Android学习笔记技巧之垂直和水平滚动视图


- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <HorizontalScrollView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <TextView
- android:id="@+id/textview1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center_vertical"
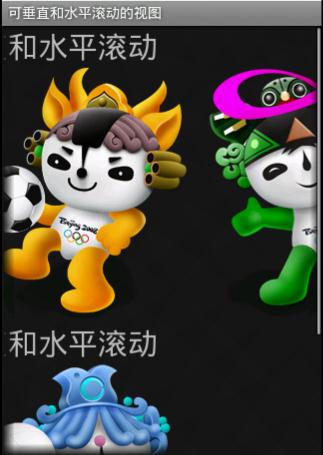
- android:text="垂直和水平滚动"
- android:textSize="30dp" />
- <ImageView
- android:id="@+id/imageview1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/textview1"
- android:src="@drawable/item1" />
- <ImageView
- android:id="@+id/imageview2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/imageview1"
- android:layout_below="@id/textview1"
- android:src="@drawable/item2" />
- <TextView
- android:id="@+id/textview2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/imageview1"
- android:text="垂直和水平滚动"
- android:textSize="30dp" />
- <ImageView
- android:id="@+id/imageview2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/textview2"
- android:src="@drawable/item3" />
- </RelativeLayout>
- </HorizontalScrollView>
- </ScrollView>
- package net.blogjava.mobile;
- import android.app.Activity;
- import android.os.Bundle;
- public class Main extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2016-04-17 窥探 Swift 之 函数与闭包的应用实例
2016-04-17 swift 深入理解Swift的闭包
2016-04-17 Swift开发语法
2016-04-17 Swift学习笔记 - 函数与闭包
2016-04-17 那些年,学swift踩过的坑
2014-04-17 android之TabWidget选项卡