ionic入门
ionic安装
Ionic开发是依赖于Nodejs环境的,所以在开发之前我们需要安装好Nodejs。下载安装:http://nodejs.org/
安装完成之后打开PowerShell输入命令node -v和npm -v验证是否安装成功,如果返回版本号则说明成功。
在PowerShell命令行中执行:
npm install -g cordova ionic npm info underscore (如果上面配置正确这个命令会有字符串response)
ionic start myApp tabs //创建带有top栏和bottom栏的示例项目
ionic start myApp sidemenu //创建带有左侧带有menu栏的示例项目
ionic start myApp blank //创建空白项目 |
cd myAppionic platform add android

ionic build androidcd myApp
cordova platform add android
cordova build android
cordova emulate android |


在手机测试,连上adb(或者运行Genymotion),再运行下面命令
adb version //查看adb连接情况
ionic run android //在adb上发布运行. 会自动打包并安装到手机上
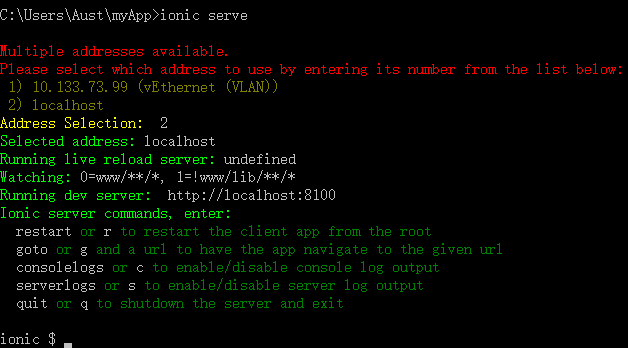
在部署到移动端后也可以开启livereload的,我们只需要修改下我们run命令参数:
ionic run android --livereload -c -s这是android的调试模式,无论在虚拟机上还是在手机上都可以实现livereload,不用每次开发完成编译再部署!
-c是开启客户端日志输出,-s是开启服务器端日志输出。而ios相对麻烦些,
先安装ios-deploy
npm install -g ios-deploy
我们也同样执行:
ionic run ios --livereload -c -s --deviceionic emulate ios -livereload -consolelogs -serverlogs
只要等他提示Build Success之后,我们在xcode上面运行虚拟机或者真机也可以实现livereload。
ios打包、android打包
能使用Ionic来开发app的很可能对Ios和android的app打包发布流程不是很熟悉,我这里简单说明下:
Android
Android的打包比较简单执行命令:ionic build android -release找到
www/platform目录下生成的apk包,此时的apk还不能被安装到手机上,还需要一步签名操作,大家可以参考:
http://www.cnblogs.com/qianxudetianxia/archive/2011/04/09/2010468.htmlIOS
ipa文件的打包需要现在apple develop网站上注册一个账号,在网站申请生产环境的证书导入到你的开发机中和开发机绑定才可以使用xcode导出,详情参阅:
http://blog.csdn.net/songrotek/article/details/8448331
http://www.mexiqq.com/2014/07/25/xcode6+ios8%E6%9C%80%E6%96%B0%E7%9C%9F%E6%9C%BA%E8%B0%83%E8%AF%95%E6%95%99%E7%A8%8B/
ionic.project中像这样设置代理:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义