livequery源码解读
2014-07-11 18:31 FuzhePan 阅读(1128) 评论(2) 编辑 收藏 举报从使用说起:
1 2 3 4 5 | $("body").livequery("p",function(){ $( this ).click(function(){ $(this).after( "<p>Another paragraph!</p>" ); });}); |
1 2 3 | $("body>p").livequery("click",function(){ $(this).after( "<p>Another paragraph!</p>" );}); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //不可以window.onload = function(){ $("body>p").click(function(){ $( this ).after( "<p>Another paragraph!</p>" ); });};//不可以window.onload = function() {$( "body>p" ).on( "click", function() { $( this ).after( "<p>Another paragraph!</p>" );});};//可以window.onload = function() {$( "body" ).on( "click","p", function() { $( this ).after( "<p>Another paragraph!</p>" );});}; |
虽然问题说到这里,livequery貌似没什么用了,因为用jQuery就可以实现想要的效果。但既然是奔着livequery的源码来的,那还是善事善终吧。
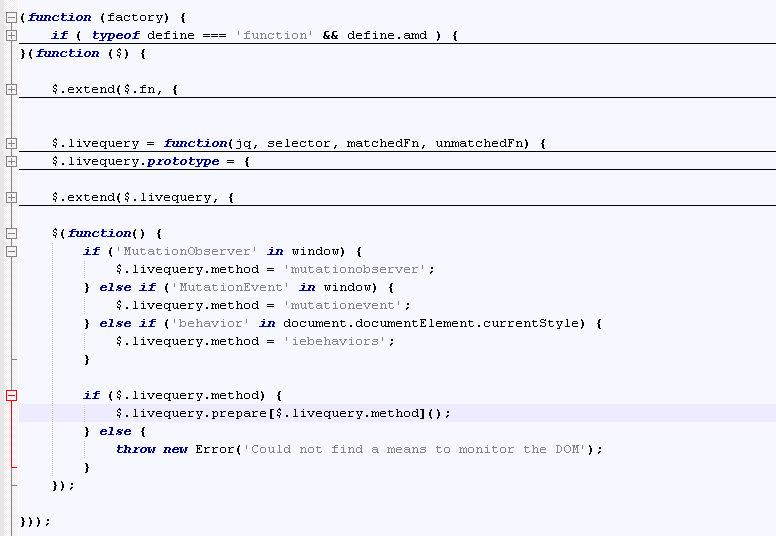
代码概览:

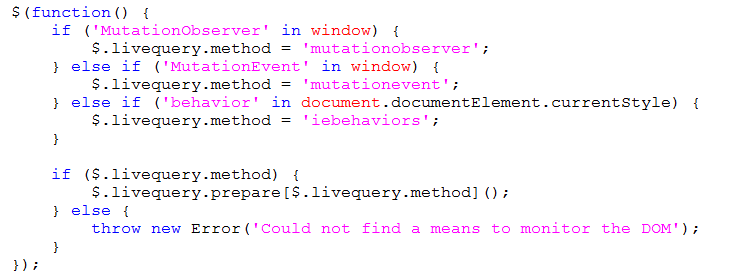
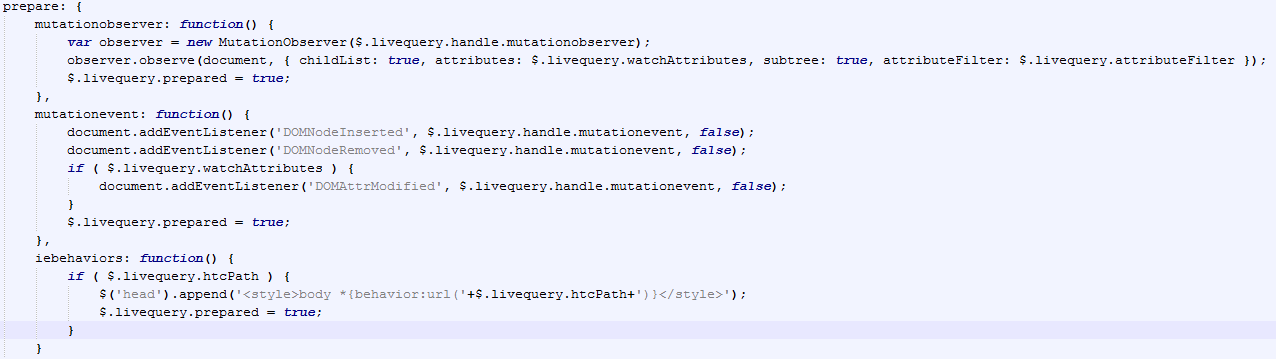
如何监视Dom中元素的变化:


通过代码调用livequery时,livequery究竟干了哪些事儿
1 2 3 4 5 | $("body").livequery("p",function(){ $( this ).click(function(){ $(this).after( "<p>Another paragraph!</p>" ); });}); |
当通过以上方式调用livequery时,其实是调用了livequery的静态函数findorcreate。该函数new了一个livequery对象。该对象在构造函数中,给自己分配了一个唯一自增的id,并把自己加入到$.livequery.queries数组中,这个数组记录了所有的livequery对象。紧接着调用了该对象的run方法,在run方法中,通过一系列的调用,最终干了两件事儿:对当前元素进行标记,即存一份数据 data-livequery = id;以当前元素的身份调用指定的函数,即function(){ $(this).click(function(){....})}这段代码。
当有新的元素被创建并加载到dom中时,执行了哪些代码
假设浏览器支持window.MutationObserver对象,文档中有新元素被创建时,浏览器会回调 $.livequery.handle.mutationobserver 方法,该方法又调用了$.livequery.handle.added方法,added方法中会遍历$.livequery.queries数组,如果符合某个livequery对象的条件,则调用该对象的added方法,对象的added方法会干两件事:对当前元素进行标记,以当前元素的身份调用livequery对象所维护的方法。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?