基于SignalR的web端即时通讯 - ChatJS
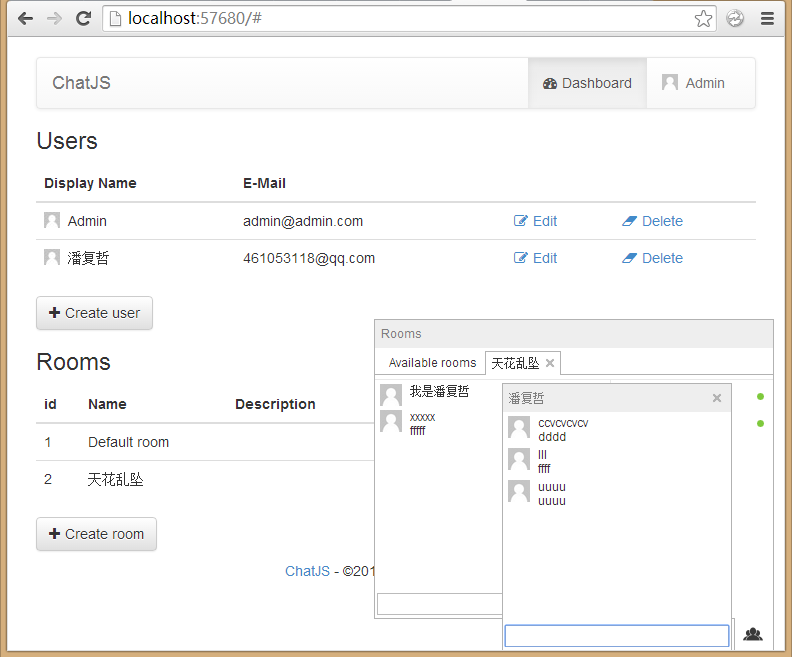
2014-07-29 17:48 FuzhePan 阅读(4751) 评论(15) 编辑 收藏 举报先看下效果。

ChatJS 是基于SignalR实现的Web端IM,界面风格模仿的是“脸书”,可以很方便的集成到已有的产品中。
项目官网:http://chatjs.net/
github地址:https://github.com/andrerpena/ChatJS
在浏览器端,ChatJS是一系列的jQuery插件,这些代码都是使用TypeScript(微软开发的JS的一个面向对象超集,可以编译成JS)编写。在服务端,是一个简单的类库。如果要集成ChatJS ,服务端需要做的仅仅是实现 IChatHub接口。同时,源码中作者也给出了一个浏览器端和服务端的完整实现。
运行作者提供的Demo
1,确保安装 了VS2013,以及SqlServer2008或更新的版本。这是作者提的要求,但是我用VS2012也能打开且运行的很好。
2,下载代码:https://github.com/andrerpena/ChatJS。
3,创建一个叫做ChatJS 的数据库,并执行 代码中的 DbScripts\script.sql 脚本创建数据库。
4,VS打开解决方案,并修改web.config的EF数据库连接字符串。
5,编译后运行,用户名和密码都是“admin”。
在Web项目中集成 ChatJS
1,添加 ChatJS的引用。在NuGet管理器中搜索“ChatJS”并安装,或命令行安装:Install-Package ChatJS
2,确保启动了SignalR。
如果没有安装SignalR,则首先需要使用NuGet安装SignalR,然后在Web项目的根目录中创建一个名为 Startup.cs的文件,输入以下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | using ChatJs.Admin;using Microsoft.Owin;using Owin;[assembly: OwinStartup(typeof (Startup))]namespace ChatJs.Admin{ public partial class Startup { public void Configuration(IAppBuilder app) { this.ConfigureAuth(app); app.MapSignalR(); } }} |
然后,在需要使用ChatJS的页面引入以下两个JS脚本:
1 2 | <script src="/Scripts/jquery.signalR-2.0.3.min.js"></script><script src="/signalr/hubs" type="text/javascript"></script> |
以上两个脚本都是SignalR所必须的,有关SignalR的更多使用说明可以参考:http://signalr.net/。
3,在需要使用ChatJS 的地方引用以下两个文件:
1 2 | <script src="/ChatJS/js/jquery.chatjs.min.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="/ChatJS/css/jquery.chatjs.css" /> |
4,创建一个叫ChatHub的类,并实现IChatHub接口。
5,初始化ChatJS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script type="text/javascript"> $(function() { $.chat({ // your user information userId: 1, // this should be dynamic // text displayed when the other user is typing typingText: ' is typing...', // the title for the user's list window titleText: 'Chat', // text displayed when there's no other users in the room emptyRoomText: "There's no one around here. You can still open a session in another browser and chat with yourself :)", // the adapter you are using adapter: new SignalRAdapter() }); });</script> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?