第1章--Photoshop切图
工具、面板、视图
什么是切图?
1. 从设计稿(.psd)中切出网络素材,如按钮、图标、logo、背景图等
2. 编写代码,在代码中使用图片,生成静态页面
--给网页提供图片素材(一些代码无法做到的效果)
如何切图?
使用PS工具
使用背景图
图片合并方案
浏览器兼容
使用PS工具:
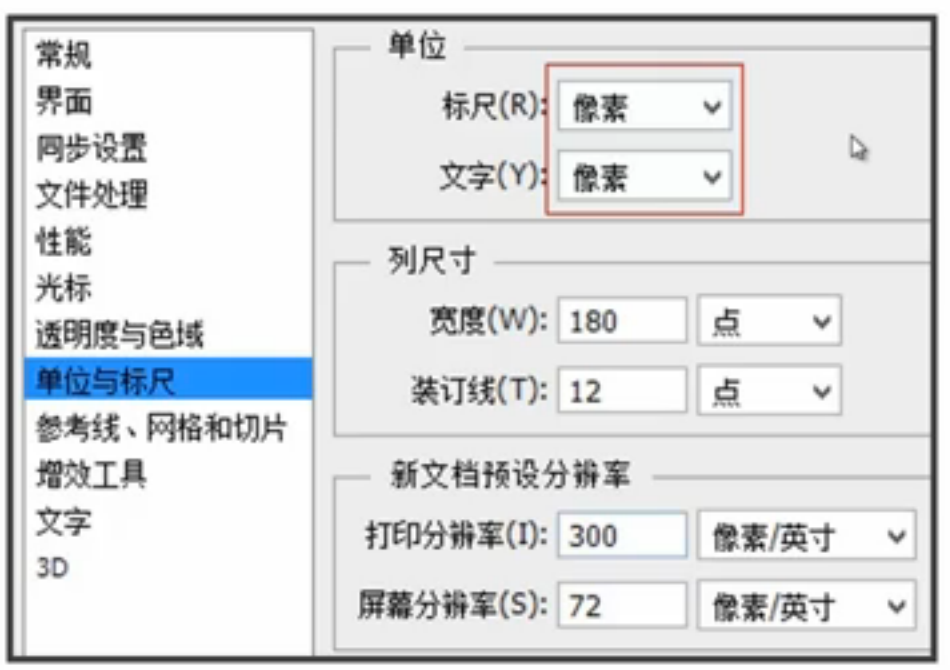
PS首选项设置:编辑->首选项->单位与标尺,将单位改为像素px

面板:窗口菜单下开启:工具、选项、信息、图层、历史记录
保存工作区面板:窗口->工作区->新建、保存;面板之间的switch:右上角
工具:工具
选项:对当前选中的工具的一些配置
信息:颜色、位置、尺寸信息,可作测量
图层:当前打开的图层
历史记录:当前文件所有的历史操作,可进行回退
NB:ctrl+z是撤销/重做;连续撤销为ctrl+alt+z
切图常用工具:
移动工具:![]() 选择图层、移动图层
选择图层、移动图层
选择面板上:勾选自动选择并选择图层(而不是组 (相当于一个类别))
矩形选框工具:![]() 选出矩形框、在信息面板中查看尺寸信息(unit: px)
选出矩形框、在信息面板中查看尺寸信息(unit: px)
魔棒工具:![]() 抠图神器,适合抠不规则图形
抠图神器,适合抠不规则图形
容差:颜色取样时的范围;消除锯齿:让选取的边缘光滑;连续:选区区域连续与否
裁剪工具、切片工具:![]() 裁剪画布、长按小三角出现切片工具
裁剪画布、长按小三角出现切片工具
双击即为确认裁剪
缩放工具:![]() Ctrl +/-;Ctrl 1 为100%; alt+滚轮也可以缩放
Ctrl +/-;Ctrl 1 为100%; alt+滚轮也可以缩放
取色器:![]() 前景色、后景色,常用于吸取颜色
前景色、后景色,常用于吸取颜色
辅助视图:
在视图菜单下开启:
对齐(靠近其他内容/参考线时会有吸附力)、
标尺(可拖出参考线)、
显示额外内容 & 显示->参考线:显示参考线和网格
图片精灵/CSS sprite:《谈谈CSS Sprites(css精灵)》http://www.css88.com/archives/756
测量、取色
获取尺寸(测量)、颜色信息(取色)--对应css中的属性,如width, color等
测量:
css中能接收数值属性的项都是需要进行测量的
宽度、高度 width/height
内边距、外边距 heading/marging
边框 border
定位 top/left/right/bottom
文字大小 font-size
行高 line-height
背景图位置 background-position
矩形选框工具 & 信息面板
选择区域:添加到选区shift;从选区减去alt;选择新旧选区交叉区域shift+alt
取色:
css中能接收颜色值的属性的项都是需要进行取色的
边框色:border-color
背景色:background-color
文字色:color
拾色器 & 吸管工具
取色工具的巧用:
确定背景是否为纯色:拾色器不同位置取色比较。
确定是否是渐变:魔棒工具:在容差低的情况下选择点,看x/y轴上的点是否为相同颜色。
切图
隐藏文字(独立图层和非独立图层的不同操作方法)、png8和png24格式的切图方式、可平铺背景的切图方式及活动页的切图方式
哪些内容需要被切出来?
修饰性的(一般用在background属性):图标、logo;特殊效果的按钮、文字;非纯色的背景
内容性的(一般用在img标签):Banner、广告图片;文章中的配图

切出来的图片存为哪种类型?
修饰性的:PNG24 、PNG8 (PNG24图片质量更高,两种都支持全透明,PNG24支持半透明,IE6不支持半透明需要兼容)
内容性的:一般颜色丰富,存为JPG
切图:隐藏文字只留背景
若文字为独立图层:隐藏文字图层
找到文字图层,去掉眼睛图标
若文字和背景为统一图层,且背景是可以平铺的:平铺背景覆盖文字
矩形选框工具选中部分背景
编辑->自由变换(Ctrl T)拉伸,将文字覆盖隐藏
若文字和背景为统一图层,且背景不可平铺:
矩形选框工具选中部分背景
移动工具--按住alt不断陆续拖动覆盖(shift键可用于固定一个坐标轴)
切图:png24
移动工具选中所需图层(ctrl多选,右键合并图层)
右键复制图层,弹出新窗口->复制到新文件 或直接拖动至已有文件
切图:png8(不支持半透明)带着背景切
合并(可见)图层(图层->合并可见图层)
矩形选框工具选择内容
魔棒工具去除多余部分(按住alt:从选区中减去)
复制,在新文件中粘贴即可
切图:可平铺的背景
css的background-repeat属性
用矩形选框工具选区一部分背景区域(注意平铺方向)
复制粘贴在新文件中
切片工具:适用于可以一刀切的活动页
拉参考线
选择切片工具
点击“基于参考线的切片”--自动按参考线切片
选择切片选择工具,对每个切片部分进行命名等操作
保存(全选切片,统一设置存储格式)文件->存储为web所用模式->JPEG,品质选择可以低一点->存储
保存
需要的内容在独立图层:复制、新建(背景选择透明)、粘贴,将新文件存储为web所用格式即可
需要的内容已经合并了:分离需要的内容以后,复制、新建、粘贴、存储
保存的格式:
图片色彩丰富&无透明度要求:JPG,品质适当降低(一般60-80)
图片色彩不丰富:PNG8--文件小,适合网络传输
设置:颜色256;杂边:无;无仿色。
图片有半透明要求:PNG24:图片无压缩,比PNG8较大,采用默认设置即可
为保证图片质量和图层:会保留一份PSD源文件,在备份上进行修改
修改、维护
如果保存后,有需要改动的地方:改变图标位置?加图标?删除图标?空白太多等等。
增加画布大小:图像->画布大小->新建大小,并将定位选在左上角。
减小画布大小:选定选区->裁剪。或使用裁剪工具直接裁剪。
移动图标:
图标为独立图层:使用移动工具拖动即可
图标为非独立图层:选区工具选中图标区域,使用移动工具拖动图标
注意:修改png8格式的图片时,需更改颜色模型为RGB颜色 (图像->模式),否则会丢失部分颜色信息 (默认为索引颜色)
图片优化与合并
在代码中使用背景图:
HTML: <button class="u-btn">text</button>
CSS: .u-btn{background:url(images/btn.png) no-repeat 0 0;} // 单独图片,将位置设为0, 0即可
.u-btn{background:url(images/sprite.png) no-repeat 0 -50px;} // 跟别的图片合并了,将位置设置为图片所在的位置
正常开发中,图片一般都是合并的。
为什么要拼图?Sprite拼图:减少网络请求,提升网页加载速度--多张速度<单张速度,并行个数限制
图片优化合并:方案
图片的大小和质量:平衡与取舍--压缩工具:无损Minimage,有损TinyPng
图片合并的排列方式:图片之间必须保留空隙(便于修改、有容错性)
横向排列、纵向排列
图片合并的分类:
把同属于一个模块的图片进行合并
把大小相近的图片进行合并
把色彩相近的图片进行合并
综合以上方式进行合并
合并推荐的方式:
只在本页用到的图片合并
有状态的图标合并(交互状态等)
浏览器兼容方案:
上面讲到IE6不支持png24半透明:存两份:sprite.png(24); sprite_ie.png(8)
CSS3的一些新特性:高级浏览器CSS3;低级浏览器:切图
优雅降级:低级浏览器不支持,取消特效即可
Photoshop切图的单元测验
测量宽高时,从以下哪个面板中得到值?
- A.历史记录面板
- B.属性面板
- C.信息面板
- D.选项面板
显示或隐藏图层时,用到的是以下哪个面板?
- A.图层面板
- B.通道面板
- C.信息面板
- D.选项面板
如果要保存PNG8的图片,那么在新建空白图像时,应该在“新建”窗口中设置背景内容为?
- A.白色
- B.黑色
- C.半透明
- D.透明
在保存图片时,如果图片色彩丰富且无透明度要求时,保存为( )格式。
- A.JPG
- B.PNG
- C.GIF
- D.BMP
下列功能与快捷键对应关系正确的是?
- A.从选区中减去: 选区工具+Shift
- B.放大画布:Ctrl + 加号
- C.标尺 : Ctrl + R
- D.信息面板 : F7
工具面板中的每个常用工具都会有一个对应的选项设置。
- A.×
- B.√
通过矩形选框工具一定能测量出文字字号。
- A.√
- B.×1.00/1.00
在图层面板中选中了不可见图层,可以使用“合并可见图层”来合并图层。
- A.√
- B.×
在测量宽高、间距等值时,使用矩形选框工具和 _______面板即可测量出数值。
活动页效果图切分成几张图片时,可以使用________ 工具来快速完成。
已知文字在一个可平铺的背景上,如果用平铺背景的方式去掉文字,可以用矩形选框工具和“编辑”菜单中的__________ 。
在Photoshop中,PNG8格式图片的颜色模式是 __________颜色,在修改前要先更改颜色模式为RGB颜色。


