
创作也有乐趣 知识分享 转载注明出处 相互理解 谢谢!



