前端 之 CSS: 继承性, 叠层性, 叠层权重, 盒模型, padding, border, margin, 标准文档流, 块级行内元素 以及 浮动, (二)
css有两大特性:继承性和层叠性
继承性:
面向对象语言都会存在继承的概念,在面向对象语言中,
继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
叠层性:
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
一些小的练习猜测http://www.cnblogs.com/majj/p/9026715.html:
叠层权重相同处理:
- 1, 当权重相同时,以后来设置的属性为准,前提一定要权重相同
#box2 .wrap3 p{ color: yellow; } #box1 .wrap2 p{ color: red; }
显示的是红色的 - 2, 第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。第二个选择器选中了内层标签,有权重。
所以 继承来的元素 权重为0。跟选中的元素没有可比性。
#box1 #box2 .wrap3{ color: red; } #box2 .wrap3 p{ color: green; }
显示绿色 - 3, 如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则'
#box1 #box2 .wrap3{ color: red; } .wrap1 #box2{ color: green; }!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
ps : 总结:
-
- 1.针对于选中的标签(谁的权重大 就会显示谁的属性)
-
2.如果权重一样大,以 =>后设置的为准
-
3.如果是继承下来的属性,它权重为0 ,跟**选中的标签**没有可比性
-
4.如果权重都都为0,那么谁描述的近(就近原则),就显示谁的属性
-
5.如果权重为0,描述的一样近的时候,回顾原始状态(数权重)
盒模型:
盒模型: 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
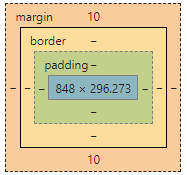
盒模型示意图:

盒模型的属性:
-
- width:内容的宽度
-
height: 内容的高度
-
padding:内边距,边框到内容的距离
-
border: 边框,就是指的盒子的宽度
-
margin:外边距,盒子边框到附近最近盒子的距离
- 注意:
标准流的标签 margin的使用通常是用在兄弟之间的标签
坑: margin水平方向是没有任何问题
垂直方向 会出现'塌陷问题' 以设置最大的值为基准,以后在写网站
标准流的盒子 垂直方向只设置一个方向即可;
如果div是父子关系, 子div向垂直margin, 父div需要设置border
- 注意:
盒模型的计算:
盒子的真实宽度 = width+2*padding + 2*border
盒子的真实高度=height+2*padding+2*border
如果想保持盒子的宽度不变,减width加padding,加width就要减padding
ps: 在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
padding(内边距):
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置:
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
-
-
- 1, 写小属性,分别设置不同方向的padding
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px; - 2, 写综合属性,用空格隔开
/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
- 1, 写小属性,分别设置不同方向的padding
-
一些标签默认有padding:
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{ padding:0; margin:0; }
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
border(边框):
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式(solid) 颜色
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
写border的三要素:
border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */
按照方向划分: 顶top, 右right, 底bottom, 左left
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
相当于 bordr: 10px solid red;

border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border:none;
border:0;
表示border清除设置样式。
使用border来制作小三角:
/*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; }
margin:
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
标准文档流:
定义: 宏观的讲,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
微观现象:
空白折叠现象:
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
高矮不齐, 底边对齐:
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
自动换行,一行写不满, 换行写:
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
块级元素和行级元素:
区别:
行内元素:
-
-
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
-
块级元素:
-
-
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
-
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
-
-
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
-
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
-
-
-
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
-
块级元素:所有的容器级标签都是块级元素,还有p标签。
-
-
块级元素和行内元素的相互转换:
1, 块级元素 ----> 行内元素:
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
-
-
-
- 此时这个div不能设置宽度、高度;
- 此时这个div可以和别人并排了
-
-
2, 行内元素 ----> 块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
-
-
-
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
-
-
ps:
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
-
- (1)浮动
- (2)绝对定位
- (3)固定定位
浮动:





