Android RatingBar自定义替换系统图片
1.自定义替换提醒☆图片,准备两个图片添加到系统中去:如下:
在drewable下定义一个图片资源ratingbar_drawable.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+android:id/background" android:drawable="@drawable/unselect"></item> <item android:id="@+android:id/secondaryProgress" android:drawable="@drawable/unselect"></item> <item android:id="@+android:id/progress" android:drawable="@drawable/selected"></item> </layer-list> |
之后再styles.xml下添加一个标签,这个style继承父style Widget.RatingBar
|
1
2
3
4
5
6
7
8
9
|
<style name="roomRatingBar" parent="<a href="http://my.oschina.net/asia" target="_blank" rel="nofollow">@android</a> :style/Widget.RatingBar"> <item name="android:progressDrawable">@drawable/ratingbar_drawable</item> <item name="android:minHeight">48dip</item> <item name="android:maxHeight">48dip</item> </style> |
之后定义布局文件资源ratingbar.xml;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RatingBar android:layout_width="match_parent" android:layout_height="wrap_content" style="@style/roomRatingBar" android:layout_marginLeft="10dip" android:id="@+id/ratingbar" android:rating="1.5" android:stepSize="0.15" android:numStars="8" /></LinearLayout> |
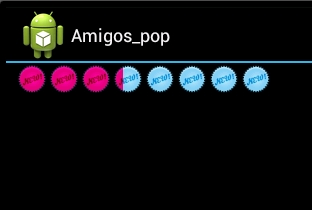
运行后的效果: