给富文本框的头添加title

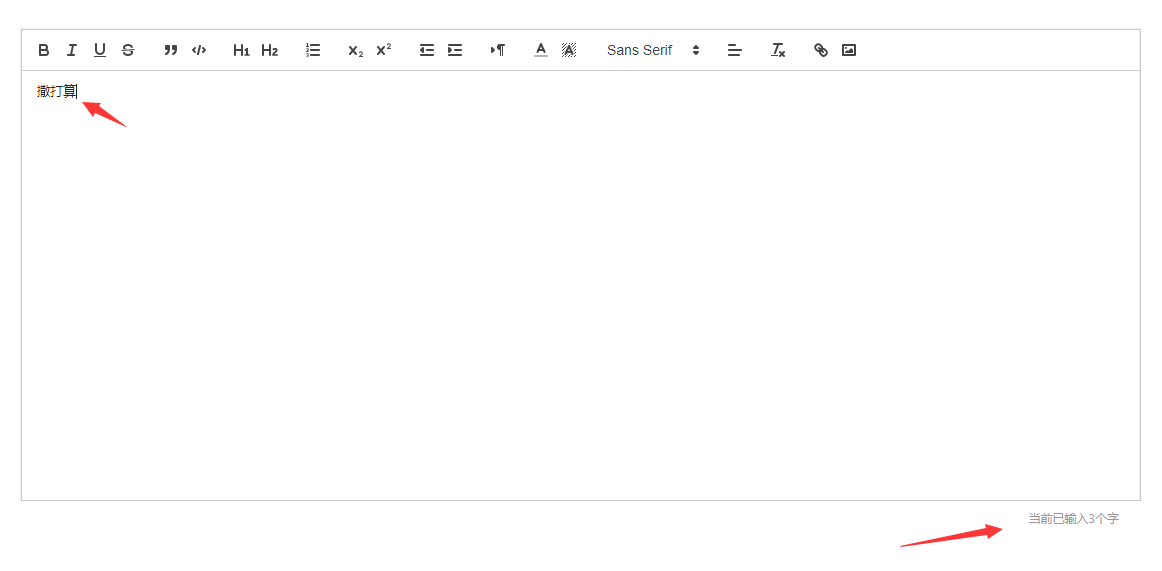
看下效果图是不是你想要的:
首先你要有一个vue的vue-quill-editor:不会的可以到我的另一篇查看:另一篇
下载:点击下载quill-title.js放入根目录的static文件夹中引入组件中
import { addQuillTitle } from "../../static/quill-title.js";
在monted中添加:
mounted() {
addQuillTitle();//执行quill-title.js中的函数,执行添加title
},
设置当前输框多少字数设置为默认为零
data中添加:
Tlength: 0,
js:
监听当前输入多少字
onEditorChange(editor) { editor.quill.deleteText(10000000000, 4); if ((this.content = "")) { this.Tlength = 0; } else { this.Tlength = editor.quill.getLength() - 1; } }
效果图: