HTML+JS+CSS实现表单设计的例子
在Java Web应用程序开发的过程表单设计必不可少,如注册、登录、用户信息更新、密码修改、信息发布编辑更新、文件上传等各个方面都会涉及到表单的设计和实现。对于初学者来说,学习掌握组成表单各种HTML元素的使用方法、相关属性的设置方法非常重要。表单设计中设计到的主要HTML元素包括form、input、select、textarea等,其中input元素的类型较多,有文本类型(text)、密码类型(password)、日期类型(date)、单选按钮(radio)、多选框(checkbox)、提交按钮(submit),重置按钮(reset)等。下面将通过学生信息录入例子程序分步骤说明表单界面设计实现的过程,并在这个过程中对不同的表单元素使用过程中的注意事项进行解释说明
1.设计学生信息录入界面程序(stuform.jsp)
stuform.jsp文件内容如下:
<%@page contentType="text/html;charset=gbk" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP页面布局的例子程序--Form</title>
<!-- <link> rel属性:必需。定义当前文档与被链接文档之间的关系。rel 是 relationship的英文缩写。Type属性:规定被链接文档的 MIME (Multipurpose Internet Mail Extensions:多用途互联网邮件扩展类型)类型。href属性:定义被链接文档的位置。-->
<link rel="stylesheet" type="text/css" href="css/form.css">
<!-- 链接js文件夹下的form.js文件 -->
<script type="text/javascript" src="js/form.js"></script>
</head>
<body>
<table class="formattable" align="center">
<form id="form1" name="form1" action="" method="post" target="" align="center">
<tr ><th></th><th>学生信息录入界面</th><th></th></tr>
<tr >
<td class="colleft">学号:</td>
<td class="colcenter"><input id="stuno" name="stuno" type="text" size="40"></td>
<td class="colright">*必填项</td>
</tr>
<tr >
<td class="colleft">姓名:</td>
<td class="colcenter"><input id="stuname" name="stuname" type="text" size="40"></td>
<td class="colright">*必填项</td>
</tr>
<tr >
<td class="colleft">密码:</td>
<td class="colcenter"><input id="password" name="password" type="text" size="40"></td>
<td class="colright">*需同时包含8-16位字母、数字和特殊字!</td>
</tr>
<tr>
<td align="right">密码确认:</td>
<td><input id="passagain" name="passagain" type="password" size="40"></td>
<td align="left" style="color: red;">*必须和第一次输入密码一致!</td>
</tr>
<tr >
<td class="colleft">性别:</td>
<td class="colcenter">
<input id="sex" name="sex" type="radio" value="男" checked="true">男
<input id="sex" name="sex" type="radio" value="女">女
</td>
<td ></td>
</tr>
<tr >
<td class="colleft">出生日期:</td>
<td class="colcenter"><input id="birthday" name="birthday" type="date" size="40"></td>
<td ></td>
</tr>
<tr height="35px">
<td class="colleft">联系方式:</td>
<td class="colcenter"><input id="phone" name="phone" type="text" size="40"></td>
<td class="colright">*必须是11位手机号码!</td>
</tr>
<tr >
<td class="colleft">电子邮件:</td>
<td class="colcenter"><input id="email" name="email" type="text" size="40"></td>
<td ></td>
</tr>
<tr >
<td class="colleft">兴趣爱好:</td>
<td class="colcenter">
<input id="hobby" name="hobby" type="checkbox" value="旅游">旅游
<input id="hobby" name="hobby" type="checkbox" value="电影">电影
<input id="hobby" name="hobby" type="checkbox" value="游泳">游泳
<input id="hobby" name="hobby" type="checkbox" value="羽毛球">羽毛球
</td>
<td ></td>
</tr>
<tr >
<td class="colleft">学校名称:</td>
<td class="colcenter"><input id="school" name="school" type="text" size="40"></td>
<td ></td>
</tr>
<tr >
<td class="colleft">所学专业:</td>
<td class="colcenter">
<select id="major" name="major">
<option value="计算机网络技术">计算机网络技术</option>
<option value="计算机应用技术">计算机应用技术</option>
<option value="云计算技术">云计算技术</option>
<option value="移动互联技术">移动互联技术</option>
</select>
</td>
<td ></td>
</tr>
<tr >
<td class="colleft">个人简介:</td>
<td class="colcenter"><textarea cols="42" rows="10"></textarea></td>
<td class="colright">*不超过200字符!</td>
</tr>
<tr >
<td class="colleft"></td>
<td align="center">
<!-- onclick="validForm()"调用实现表单数据合法性校验的函数-->
<input onclick="return validForm()" class="labelButton" id="submit" name="submit" type="submit" value="提交">
<input class="labelButton" id="reset" name="reset" type="reset" value="重置">
</td>
<td class="colright"></td>
</tr>
</form>
</table>
</body>
</html>
2.学生信息录入界面样式文件(form.css)
form.css文件内容如下:
.formttable{
margin: 0 auto;
}
//定义表头字体格式
.formattable th{
font-family: sans-serif; font-size: 18px;font-weight: bolder;
}
//定义行高
.formttable tr{
height: 35px;
}
//定义select下拉式选择框提示信息字体样式
.formattable select{
font-family: sans-serif;
color: #888c8d;
text-align: left;
}
//使用ID选择器定义日期输入框文本字体样式
#birthday{
font-family: sans-serif;
color: #888c8d;
text-align: left;
}
//定义表格第一列样式
.colright{
font-family: sans-serif; color: red; text-align: left;
}
//定义表格第二列样式
.colcenter{
font-family: sans-serif;
color: #888c8d;
text-align: left;
}
//定义表格第三列样式
.colleft{
font-family: sans-serif;
color: #888c8d;
text-align: right;
}
//定义《提交》《重置》按钮样式
.labelButton{
background-color: #7f9ccb;
border: 1px solid #0f063e;
padding: 0px;
border-radius: 5px;
height: 30px;
width: 80px;
}
//定义鼠标滑过时《提交》《重置》按钮的样式
.labelButton:hover{
background-color: #2d5ba3;
color: #eeeeee;
}
//定义鼠标按下时《提交》《重置》按钮的样式
.labelButton:active{
background-color: #899afc;
color: white;
}
3.实现学生信息合法性校验的脚本程序(form.js)
正则表达式简要说明:
^ 匹配开头,在多行检测中,会匹配一行的开头。
$ 匹配结尾,在多行检测中,会匹配一行的结尾。
* 匹配前面的子表达式任意次。例如,zo*能匹配“z”,也能匹配“zo”以及“zoo”,*等价于{0,}。
+ 匹配前面的子表达式一次或多次(大于等于1次)。例如,“zo+”能匹配“zo”以及“zoo”,但不能匹配“z”,+等价于{1,}。
{n,m} m和n均为非负整数,其中n<=m。最少匹配n次且最多匹配m次。
\W 匹配任何非单词字符。等价于“[^A-Za-z0-9_]”。
(?!pattern) 非获取匹配,正向否定预查。
form.js文件内容如下:
function validForm() {
//document.getElementById("stuno")获取表单对象
var stuno = document.getElementById("stuno");
if (stuno.value === "") {
alert("学号不能为空!");
return false;
}
var stuname = document.getElementById("stuname");
if (stuname.value === "") {
alert("名字不能为空!");
return false;
}
var password = document.getElementById("password");
if (password.value === "") {
alert("密码不能为空!");
return false;
} else {
if (password.value !== passagain.value) {
alert("两次密码输入不一致!");
return false;
} else {
/* 正则表达式中(?![0-9]+$)表示排除掉只有数字的组合,(?![a-zA-Z]+$)表示排除掉只有字母的组合,(?![0-9a-zA-Z]+$)表示排除只有字母和数字的组合,(?![0-9\\W]+$)表示排除只有数字和特殊字符的组合,(?![a-zA-Z\\W]+$)表示排除只有字母和特殊字符的组合,[0-9A-Za-z\W]{8,18}$表示8-16位包含数字、字母和特殊字符的组合 */
expPass = /^(?![0-9]+$)(?![a-zA-Z]+$)(?![0-9a-zA-Z]+$)(?![0-9\W]+$)(?![a-zA-Z\W]+$)[0-9A-Za-z\W]{8,18}$/;
if (!expPass.test(password.value)) {
alert("密码需同时包含8-16位字母、数字和特殊字!");
return false;
}
}
}
var phone = document.getElementById("phone");
if (phone.value.length !== 11) {
alert("移动电话位数不对!");
return false;
} else {
expPhone = /^1\d{10}$/;
if (!expPhone.test(phone.value)) {
alert("请正确输入移动电话号码!");
return false;
}
}
var email = document.getElementById("email");
expEmail = /^[a-zA-Z][a-zA-Z0-9_-]*@[a-zA-Z0-9_-]+[\.a-zA-Z0-9_-]+$/;
if (!expEmail.test(email.value)) {
alert("请正确输入Email地址!");
return false;
}
return true;
}
4.JSP中调用js文件汉字乱码问题的处理方法
JSP文件中调用js文件汉子出现乱码一般是文件编码不一致引起的,可以用《记事本》打开js文件然后在《文件》菜单中点击《另存为》按钮把js文本另存一下,编码方式选择utf-8,一般就可以了。
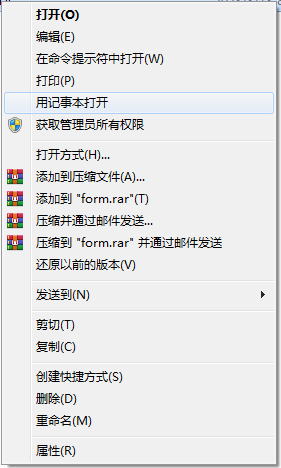
4.1 使用记事本打开js文件

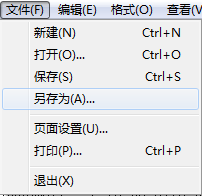
4.2 另存js文件

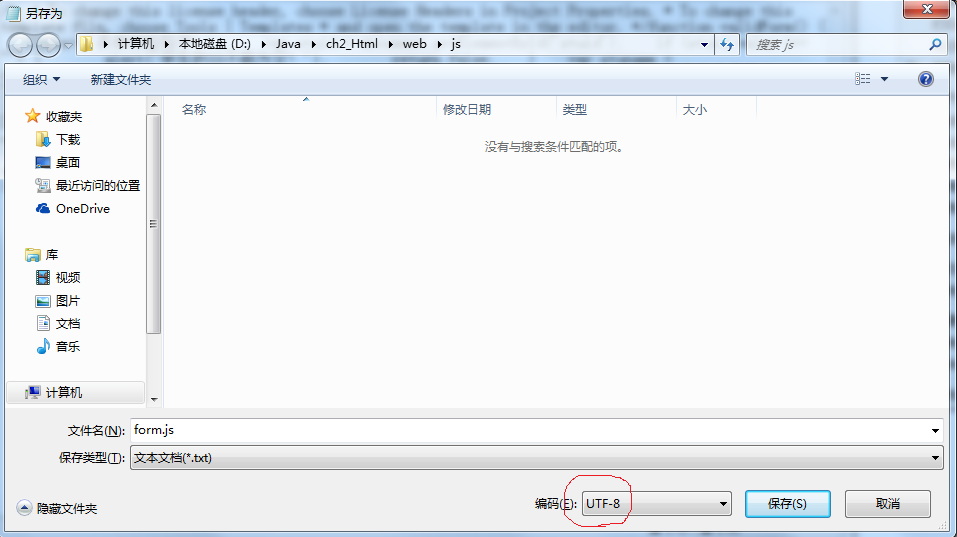
文件编码格式选择“UTF-8”

本文来自博客园,作者:Freeland98,转载请注明原文链接:https://www.cnblogs.com/Freeland98/p/17214046.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出,原文链接


