Autolayout环境设置任意个数相等间距排列的按钮的方法
摘要: 在storyboard中,想要用autolayout设置多个按钮按照相同的间距排列,并且自动根据屏幕宽度调整间距大小,就我了解的来说,没有直接的设置方法。我用storyboard+代码的方法实现了这个目标
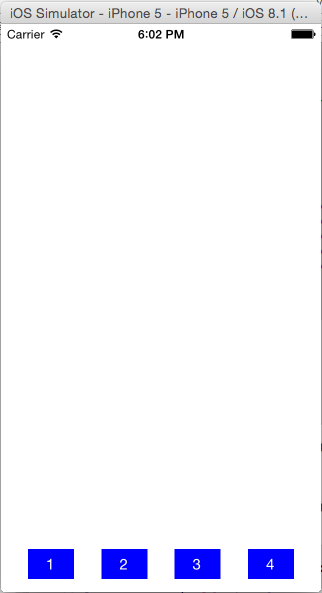
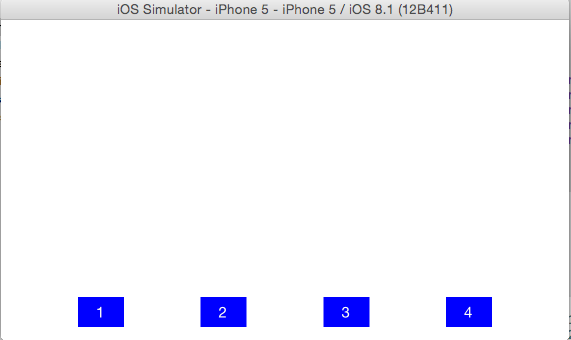
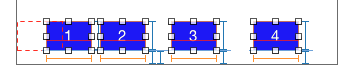
首先,来看一下做成后的效果:


实现步骤如下:
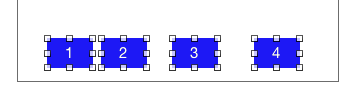
1、在storyboard中放置四个按钮,并同时选中它们。

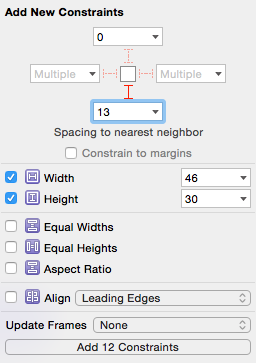
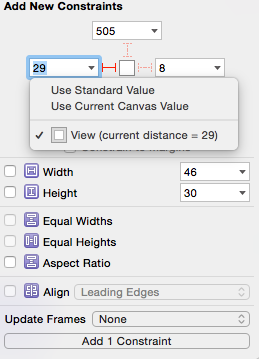
2、设置好宽、高、supview下边界的距离等约束

3、设置完成

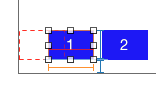
4、选中第一个按钮

5、设置它距左边界的约束。

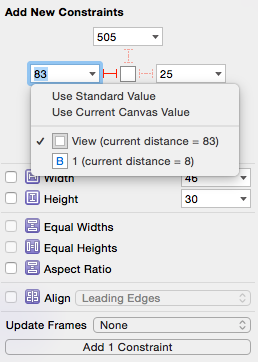
6、设置第二个。以此类推。

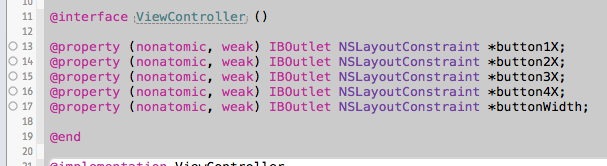
7、在代码中写好IBoutlet,分别是四个按钮到边的约束和其中一个按钮的宽度约束。

8、选中Viewcontroller

9、选择“关系标签”

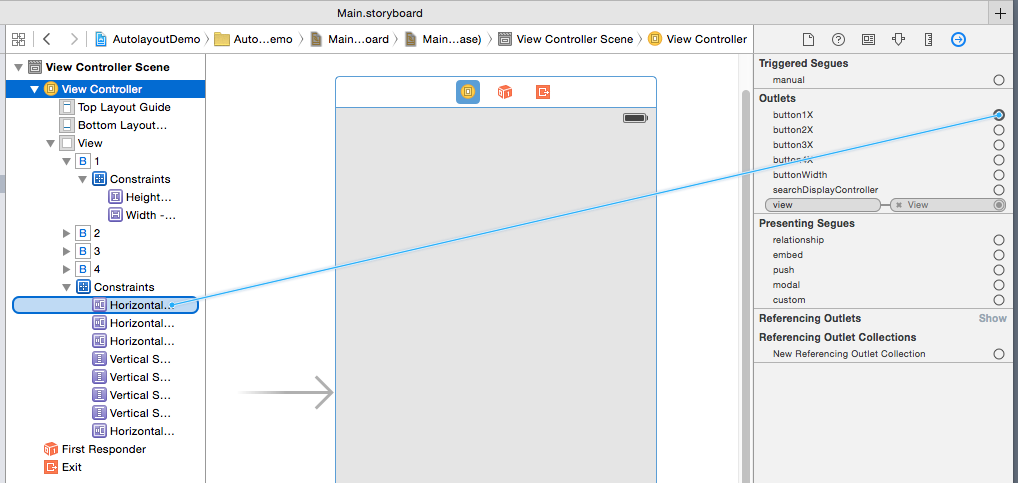
10、开始联线



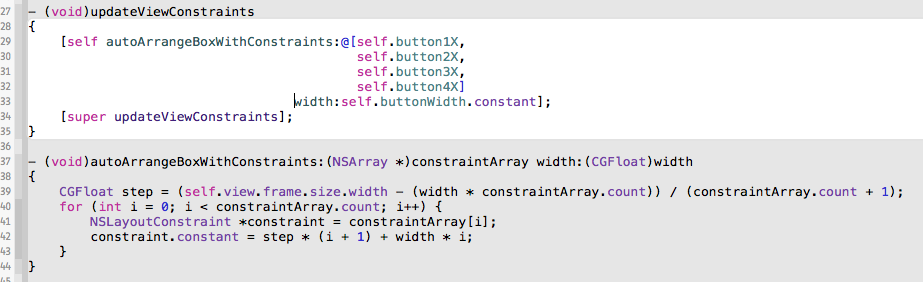
10、在ViewController中写下如下代码

11、搞定。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号