无代码Web UI自动化工具Automa初体验
今天得空看了看论坛,发现有人在推广一个Chrome浏览器上的Web UI自动化工具,定位是做自动化简单重复性任务。
Automa的诉求是从自动化填写表单、执行重复性任务、屏幕截图、抓取网页信息等功能,此外还提供定时任务功能方便提升效率。
这款插件吸引我的两点:1.无代码UI自动化操作;2.拖拽连接组合用例。就我体验来讲,这个插件在浏览器操作功能比较文档,但是网页元素交互的功能还有待提高。视频中点击热门视频的操作直接翻车了。
为了达到一定的演示效果,我先展示一张我自己写的打开B站的热门视频页面的用例截图。

上图左侧是编辑面板区域,编辑面板右侧是用例展示区域。
下面我要正式开始介绍Automa了,按照我的惯例自然要录制一个视频配合本文。
安装
可以选择直接去Chrome Web store下载安装,地址:https://chrome.google.com/webstore/detail/automa/infppggnoaenmfagbfknfkancpbljcca,你也可以去作者GitHub:https://github.com/Kholid060/automa上发现其他安装方式。这里不便多说,各位自行领会。
主页功能介绍

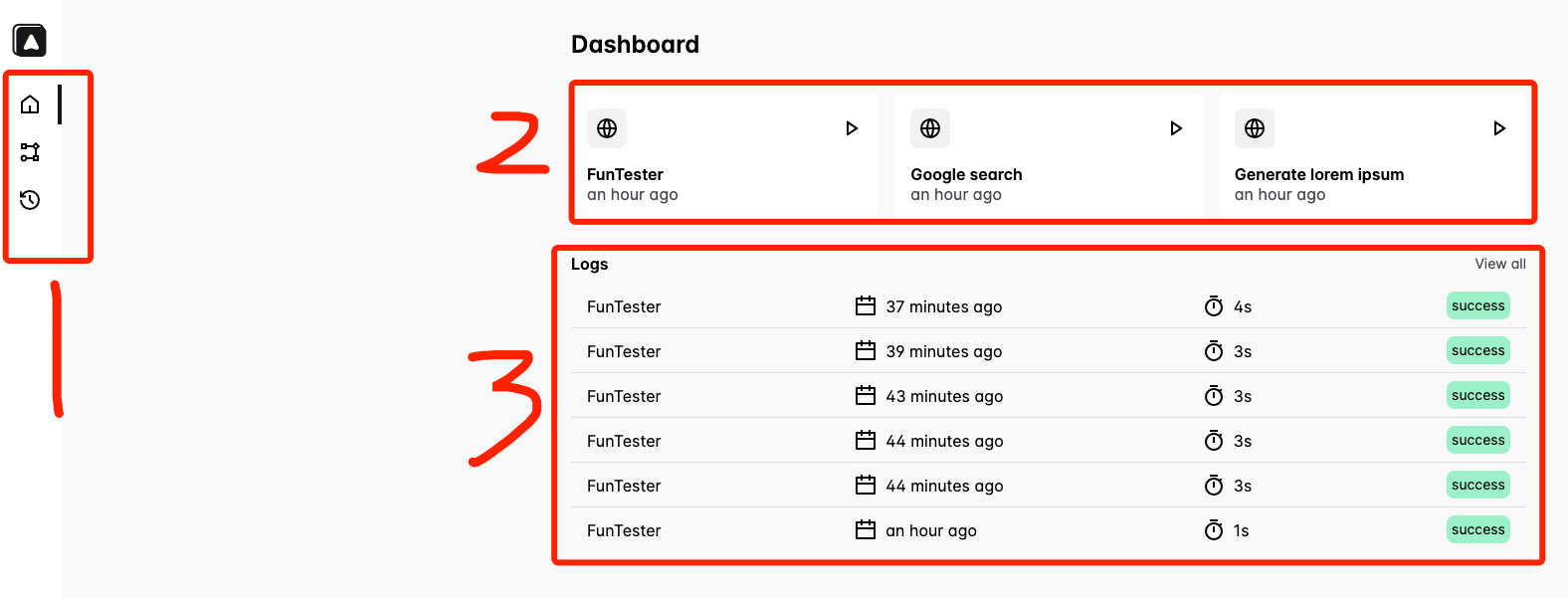
如图1部分就是功能切换:首页、工作流、历史记录。
如图2部分就是工作流(我个人称为用例)部分,展示了用例的名字和运行按钮,以及最近的一次编辑时间。
如图3部分是执行记录,按照时间由近及远排序。
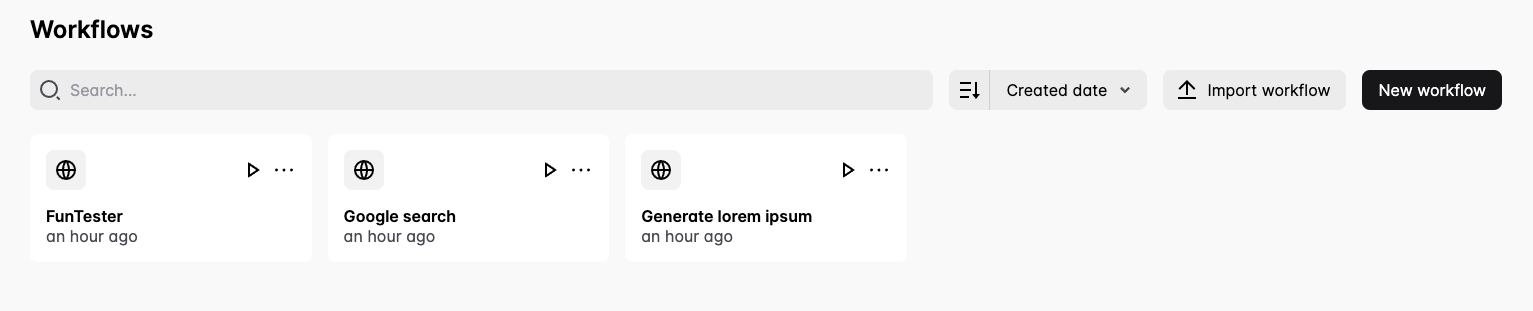
工作流

功能比较简单,主要是创建工作流,导出导入工作流。
核心工作区

左侧编辑器提供了四类功能:通用功能(开始、延迟、重复、导出数据);浏览器功能(新标签页、回退、前进、关闭、截屏);网页操作(点击、获取文本、滚动、链接、获取属性、提交表单);逻辑判断(条件判断、是否存在)。
日志
这个没啥可说的,这里就省略了。
插件

搜索功能是搜索用例的,旁边的定位按钮点击之后跟Chrome控制台箭头一样的功能,可以展示出所选元素的selector信息,一建复制创建用例,这个非常实用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号