Swift自适应布局(Adaptive Layout)教程(二)
给TextContainer中添加内容
打开 Main.storyboard ,从组件库(Object Library)中拖拽两个 Label 组件到TextContainer中,位置可以随意摆放:
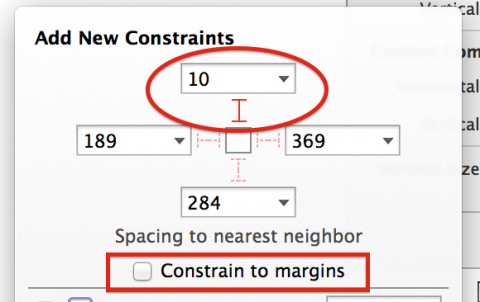
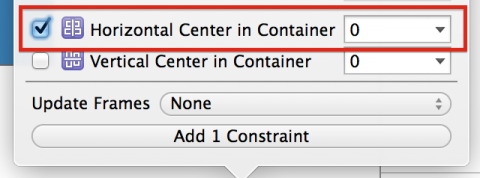
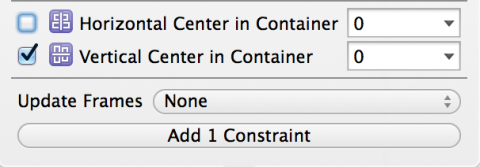
先选择靠上的Label,然后点击底部的 Align 按钮,添加一个 Horizontal Center in Container 约束,再点击 Pin 按钮,添加一个 Top Spacing to nearest neighbor 约束,设置其值为10:
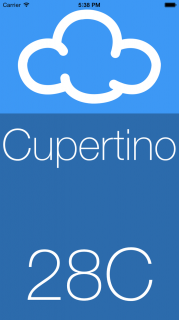
然后选择右侧工具栏中的 Attribute Inspector 页签,将该Label的 Text 属性设置为 Cupertino ,Color 属性设置为 White ,Font 属性设置为 Helvetica Neue, Thin , Size 属性设置为 150。
这时同学们可能会发现基本看不到刚才设置的文字的全貌,这是因为Label大小的原因。别着急,我们很快就会解决这个问题。
现在选择另一个Label,按照上述的方法给它也添加一个 Horizontal Center in Container 约束以及一个 Bottom Spacing
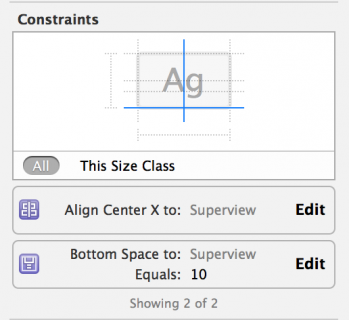
to nearest neighbor 约束,将其值设置为10。打开右侧工具栏中的 Size Inspector 看看:
然后选择 Attribute Inspector 将该Label的 Text 属性设置为 28C , Color 属性设置为 White, 将 Font 属性设置为 Helvetica Neue, Thin, 将 Size 属性设置为 250。
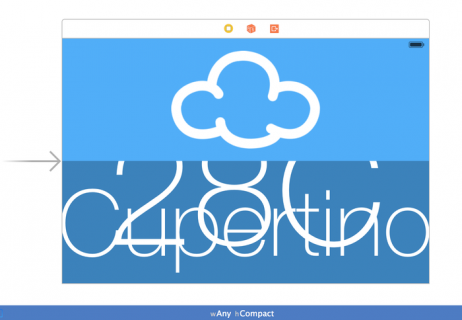
现在是时候解决Label大小的问题了。选中view controller的view,点击底部的 Resolve Auto Layout Issues 按钮,在弹出菜单中选择 All Views\Update Frames ,现在看看storyboard中发生了什么:
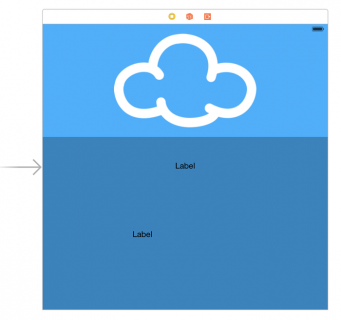
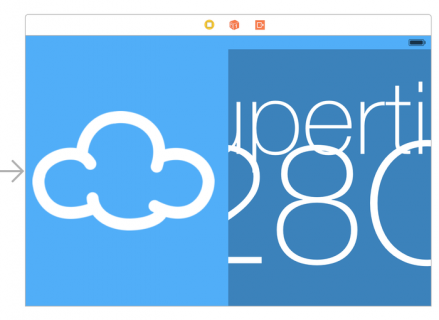
我们看到了刚才设置的城市和温度,但是他们有一点点重叠,这可不是我们想要的结果。在我们修改这个问题之前,先看看预览编辑区的显示情况。我们发现在iPad下显示貌似还挺完美:
但是在iPhone下不出所料的无法直视,字体太大了:
接下来让我们解决这个重叠和字体大小的问题。
Size Classes
通用的storyboard文件固然很好,但是你想真正把它玩转还是得花功夫去研究它,这是一件很有挑战性的工作,当然我们也要懂得运用一些现有的工具来帮助我们。Xcode6就为我们提供了一些工具和技巧,帮助我们更好的实现自适应布局。
自适应布局有一个很重要的概念就是 Size Classes。它并不代表真正的尺寸,而是我们从感官上感觉尺寸的种类,通过这种种类的组合,表示出不同屏幕尺寸设备的横屏及竖屏。
Xcode6为我们提供了两个种类:普通(Regular)和紧凑(Compact)。虽然它们涉及到视图的物理尺寸,但一般它们只代表视图的语义尺寸,即不是真正的尺寸,而是我们从感官上分出的尺寸种类。
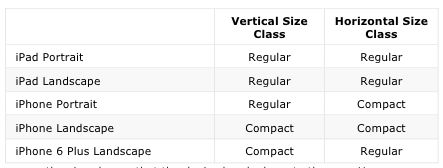
下面这个表格向同学们展示了size classes和各个尺寸设备竖屏、横屏之间的关系:
上表中的这些size classes组合都是我们在开发应用中经常碰到的。然而你也可以在视图的任何一个层级中覆盖这些size classes。当以后我们开发Apple Watch应用时显得尤其有用。
Size Classes与开发者
何为设计应用的UI?虽然现在你们的应用已经知道要使用Size Classes,并且你们在storyboard文件中设计应用界面时已经抛开了具体尺寸大小的束缚。但是你们难道没有发现在所有尺寸的设备中,不管是竖屏还是横屏,应用的界面布局都是一致的吗?只是自适应了尺寸大小而已。这还远远不是设计。
当你们决心要设计自适应的界面并已经开始设计的时候,有一点很关键。那就是要知道界面在不同的Size Classes要有继承的关系。你们应该首先设计一个基础的界面,然后根据不同尺寸的横竖屏在基础的界面上进行自定义。千万不要把不同的Size Classes当做独立的屏幕尺寸去设计UI。应该在你们的脑海中建立起界面的一个继承关系的思想,也就是大多数的设备使用基础界面,然后特别的尺寸及横 竖屏再根据情况基于基础界面修改。
在本文中,一直没有像大家介绍过如何设置特殊设备的布局,那是应为自适应布局的核心概念Size Classes本身就是由各种特殊设备的特点抽象而来的。也就是说一个Size Classes就意味着一种特殊设备的布局特点,其实普通情况也是特殊情况中的一种。所以说我们可以组合不同的Size Classes来满足各种特殊的布局情况,比如一个支持自适应的视图,它可以在应用的父视图控制器中自适应,也可以在某一个功能的视图控制器容器中自适 应。但是两者自适应后的布局却不相同。
这种改进对Apple本身也是有益的,因为他们不断的改变移动设备的尺寸,但从来没有强迫开发者和设计者重新开发和设计他们的应用以适应新尺寸的设备。这就不会让开发者和设计者对Apple不断改变设备尺寸这件事有抗拒心理。
接下来,我们将自定义Size Classes以适应iPhone横屏的时候,因为现在的布局在横屏时用户体验很糟糕。
使用Size Classes
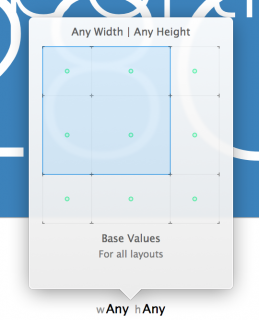
回到 Main.storyboard,点击底部的 w Any h Any,你就可以看到Size Classes的选择器了:
在这个由9个方格组成的网格中,你就可以选择你想在storyboard中显示的Size Class。一共有9种组合方式:3种垂直的也就是竖屏的(任意尺寸(Any),普通(regular),紧凑(compact))选择和3种水平的也就是横屏(任意尺寸(Any),普通(regular),紧凑(compact))的选择。
注意:这里有一点需要大家注意。在Size Classes中,有两个重要的概念叫做水平(Horizontal)和垂直(Vertical)。但是在IB中叫做 宽(Width)和高(Height)。但他们是等价的,所以大家记住这个概念有两种叫法就可以了。
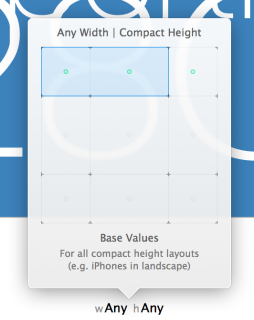
目前我们的布局在紧凑高度(Compact Height)时显示的很糟糕,也就是iPhone横屏时。我们来解决这个问题,在Size Classes选择器中选择 Any Width | Compact Height 的组合:
这时你会发现在storyboard中会立即出现2个变化:
storyboard中的view controller变成了我们刚才设置的size class。storyboard底部会出现蓝色的长条区域,并显示出当前我们正在使用的size class。
为了在该size class下改变布局,我们要临时改变一些之前设置好的约束。在自动布局中这种操作有个术语叫做 装配(installing) 和 卸载(uninstalling) 约束。当一个约束在当前的size class中是适用的,我们就将该约束装配在当前的size class中,如果不适用,我们就卸载它。
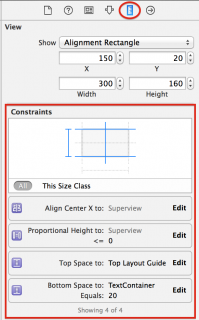
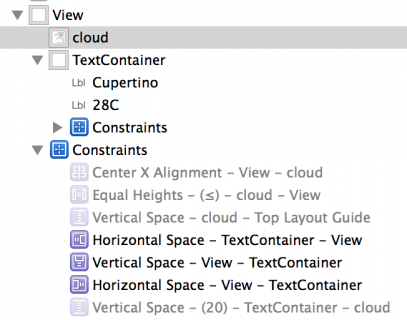
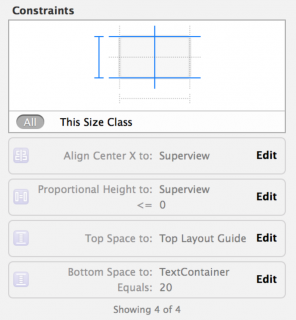
选择image view,在右侧工具栏中选择 Size Inspector。你可以看到在image view上添加的所有约束:
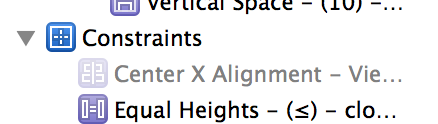
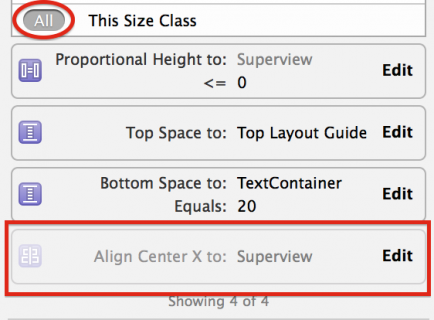
单击鼠标左键选择 Align Center X to: Superview 约束,然后按下键盘上的 Delete 键来卸载该约束。这时我们可以看到在storyboard中这个约束就立即消失了,并且在storyboard的结构目中和 Size Inspector中该约束都变成了灰色:
注意:你可以在Size Inspector中点击 All 来查看当前size class卸载掉的约束。
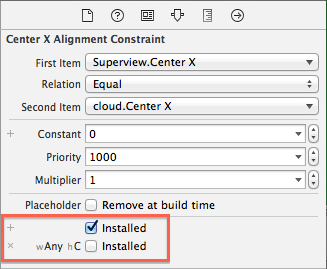
鼠标双击刚才卸载的那条约束,我们可以看到在约束编辑界面的底部出现了额外的2个选项:
这两个选项的意思就是这条约束在基础布局中是可用的,但在当前的 Any Width | Compact Height 布局中是不可用的。
按照上面的步骤卸载掉image view上的另外3个约束:
现在你就可以添加适合当前size class的约束了。我们添加一个 Align/Vertical Center in Container 约束,再添加一个 Pin/Left Spacing to nearest neighbor 约束,其值设置为10:
选择image view,按住 Ctrl 键从image view上拖拽至view controller的view上,在弹出的菜单中选择 Equal Widths 约束。
打开右侧工具栏中的 Size Inspector 页签,双击 Equal Width to: Superview 打开该约束的属性编辑界面。如果 First Item 属性的值不是 cloud.Width ,那么点击输入框,在下拉菜单中选择 Reverse First and Second Item。然后将 Multiplier 属性的值设置为 0.45。
现在image view在所有的size class中显示应该都没有什么问题了。但是text container view还有点问题。你需要给它添加一个约束,让它显示在该size class屏幕的右侧。
TextContainer
view现在有两种约束在身。一种是内部约束,它约束了两个Label的位置,这些约束在各size
class中表现的还不错。另一种是外部的约束,它们限制了text container
view的左、右、底部与它容器的左、右、底部的间距。这些约束在当前的size class中表现的就不尽如人意了。如果想使text
container view在当前size class中位于容器的右下角位置,你得卸载掉左侧的约束。
选中 Left Spacing to nearest neighbor 约束:
按 Cmd-Delete 卸载该约束,和之前一样,被卸载的约束显示为灰色。
现在你需要再添加两个约束将TextContainer限制在正确的位置上。一个是让text container view的宽度为它容器(view controller的view)宽度的一半。另一个是将text container view固定在顶部。
按理来说,你现在需要选中text container view然后按住Ctrl键和鼠标左键拖动鼠标到view controller
view上,然后选择约束。但是目前的情况由于image view和text container view占满了整个view
controller,所以你很难选中view controller的view。同学们可以通过storyboard的结构树上进行该操作,会容易很多。
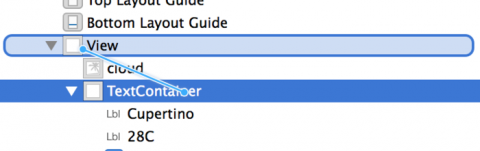
在结构树中选中TextContainer,按住 Ctrl 键和鼠标左键,拖动鼠标到结构树的View上:
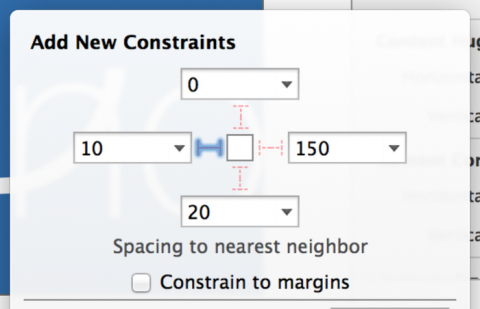
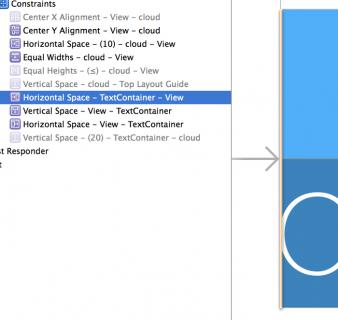
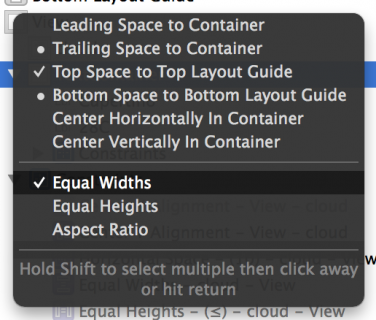
弹出菜单中显示了可用的约束,按住 Shift 键点击 Top Space to Top Layout Guide 和 Equal Widths 约束:
然后选中TextContainer,在 Size Inspector 中设置刚刚添加的两个约束:
- 将 Top Space to: Top Layout Guide 约束的值设置为0。
- 将 Equal Width 约束的 Multiplier 的值设置为0.5。这里要注意 First Item 和 Second Item 这两个属性的值。前者应为TextContainer view,后者为view controller view。如果不一致,那么点击任意一个输入框,选择 Reverse First and Second Item。
现在点击storyboard界面底部的 Resolve Auto Layout Issues 按钮,然后选择 All Views\Update frames 。看看发生了什么变化呢:
到目前为止,我们的布局已经越来越接近完美了,唯一一点不足的就是字体大小的自适应,我们会在下一节解决它!
文字属性的自适应
目 前TextContainer中的文字尺寸在iPad设备上,也就是使用普通(Regular)size class显示还比较正常。但是当使用紧凑(Compact)size class时文字尺寸就显得太大了,以至于都超出了视图。不过同学们不要怕,我们照样可以在不同的Size Classes中设置不同的文字尺寸来做到自适应。
注意:与重写布局不同,在不同的size class中改变文字的属性始终会影响基础布局中的文字。它不能像布局一样,在不同的size class中设置不同的属性值。我们通过下面的方法来解决这一问题。
回到storyboard文件中,将目前的size class改为最基础的 Any Width | Any Height 。
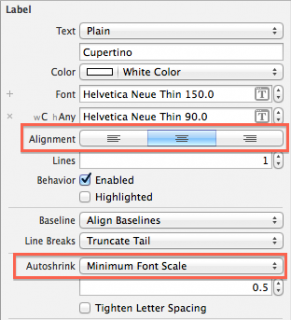
选择显示Cupertino的Label,打开 Attribute Inspector 。点击 Font 属性前面的 + 号:
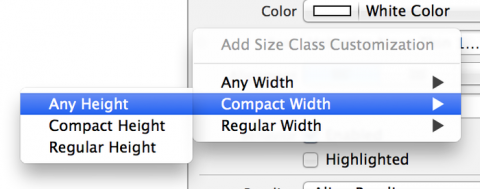
弹出的菜单内容是让我们选择一种size class的组合来重写该组合下的文字属性。我们选择 Compact Width > Any Height:
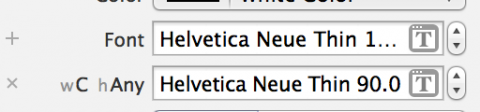
这时就会出现另外一个文字属性下拉框,针对于我们刚才选择的 Compact Width | Any Height size class,我们将字体大小改为90:
再选择显示温度的Label,重复刚才的操作,选择size class组合时选择 Compact Width > Any Height。设置字体大小为150。
在预览区域会自动更新我们刚才的设置:
现在看起来稍微好一些了,但是显示 Cupertino 的Label被截掉了两头。同学们可能会继续调整字体大小使Cupertino显示完全,虽然目前看起来完美了,但是当换一个城市名称后或许又会出现刚才 的问题。比如Washington, D.C这么长的名称,又比如Kleinfeltersville, PA这个更长的名称。那么我们应该如何设计呢?
我们的救世主 自动布局(Auto Layout) 再次出马。你只需要给显示城市名称和温度的这两个Label设置一个相对于TextContainer view的宽度约束即可。选中显示Cupertino的Label,按住 Ctrl 键和鼠标左键,拖动鼠标到TextContainer view,在弹出菜单中选择 Equal Widths 约束。对显示温度的Label做相同的操作。之后在预览界面看看发生了什么:
呃……貌似还是有问题,城市名显示不完全。Label中的文字长度超出了允许显示的空间。不过我们可以通过一个选项,让Label自动判断当前的空间可以显示多大的字体。
选择显示Cupertino的Label,然后打开 Attribute Inspector。将 AutoShrink 属性设置为 Minimum font scale,将其值设置为0.5。将 Alignment 属性设置为 Centered:
对显示温度的Label做相同的操作。
再来看看预览区域,是不是在不同尺寸的iPhone横屏、竖屏下显示都比较完美了:
是时候在不同的设备上编译运行我们的程序了。用设备来检验才是最保险的。iPhone下的横屏、竖屏是多么的完美:
同学们,至此你们已经学习到了自适应布局最基本的技能。恭喜你们!