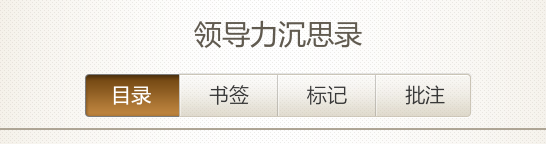
android 自定义 radiobutton 文字颜色随选中状态而改变

主要是写一个 color selector
在res/建一个文件夹取名color
res/color/color_radiobutton.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_checked="true" android:color="@color/color_text_selected"/>
- <!-- not selected -->
- <item android:color="@color/color_text_normal"/>
- </selector>
程序中就可以直接使用了
- //layout/main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <RadioGroup
- android:id="@+id/radiogroup_personal_condition"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- <RadioButton
- android:id="@+id/radiobutton_1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/selector_radio"
- android:button="@null"
- android:checked="true"
- android:gravity="center"
- android:text="目录"
- android:textColor="@color/color_radiobutton"
- android:textSize="@dimen/font_size"
- android:textStyle="bold" />
- <RadioButton
- android:id="@+id/radiobutton_2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/selector_radio"
- android:button="@null"
- android:gravity="center"
- android:text="书签"
- android:textColor="@color/color_radiobutton"
- android:textSize="@dimen/font_size"
- android:textStyle="bold" />
- </RadioGroup>
- </LinearLayout>
分类:
android提高篇






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!