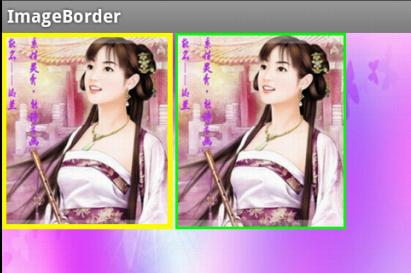
Android学习笔记进阶19 之给图片加边框

- //设置颜色
- public void setColour(int color){
- co = color;
- }
- //设置边框宽度
- public void setBorderWidth(int width){
- borderwidth = width;
- }
具体实现:
- package xiaosi.imageborder;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- public class ImageBorderActivity extends Activity {
- /** Called when the activity is first created. */
- private myImageView image = null;
- private myImageView image1 = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- image = (myImageView)findViewById(R.id.iamge);
- image.setColour(Color.YELLOW);
- image.setBorderWidth(10);
- image1 = (myImageView)findViewById(R.id.iamge1);
- image1.setColour(Color.GREEN);
- image1.setBorderWidth(5);
- }
- }
main.xml
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:background="@drawable/playerbackground"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <xiaosi.imageborder.myImageView
- android:id="@+id/iamge"
- android:layout_width="200px"
- android:layout_height="230px"
- android:layout_alignParentRight="true"
- android:src="@drawable/v"
- android:layout_centerInParent="true"
- android:layout_marginRight="3px"
- />
- <xiaosi.imageborder.myImageView
- android:id="@+id/iamge1"
- android:layout_width="200px"
- android:layout_height="230px"
- android:layout_alignParentRight="true"
- android:src="@drawable/v"
- android:layout_centerInParent="true"
- android:layout_marginRight="3px"
- />
- </LinearLayout>
- package xiaosi.imageborder;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.util.AttributeSet;
- import android.widget.ImageView;
- public class myImageView extends ImageView {
- private int co;
- private int borderwidth;
- public myImageView(Context context) {
- super(context);
- }
- public myImageView(Context context, AttributeSet attrs,
- int defStyle) {
- super(context, attrs, defStyle);
- }
- public myImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- //设置颜色
- public void setColour(int color){
- co = color;
- }
- //设置边框宽度
- public void setBorderWidth(int width){
- borderwidth = width;
- }
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- // 画边框
- Rect rec = canvas.getClipBounds();
- rec.bottom--;
- rec.right--;
- Paint paint = new Paint();
- //设置边框颜色
- paint.setColor(co);
- paint.setStyle(Paint.Style.STROKE);
- //设置边框宽度
- paint.setStrokeWidth(borderwidth);
- canvas.drawRect(rec, paint);
- }
- }
源代码下载:点击打开链接
分类:
android提高篇






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2016-04-17 窥探 Swift 之 函数与闭包的应用实例
2016-04-17 swift 深入理解Swift的闭包
2016-04-17 Swift开发语法
2016-04-17 Swift学习笔记 - 函数与闭包
2016-04-17 那些年,学swift踩过的坑
2014-04-17 android之TabWidget选项卡