关于在 vue 3 和 vue router 中使用 transition 过渡动效的 mode 属性导致页面跳转空白的问题
先放结论:不要在路由组件的 template 块中使用多个根标签,注释也不行。
今天碰到一个奇葩的问题,后端告诉我说,进入特定页面后,跳转其他页面均会白屏,刷新后就会加载。
一开始我以为是菜单的问题,搞鼓了半天,发现没什么问题。之后我又以为是路由的问题,发现只要移除了 transition 的 mode,页面就能正常加载了。但是这样太突兀了,用户体验不是很好。
于是我直接粗暴的回退代码,终于发现只要移除了一个根标签的弹窗,页面就正常了。配合我搜索到的资料,得出一个奇怪的结论:
路由组件的 template 块中使用多个根标签与 transition 过渡动效的 mode 属性不兼容。
只能说,真是一个奇葩的 bug。
------------------------------------------------------------------------------------------------------------------------------
2023/03/26 更新
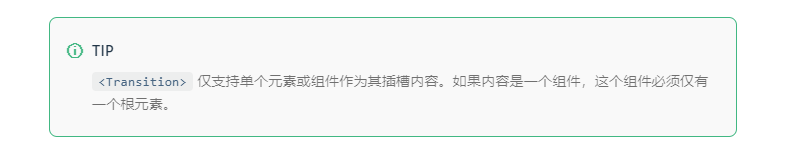
今天去翻了翻 vue 3 的文档,在 transition 相关页面找到了这个 Tip。

也就是说,虽然 vue 3 支持多个根元素,但是 transition 标签只支持单个根元素。但是一般使用 vue 都会使用 vue-router,按照 vue-router 官方文档的案例,当你想添加一点动效的时候,就会发现 vue3 这个多个根元素就基本不能使用了,或者得在 component 标签外包一层 div。
对于从 vue 2 迁移到 vue 3 的普通开发来说,我想通常应该就会简单的看一下 vue 3 迁移指南,而不是翻阅所有的 vue 3 文档吧。谁又能想到 vue 3 的 transition 不支持多个根元素呢。
讲个笑话:it is a feature not a bug🤣




