Vue src动态引入图片不显示问题
使用vue动态引入图片显示失败,查看控制台,发现图片返回类型为
text/html,这里我的图片是从后台服务器上获取的,如果你没有使用Vue的devServer.proxy 进行代理,可以光速移步百度
问题解决

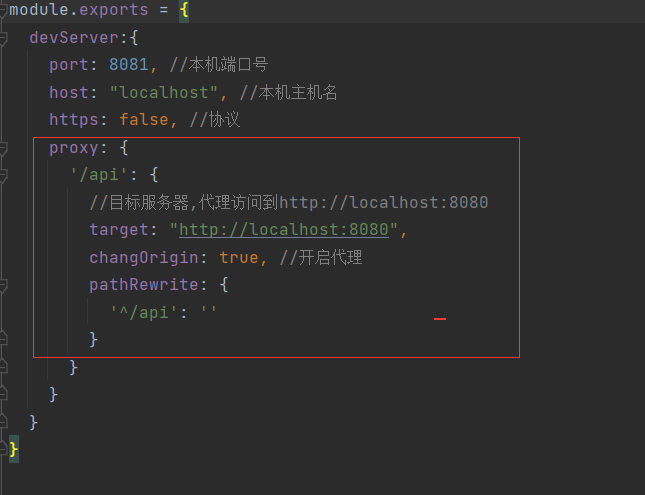
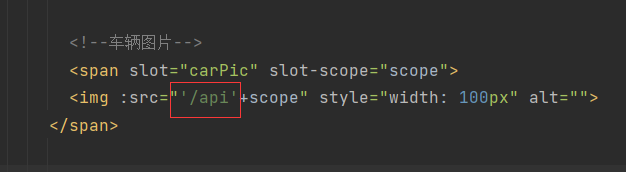
这里是scope是我从后端获取的图片的地址,由于我使用了vue的代理:

这里请求的图片的地址还是本机端口上,没有转发到后端服务器端口8080上,没有访问到图片,所以返回值是text/html,开发环境的话,加上/api就好了

总结
如果真的需要代理的话,还是得听官方爸爸的话,使用第三方代理吧,不然还是会出很多意想不到的问题
本文作者:fengzeng
本文链接:https://www.cnblogs.com/Fzeng/p/14967998.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步