npm, webpack, vue-cli 简单介绍,以及 使用vue-cli 搭web服务
Node.js 之 npm 包管理
- Node.js 官网地址:点我前往官网
- Node.js 中文镜像官网: 点我前往````
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
简单来说,Node.js 是一个可以用js来写的前端的后端语言!!!
- npm介绍:
npm 等同于 python中的pip
可以用来直接下载第三方的模块和插件,
同时 npm 还有一个可以很好的功能:
可以记录项目中所有文件中所用到的依赖关系
- npm常用操作:
- 进入自己项目目录 再执行下面的命令:
- npm init -y : 输入-y 使用默认配置项生成 package.json 文件;生成包管理的初始配置文件,里面会有很多选项,使用参数 -y 可以选择默认选项:
// package.json { "name": "MySite", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
// 参数解析:
// name 项目名字 中间不能有空格只能用小写
// version 项目版本
// description 项目描述信息
// main 项目的入口文件
// scripts 指定命令的快捷方式 npm run test test是scripts里的键名 值为具体命令
// author 作者
// license 许可证
// dependencies 生成环境依赖的包以及版本信息
// devDependencies 开发环境的依赖
- npm i jquery@0.0.0 简写install 为 i 下载依赖 不写@ 默认最新版本
- npm uninstall jquery 卸载依赖包
- npm update jquery 更新依赖包
- npm list 列出已安装的依赖
- npm install webpack --D 保存为开发环境依赖
- 老版本需要 --save 参数 现在不需要了
- 参数 -g 代表全局,将文件下载到全局;
- 项目目录下会生成一个 node_modules 目录。用npm下的包会在这个目录下,所有的依赖信息放在package.json文件中,包括我们所有的依赖以及版本;如果不小心删掉 node_modules目录,可以使用 npm i 来下载所有依赖;
webpack模块打包器
- webpack 3 介绍:
webpack是一个模块打包器,它将根据模块的依赖关系进行静态分析,
然后将这些模块按照指定的规则生成静态资源。
简单点说,就是用来压缩js代码的
- 安装:
// 依赖 npm 下载; 参数 -g 下载到全局 npm install webpack -g
- 使用方法:
-- webpack <要打包文件> <打包后文件> 全局这种方式进行打包
-- npm install webpack 在自己的项目下 npm init 后在下载webpack 这就是局部安装
-- node_modules/.bin/webpack <要打包文件> <打包后文件> 项目里要打包文件是入口文件
-- 路径太长 太烦 可以自定义命令 在package.json 文件的 scripts下面自定义
- 入口文件: entry; 出口文件: output
自定义命令的时候 命令太长了~~而且我们命令太多的时候我们需要每次都自定义多条命令~~
可以把命令写在webpack.config.js文件中~~
module.export = { // 所有的入口文件 entry: { home: './main.js', login: './login.js', }, // 出口文件 output: { filename: '[name].bundle.js', path: __dirname + '/dist', } } // backage.json 下的scripts scripts: { "pack": "node_moudles/.bin/webpack --watch" } // 运行命令 npm run pack webpack.config.js
- webpack 4的特性:
1, webpack不在单独使用,需要webpack-cli -- 全局安装 npm install webpack webpack-cli -g -D -- 局部安装 npm install webpack webpack-cli -D 2, 增加了模式区分 (development, production) --webpack --mode development/production 进行模式切换 -- development 开发者模式 打包默认不压缩代码 -- production 生产者模式 上线时使用,压缩代码。 默认是这个模式 3,固定入口目录为src,与入口默认文件index.js,打包后文件在新增的dist目录下 -- 当只有一个入口文件也就是src/index.js时,无需增加webpack.config.js 4,多入口以及多出口: entry: { // 多入口 a: "./src/js/index.js", b: "./src/js/index2.js", } output: { // 多出口 path: path.resolve(__dirname, 'dist'), filename: './js/[name].bundle.js' }
vue-cli
-- vue-cli 介绍(版本:2.0):
vue-cli是官方提供的快速构建这个单页面应用的脚手架。 根据官方文档中的构件流程: -- 前提是已经安装了node.js 否则npm都用不了 -- 1,使用npm全局安装vue-cli npm install -g vue-cli -- 2, 安装完成后在自己的项目目录下 vue init webpack vue-demo 输入命令后进入安装阶段,需要用户输入一些信息 这里省略了.....
添加 参数 -y 即可省略 -- 3,切换到我们的项目目录下 cd vue-demo npm run dev 目录结构: -- build 里面是一些操作文件,使用npm run * 时其实执行的就是这里的文件 -- config 配置文件,执行文件需要的配置信息 -- src 资源文件 所有的组件以及所有的图片 都在这个文件夹下 -- node_modules 项目依赖包 -- static 静态资源 -- package.json 依赖包的json文件
-- vue-cli (版本:3.0)特性:
1, 下载安装: npm install -g @vue/cli 2, 创建项目: vue create xxxx 3, 目录结构,以及配置文件: vue-cli3 目录更加简单 手动在项目根目录下创建 vue.config.js 里面写vue的配置信息
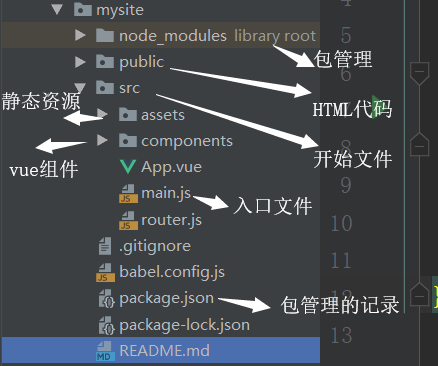
-- 目录结构: