Android改变图片颜色的自定义控件
效果如下:

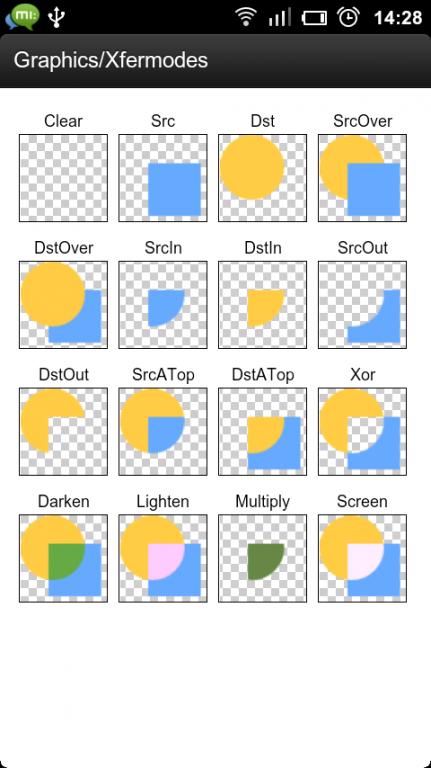
理解:Xfermode的16总模式如图

第一步:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | package com.rong.activity;import com.rong.test.R;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.PorterDuff.Mode;import android.graphics.PorterDuffXfermode;import android.graphics.Rect;import android.graphics.RectF;import android.util.AttributeSet;import android.view.View;/** * 改变图片颜色的自定义View * @author 徐荣 * */public class ChangeImageColorView extends View { Paint mPaint; PorterDuffXfermode xfermode; Bitmap bitmap; int mBitWidth; int mBitHeight; int width; int height; Rect srcRect; Rect dstRect; RectF mRect; int i=0; public ChangeImageColorView(Context context, AttributeSet attrs) { super(context, attrs); initView(); } private void initView() { // 初始化画笔 mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setColor(Color.BLUE); // 设置Xfermode xfermode = new PorterDuffXfermode(Mode.SRC_IN); // 获取图片源 bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.robot); mBitWidth = bitmap.getWidth(); mBitHeight = bitmap.getHeight(); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); //获取控件的宽高 width = w; height = h; srcRect = new Rect(0, 0, width, height); dstRect = new Rect(0, 0, width, height); mRect = new RectF(0, 0, width, height); i=width; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //相当于PS的新建图层 int num = canvas.saveLayer(0, 0, width, height, mPaint, Canvas.ALL_SAVE_FLAG); //绘制图片 canvas.drawBitmap(bitmap, srcRect, dstRect, mPaint); //设置图片混合模式 mPaint.setXfermode(xfermode); //绘制动态区域 canvas.drawRect(mRect, mPaint); //恢复混合模式 mPaint.setXfermode(null); //合并图层 canvas.restoreToCount(num); //更改区域的位置 i = i - 1; mRect.top = i; if (i == 0) { i = width; } //刷新UI,他会调用onDraw方法 invalidate(); }} |
第二步
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/main_touchlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical" > <com.rong.activity.ChangeImageColorView android:id="@+id/main_percentview" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" /></RelativeLayout> |
分类:
android提高篇






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2015-12-20 IOS(swift)-数据存储 · 用NSUserDefaults存储配置信息
2013-12-20 详细解析Java中抽象类和接口的区别