课堂笔记 2021.8.26 CSS高级
CSS高级
transform 变形
对元素进行平移、旋转、缩放、倾斜
translate
rotate
scale
skew
transform 不会对其他元素布局产生影响
transform-origin:0 0; //以左上角为中心
多次的变形指令是顺序的,会改变其坐标中心,放大两倍后的平移,会使得平移变成双倍的平移。
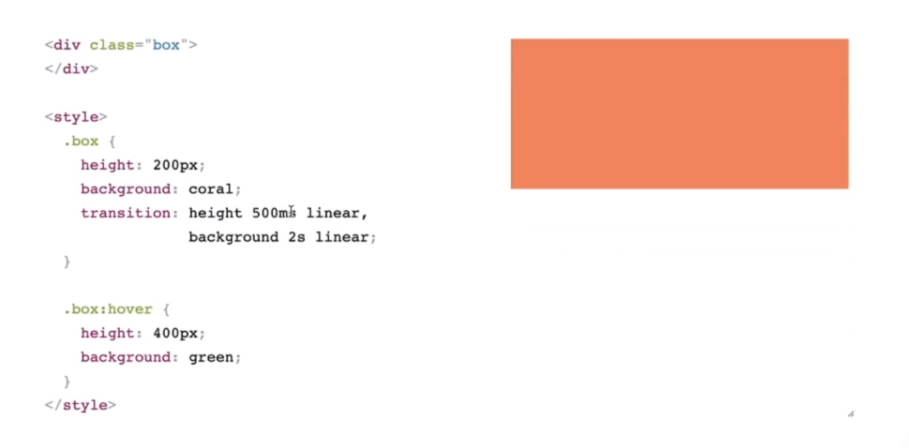
transition 过渡
指定从一个状态到另一个状态时如何过渡
动画的意义:告诉用户发生了什么
transition 属性
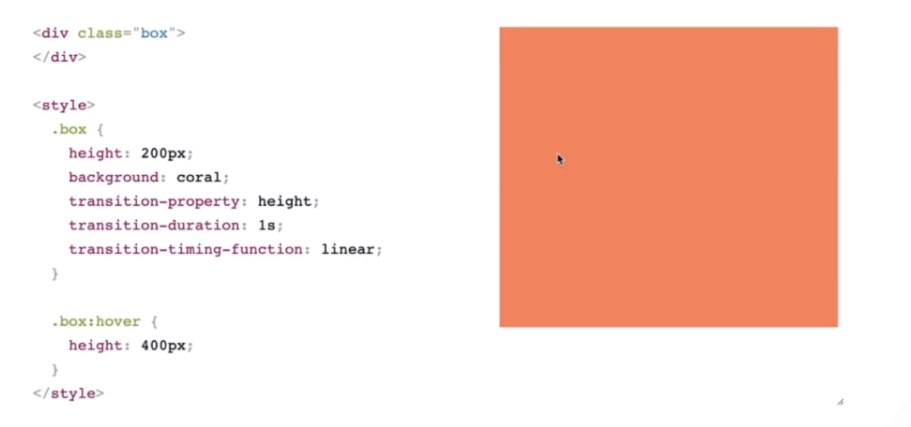
transition-property 指定哪个变换需要过渡
transition-duration 过渡的时长
transition-timing-function 变换是匀速的还是先快后慢先慢后快
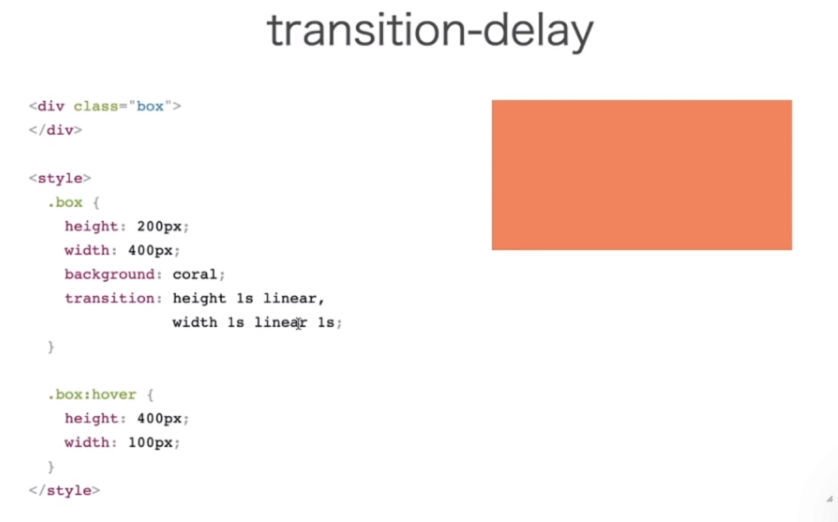
transition-delay 变换是否有延迟



transition-timing-function
linear
ease
ease-in
ease-out
ease-in-out
steps(4)
CSS Animation 可以实现更复杂的样式变化效果
使用方法:
定义关键帧样式
应用动画到元素上
animation 属性
animation-name 关键帧名字
animation-duration 持续时间
animation-timing-function 关键帧之间的过渡快慢
animation-delay 动画播放的延迟
animation-iteration-count 动画播放的次数
animation-direction 动画播放方向(正序倒序)
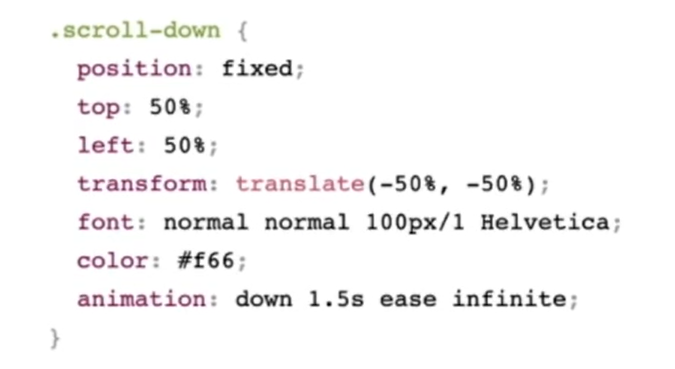
动画效果示例,这是一个下箭头


animation-direction: normal / reverse / alternate
响应式设计:同一个页面可以适应不同屏幕大小设备的设计方案
在head标签里面添加
<meta name="viewport"
content="width=device-width, initial-scale=1.0">

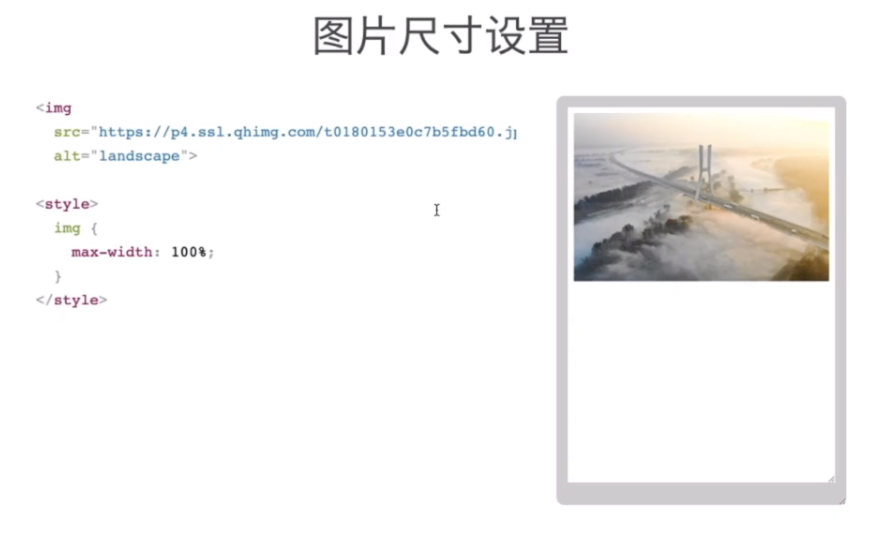
设置好max-width: 100%; 即可

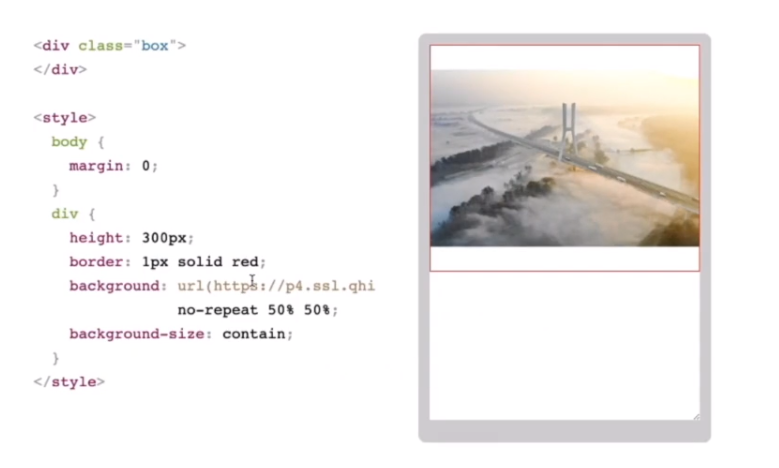
background-size: contain; //不会丢失部分边角,完全装进去
background-size: cover; //图片完全覆盖容器,会有折损
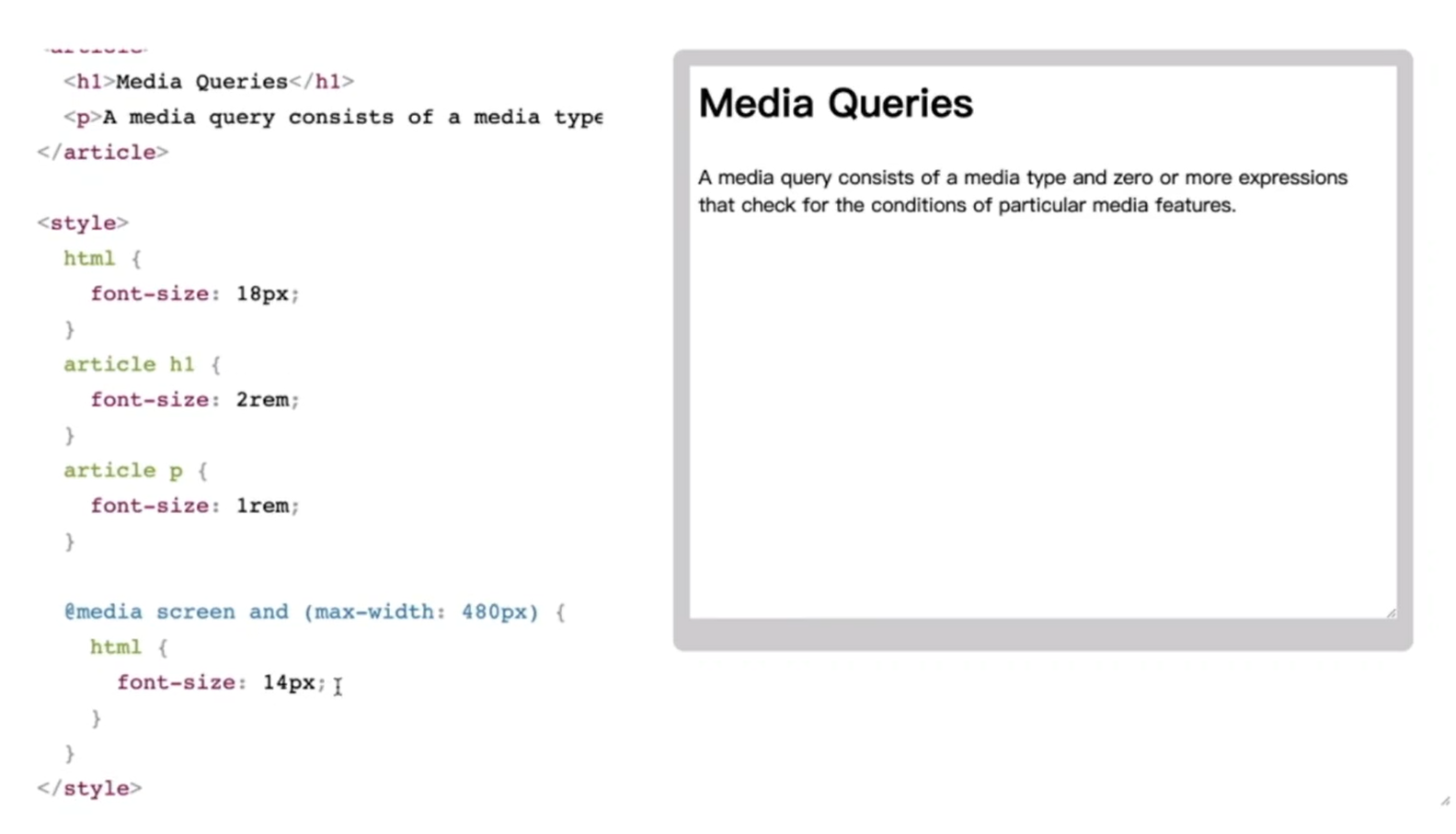
media query 针对不同的屏幕尺寸,应用不同的样式
在宽度至少是480px的媒体,才会应用改样式
@media screen and (min-width: 480px) {
.box {
font-size: 16px;
}
}
可以查询的media
width / height //宽高
device-width / device-height
device-pixel-ratio //设备的像素比
orientation //设备是横屏还是竖屏
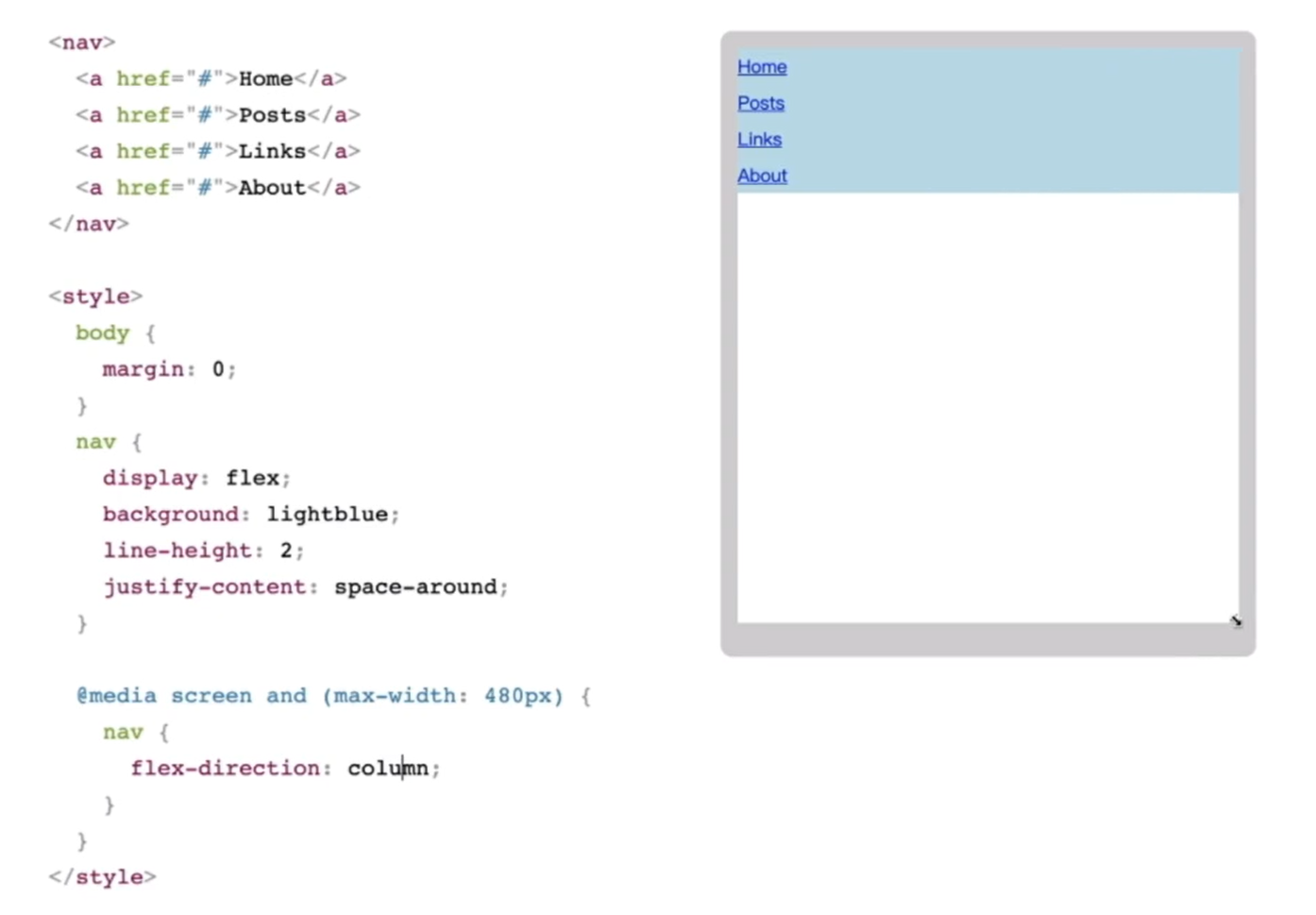
示例 宽度较小时 导航栏纵向排列

小于320px时,使用400px的图,小于640px时,使用800px的图,其他情况用1200px的图。当浏览器不支持媒体查询时,使用默认的URL

改变根元素的字体大小以批量修改全局的大小。

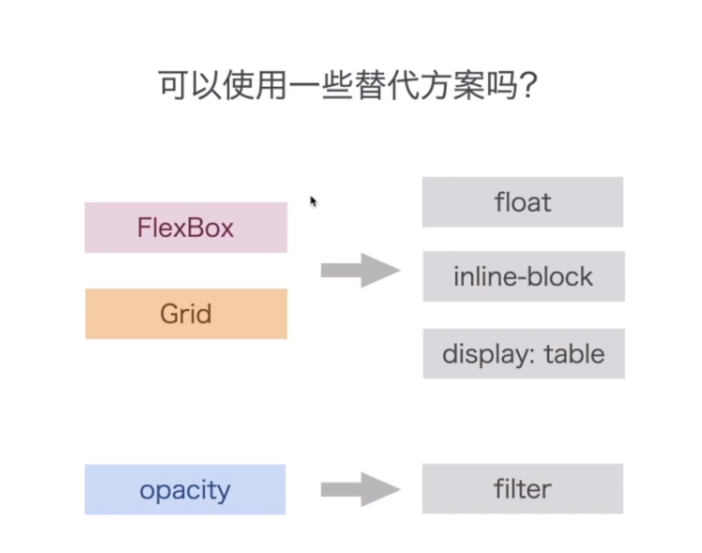
处理CSS兼容性
了解浏览器支持情况



不同浏览器使用不同的样式

浏览器hack原理 - 层叠
利用同一个属性,后面书写的值覆盖前面书写的值
p {
display: table;
display: flex;
}
这样就能在浏览器支持flex的情况下使用它,若不支持则无法执行,只能去执行table的那一行。
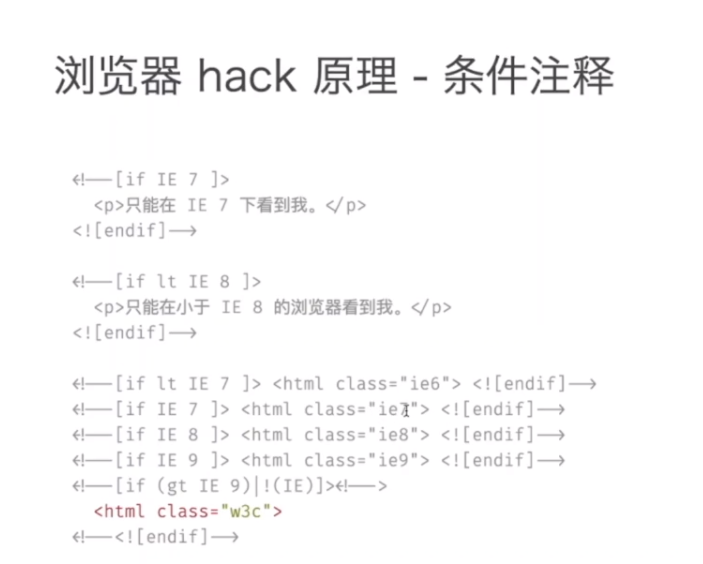
浏览器hack原理 - 条件注释

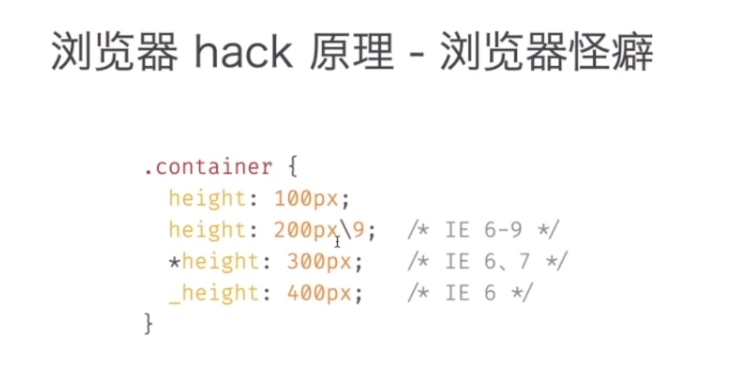
浏览器hack原理 - 浏览器怪癖
个人感觉这东西少用,不太规范,且太细节了,影响开发和维护的效率。


做题情况: