iOS 宏(define)与常量(const)的正确使用
在iOS开发中,经常用到宏定义,或用const修饰一些数据类型,经常有开发者不知怎么正确使用,导致项目中乱用宏与const修饰
你能区分下面的吗?知道什么时候用吗?
#define HSCoder @"汉斯哈哈哈"
NSString *HSCoder = @"汉斯哈哈哈";
extern NSString *HSCoder;
extern const NSString *HSCoder;
static const NSString *HSCoder = @"汉斯哈哈哈";
const NSString *HSCoder = @"汉斯哈哈哈";
NSString const *HSCoder = @"汉斯哈哈哈";
NSString * const HSCoder = @"汉斯哈哈哈";当我们想全局共用一些数据时,可以用宏、变量、常量
宏:
#define HSCoder @"汉斯哈哈哈"变量:
NSString *HSCoder = @"汉斯哈哈哈";常量:
四种写法:
static const NSString *HSCoder = @"汉斯哈哈哈";
const NSString *HSCoder = @"汉斯哈哈哈";
NSString const *HSCoder = @"汉斯哈哈哈";
NSString * const HSCoder = @"汉斯哈哈哈";思考:宏与常/变量的选择?
- 宏:只是在预处理器里进行文本替换,没有类型,不做任何类型检查,编译器可以对相同的字符串进行优化。只保存一份到 .rodata 段。甚至有相同后缀的字符串也可以优化,你可以用GCC 编译测试,"Hello world" 与 "world" 两个字符串,只存储前面一个。取的时候只需要给前面和中间的地址,如果是整形、浮点型会有多份拷贝,但这些数写在指令中。占的只是代码段而已,大量用宏会导致二进制文件变大
- 变量:共享一块内存空间,就算项目中N处用到,也不会分配N块内存空间,可以被修改,在编译阶段会执行类型检查
- 常量:共享一块内存空间,就算项目中N处用到,也不会分配N块内存空间,可以根据const修饰的位置设定能否修改,在编译阶段会执行类型检查
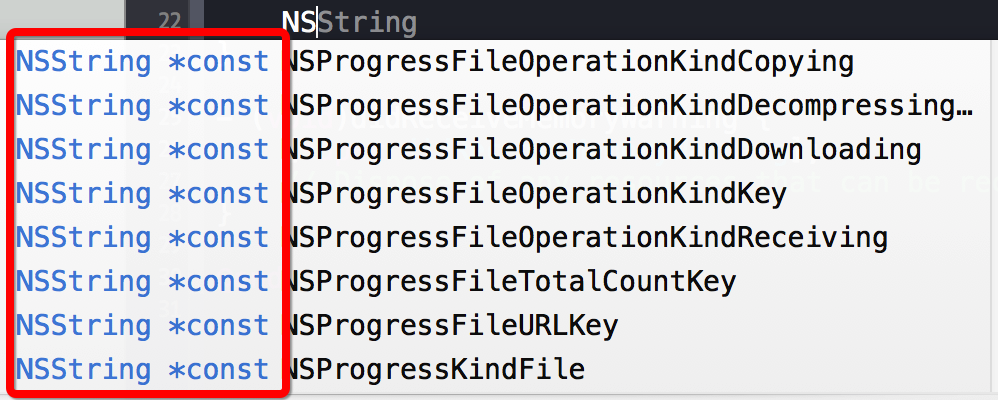
尽量使用const,看苹果api使用常量多点,如下图:

这里写图片描述
常量区分
全局常量:不管你定义在任何文件夹,外部都能访问
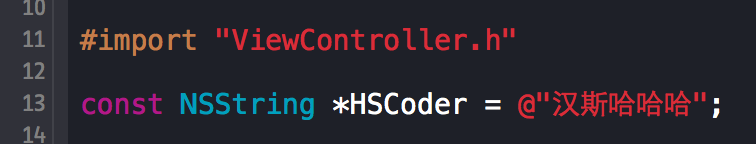
const NSString *HSCoder = @"汉斯哈哈哈";例如:
在ViewController定义一个 HSCoder 字符串全局常量:

这里写图片描述
在AppDelegate中访问:

这里写图片描述
局部常量:用static修饰后,不能提供外界访问
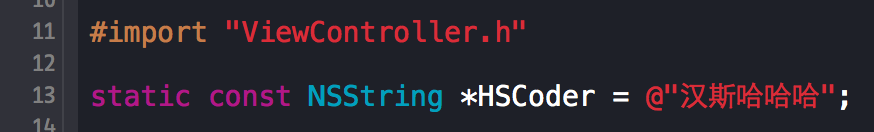
static const NSString *HSCoder = @"汉斯哈哈哈";例如:
在ViewController定义一个 HSCoder 字符串局部常量:

这里写图片描述
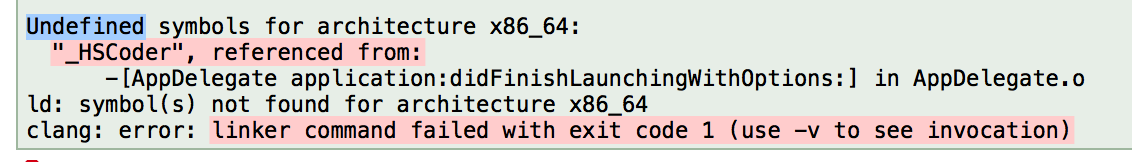
编译时报错:

这里写图片描述
const修饰位置不同,代表什么?
1.const NSString *HSCoder = @"汉斯哈哈哈";
2.NSString const *HSCoder = @"汉斯哈哈哈";
3.NSString * const HSCoder = @"汉斯哈哈哈";1.const NSString *HSCoder = @"汉斯哈哈哈";
"*HSCoder"不能被修改, "HSCoder"能被修改
2.NSString const *HSCoder = @"汉斯哈哈哈";
"*HSCoder"不能被修改, "HSCoder"能被修改
3.NSString * const HSCoder = @"汉斯哈哈哈";
"HSCoder"不能被修改,"*HSCoder"能被修改
注意:1和2其实没什么区别结论:const右边的总不能被修改
验证:
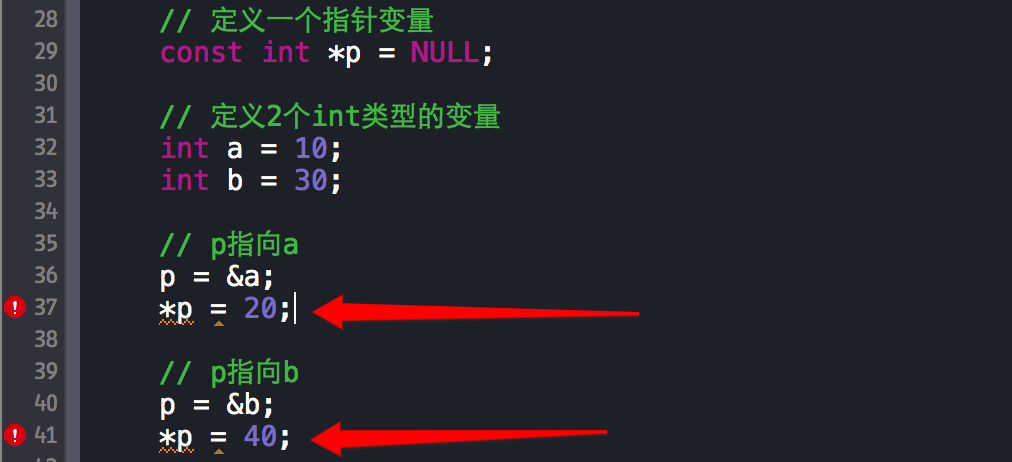
const int *p;
这里写图片描述
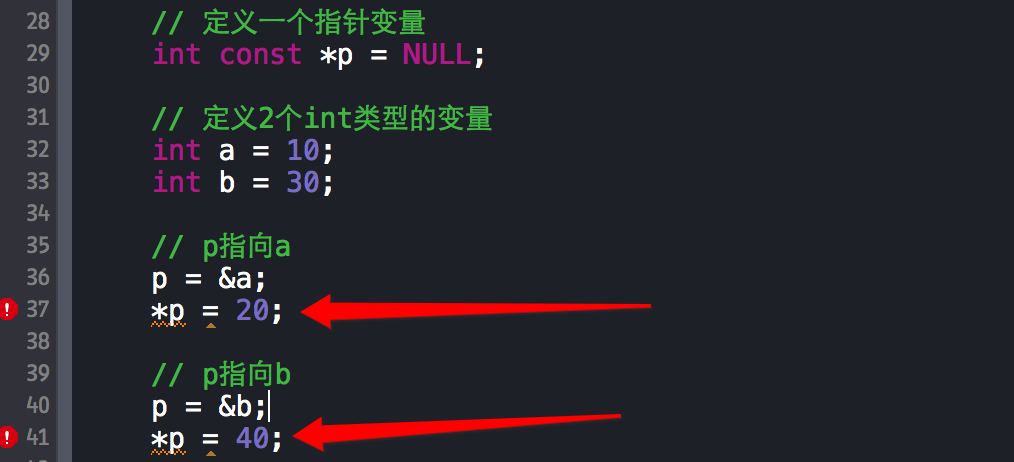
int const *p;
这里写图片描述
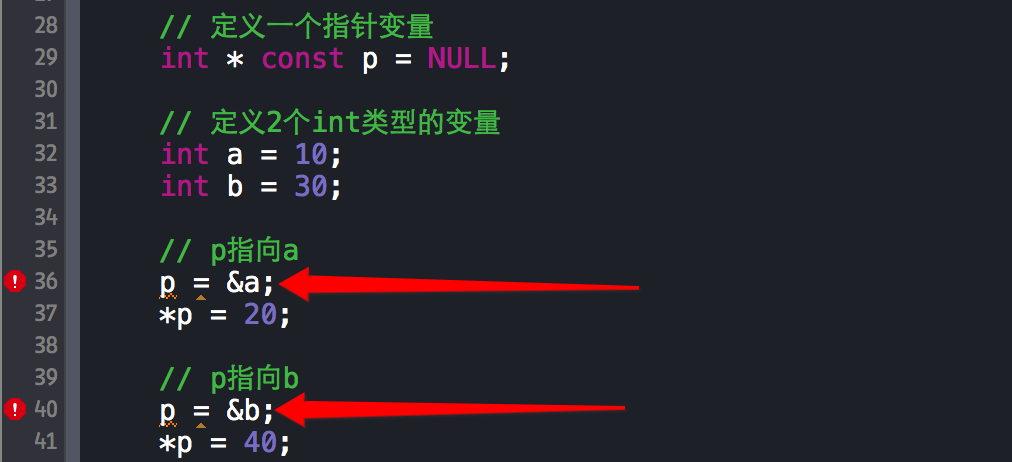
int * const p;
这里写图片描述
所以一般我们定义一个常量又不想被修改应该这样:
NSString * const HSCoder = @"汉斯哈哈哈";测试:
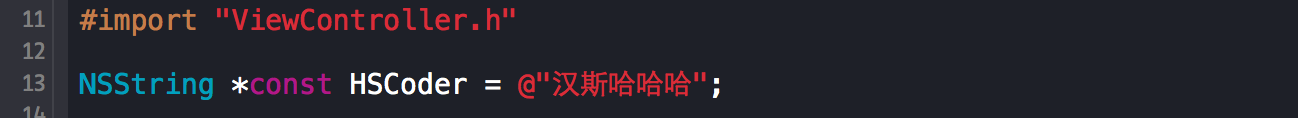
在ViewController定义一个常量HSCoder:

这里写图片描述
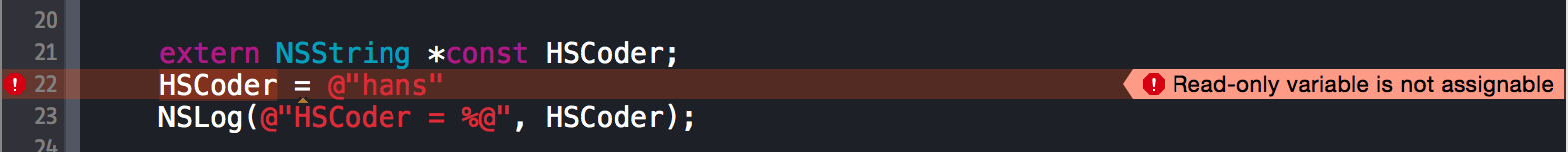
在AppDelegate修改常量HSCoder,看下面报错提示:

这里写图片描述
一般项目中,定义全局常量,会写在独立文件里
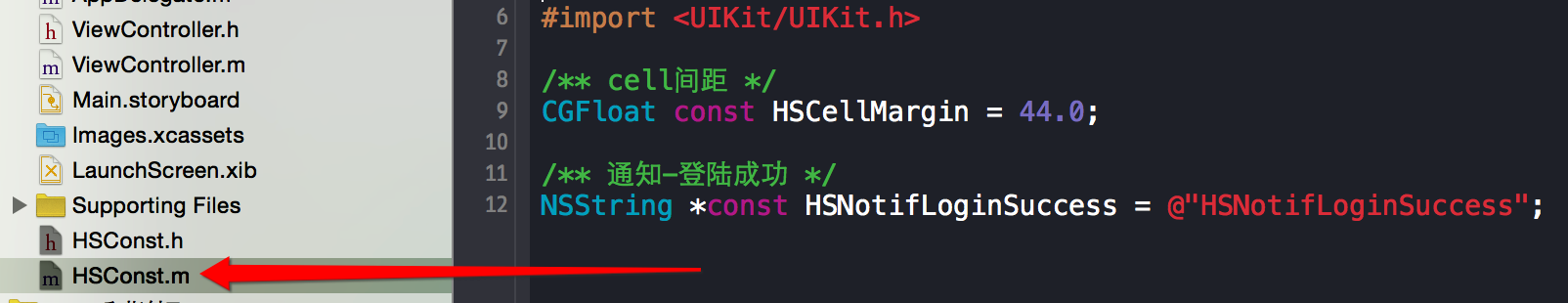
HSConst.m 定义常量:

这里写图片描述
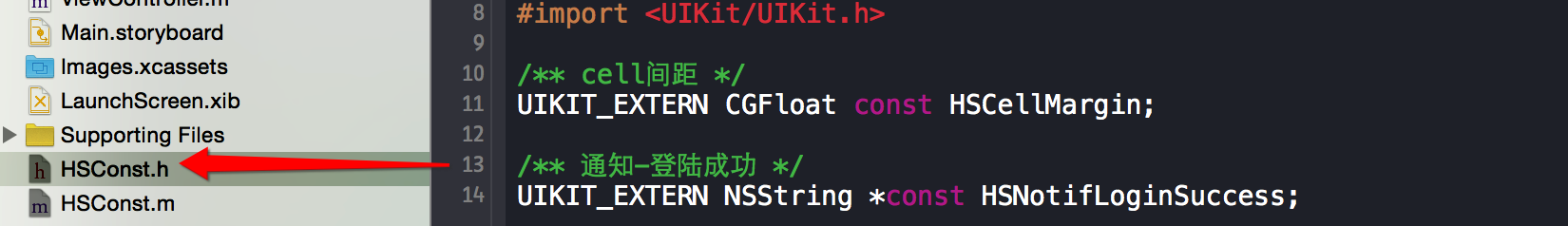
HSConst.h 提供外接访问常量:

这里写图片描述
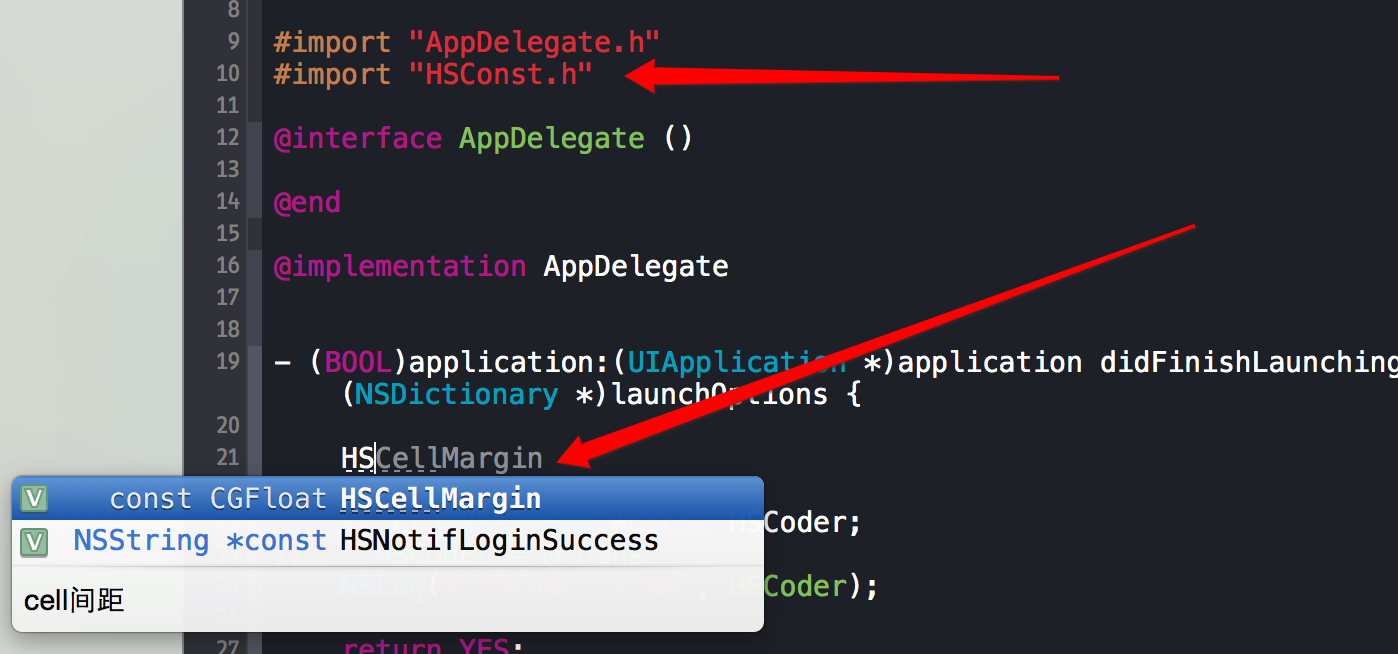
在AppDelegate中访问:

这里写图片描述




