前端 之 HTML
前端三个标准:
html: 结构标准
css: 样式标准
javascript: 行为标准
HTML的规范:
1, HTML是一个弱势语言
2, HTML不区分大小写
3, HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
4, HTML的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签內。
编写HTML的规范:
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
双边标记:<span></span>
单边标记:<br> 转成 <br /> <hr> 转成 <hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<h1 id="head"></h1>
(5)所有的属性必须有值。<input type="radio" checked="checked" />
HTML标签的特性:
1, 对换行不敏感, 对tab不敏感
2, 空白折叠
3, <h1-h6>, <p>1, 独占一行; 2, 可以设置宽高,若不设置宽高,继承body的宽高;
块级标签
4, <a> 1, 标签在一行内显示: 2, 不能设置宽高, 默认宽高是子弟大小.
行内标签
5, 标签严格封闭
一 head标签:
1, <title>: 指定整个网页的标题, 在浏览器最上方显示:
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
2, <meta>: 提供有关页面的基本信息
1, 主要针对的是搜索引擎和更新频度的描述和关键词;
2, 该标签提供的信息用户不可见, 且标签位于文档的头部, 不包含任何内容;
3, meta标签公有两个属性:http-equiv, name; 这两个属性分别又有不同的参数值, 且不同的参数值实现了不同的网页功能:
1, http-equiv属性:
向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
2, name属性:
向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
ps: 只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化
3, <link>: 定义文档与外部资源的关系
4, <style>: 定义内部样式表与网页的关系
二 body标签:
1, 字体标签:
1, <h1-h6>: 定义标题:(标题标签)
1, <h1> 定义最大的标题; <h6>定义最小的标题;
2, 具有align属性, 值可以是:left, center, right
2, <font>: 字体标签:(三个属性, 暂已废弃)
1, color: 设置字体颜色, 值可以是 正确的颜色单词/16进制/rgb(0,0,225)
2, size: 设置字体大小, 取值范围只能是1-7, 取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决
3, face: 设置字体类型, 注意在写字体时,字体的名字不能写错
3, <u>: 下划线标签, <s>: 中划线标签 (暂已废弃)
4, <b>: 粗体标签 (暂已废弃)
5, <strong>: 粗体标签(暂已废弃)
7, <em>: 斜体标签; <i>: 斜体标签 (暂已废弃)
8, <sup>上标
9, <sub>下标
ps: 以上标签, 全部是双边标记
ps: 特殊字符:
:空格 (non-breaking spacing,不断打空格)
<:小于号(less than)
>:大于号(greater than)
&:符号&
":双引号
':单引号
©:版权©
™:商标™
2, 排版标签:
0, <p>: 段落标签: 段落: paragraph的缩写
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
align = '属性值': 对齐方式, 属性值包括: left, center, right
ps: HTML标签是分等级的。HTML将所有的标签分为两种:
1, 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
2, 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
1, <div>: division“分割”: 把标签中的内容作为一个块儿来对待(division)。必须单独占据一行
1, div标签的属性
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
2, 在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域
3, div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
2, <span>: span“范围、跨度”, 是一个文本级的标签
1, 不换行
2, 只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div
3, <br>: 换行标签 (已废弃)
4, <hr>: 水平标签 (已废弃)
5, <center> 内容居中标签
6, <pre>: 预定义(预格式化)标签
原形毕露
3, 超链接标签 <a>:
属性:
href 值为网址 或者名字 或者 本地文件路径
title: 悬停文本后出现的东西
name: 主要用于设置一个锚点的名称
targer:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
1、外部链接:链接到外部文件
2、锚链接:给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转
3、邮件链接:pass
4 、特殊几个链接:
1, <a href="#"> 跳转到顶部 </a>
2, javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a>
3, javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
ps: <a> 是一个文本级的标签; a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字
4, 图片标签<img />:代表的就是一张图片。是单边标记
1, 能插入的图片类型:
1, 能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
2, 不能往网页中插入的图片格式是:psd、ai
ps: HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
2, 属性:
src: 图片的相对路径和绝对路径
1, 相对路径: .表示当前工作目录, ..表示当前工作目录的父级目录
2, 绝对路径
ps: 我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
5, 列表标签 <ul>, <ol>, <dl>:
1, 无序列表: <ul>; 无序列表中的每一项是<li>
ul:unordered list,“无序列表”的意思。
li:list item,“列表项”的意思。
属性:
type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)
ps: 注意:
1, li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
2, 强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
3, ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul
2, 有序列表: <ol>; 里面的每一项是<li>:
英文单词:Ordered List。
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始
3, 定义列表<dl>:
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的
<dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
ps: dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)
6, 表格标签:<table>:
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。所以, 表格是由行组成 (行是由列组成的), 而不是由行和列组成.
1, <table>属性:
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
2, <tr>:行: 一个表格就是一行一行组成的
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
height:一行的高度
align="center":一行的内容水平居中显示,取值:left、center、right
valign="center":一行的内容垂直居中,取值:top、middle、bottom
3, <td>:单元格标签
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
valign:内容的纵向对齐方式。属性值可以填:top middle bottom
width:绝对值或者相对值(%)
height:单元格的高度
bgcolor:设置这个单元格的背景色。
background:设置这个单元格的背景图片。
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
4, <th>:加粗的单元格标签。相当于<td> + <b>
5, <caption>:表格的标题。使用时和tr标签并列
6, 表格的<thead>标签、<tbody>标签、<tfoot>标签:
这三个标签有与没有的区别:
1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
7, 表单标签:<form>: 用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
1, <form>属性:
name:表单的名称,用于JS来操作或控制表单时使用;
id:表单的名称,用于JS来操作或控制表单时使用;
action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”
表示,表单将提交到哪里
method:表单数据的提交方式,一般取值:get(默认)和post
表示用什么HTTP方法提交,常用有get、post两种
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
2, <input>:输入标签(文本框):
属性:
1, type="属性值":文本类型。属性值可以是:
text(默认)
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
checkbox:多选按钮,名字相同的按钮作为一组进行选择。
checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合js代码进行使用。
submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。

<form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br> <input type="file" value="文件选择框"> </form>
2, value="内容":文本框里的默认内容(已经被填好了的)
3, size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。
4, readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
5, disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
3, <select>:下拉列表标签:
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。 且select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值。
size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图
<option>标签的属性:
selected:预选中。没有属性值。
<textare>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。
rows="4":指定文本区域的行数。
cols="20":指定文本区域的列数。
readonly:只读。
4, <label>标签:
我们先来看下面一段代码:
<input type="radio" name="sex" /> 男
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
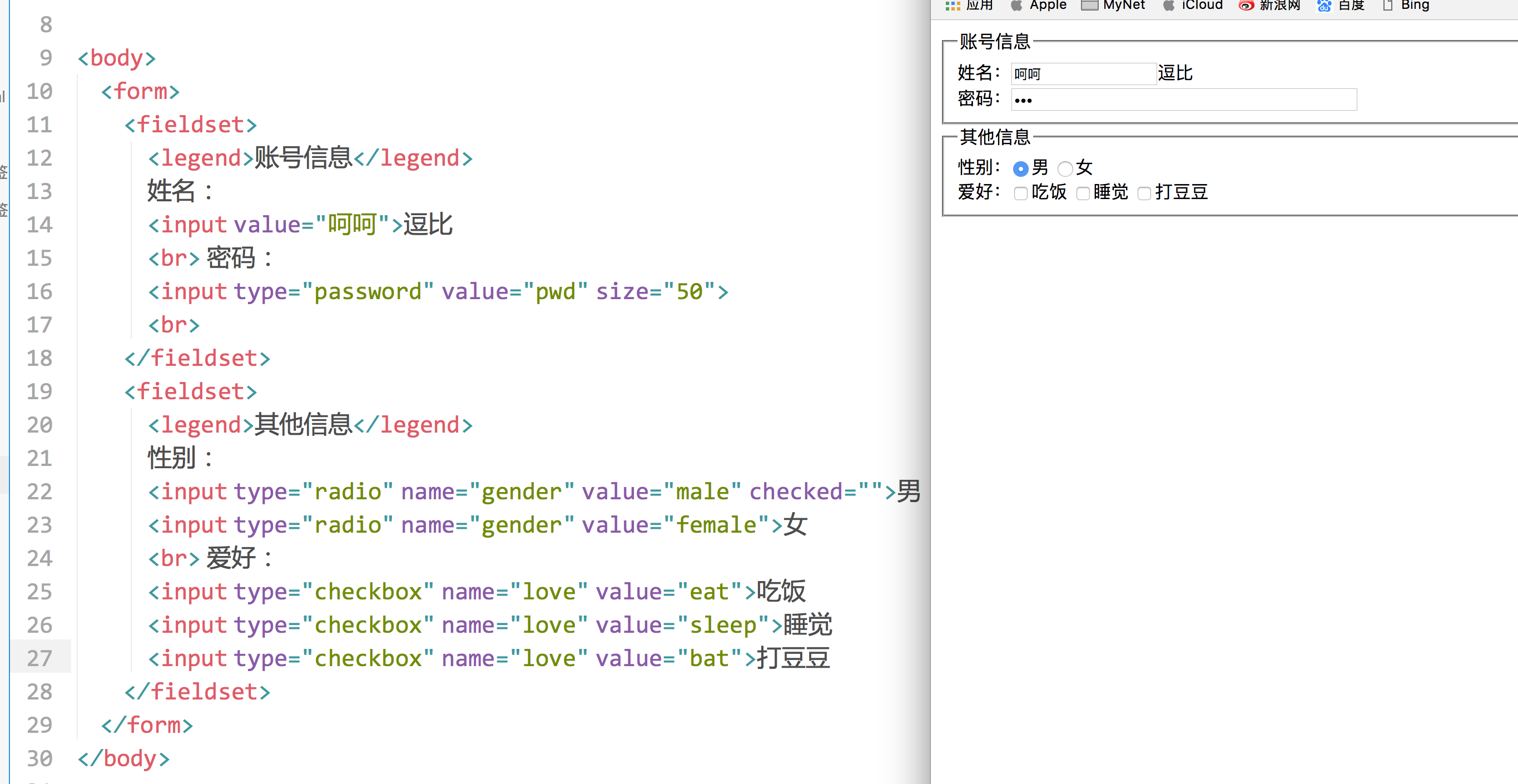
5, 表单的语义化:
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
<form> <fieldset> <legend>账号信息</legend> 姓名:<input value="呵呵" >逗比<br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </form>
效果:

下一篇: 揭秘CSS




