更改NavigationView侧滑菜单文字颜色
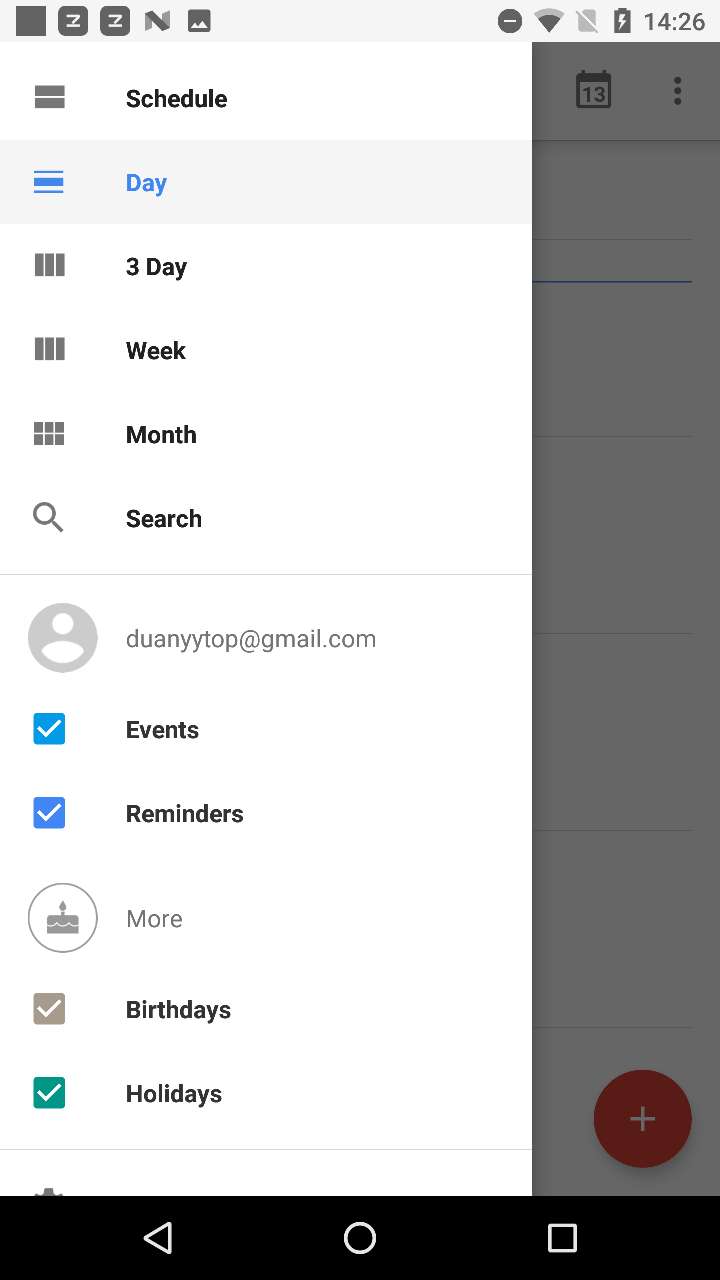
NavigationView menu默认icon和title会随着菜单状态改变而改变,选择某个菜单后再次打开侧边菜单后会发现该菜单的icon和title会变成应用的主颜色,其他菜单项仍然为黑色。
如果想关闭系统默认的这个效果,有两种方式:
1. XML布局文件设置
<android.support.design.widget.NavigationView
android:id="@+id/mainNavView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:itemTextColor="@color/colorPrimary"
app:itemIconTint="@color/colorPrimary"
app:menu="@menu/main_drawer">
</android.support.design.widget.NavigationView>代码中的app:itemTextColor=”@color/colorPrimary”设置菜单title的颜色,app:itemIconTint=”@color/colorPrimary”设置菜单icon的颜色,如果icon的颜色设为null,即app:itemIconTint=”@null”,则icon的颜色还是会随菜单的状态改变而改变。
2.代码中设置
mainNavView.setItemTextColor(null);
mainNavView.setItemIconTintList(null);这样设置后icon和title的颜色就是默认的了,比如说你的icon原图是红色的,那么显示就是红色,而title默认都是黑色的。
如果你想自定义系统默认的颜色变化,也有如下两种方式:
1.XML资源文件设置
新建一个selector为根标签的资源文件,名称姑且为nav_menu_text_color,代码如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/checked_color"/>
<item android:state_checked="false" android:color="@color/uncheck_color"/>
</selector>然后在java代码中将该资源文件设置为icon和title的颜色即可。
mainNavView.setItemTextColor(resources.getColorStateList(R.drawable.nav_menu_text_color, null));
mainNavView.setItemIconTintList(resources.getColorStateList(R.drawable.nav_menu_text_color, null));2.代码中设置
int[][] states = new int[][]{
new int[]{ -android.R.attr.state_checked},
new int[]{android.R.attr.state_checked}
};
int[] colors = new int[]{ getResources().getColor(R.color.checked_color),
getResources().getColor(R.color.uncheck_color)
};
ColorStateList csl = new ColorStateList(states, colors);
mainNavView.itemTextColor = csl
mainNavView.itemIconTintList = csl这样设置完成后,选中的菜单icon和title颜色为checked_color,可以随意设置你想要的任何颜色,未选中则是uncheck_color
分类:
android提高篇







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2016-05-25 Android中自定义checkbox样式