通过 ANE(Adobe Native Extension) 启动Andriod服务 推送消息(三)
jar包完成后,剩下就是要构建ANE包来供实际程序调用。
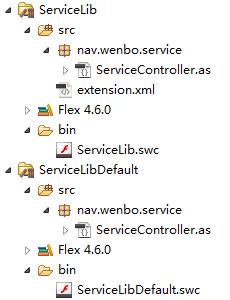
首先要建两个Flex库项目, default那个是官方建议加上的,仅用于不在真实环境下编译调试的时候有个默认接口不至于调用不成功报错,项目结构如下:

首先介绍配置文件extension.xml, 这个是必须的,用于指定平台和接口会直接打到ANE包里。
<extension xmlns="http://ns.adobe.com/air/extension/3.1"> <id>nav.wenbo.service</id> <versionNumber>0.0.1</versionNumber> <platforms> <platform name="Android-ARM"> <applicationDeployment> <nativeLibrary>libAndroidServiceLib.jar</nativeLibrary> <initializer>nav.wenbo.service.ServiceExtension</initializer> </applicationDeployment> </platform> <platform name="default"> <applicationDeployment/> </platform> </platforms> </extension>
这里我只配置了Andriod平台,配置的平台都必须在ANE包结构中有对应的目录,如需支持其它平台如iPhone,要加上如下配置
<platform name="iPhone-ARM"> <applicationDeployment> <nativeLibrary>XXXLib.a</nativeLibrary> <initializer>XXXExtensionInitializer</initializer> <finalizer>XXXExtensionFinalizer</finalizer> </applicationDeployment> </platform>
接下来,创建ServiceController, 首先是要获取到扩展的上下文.
private var extContext:ExtensionContext; public function ServiceController() { super(); extContext = ExtensionContext.createExtensionContext( "nav.wenbo.service", "" );//注意这个是要和extensiion里的id对应 if ( !extContext ) { throw new Error( "service native extension is not supported on this platform." ); } }
当然,大部分时候会需要本地扩展返回的消息,这里加个监听
extContext.addEventListener( StatusEvent.STATUS, onStatus );
那么,就可以通过这个上下文来调用jar包中的方法。
public function setNotification($msg:String="hei~ here is a test from wenbo!"):void { extContext.call( "send", $msg ); } private function init():void { extContext.call( "init" ); } public function startAndriodService():void { extContext.call( "service", true); } public function stopAndriodService():void { extContext.call( "service", false); }
完整代码:
package nav.wenbo.service { import flash.events.EventDispatcher; import flash.events.StatusEvent; import flash.external.ExtensionContext; public class ServiceController extends EventDispatcher { private static var _instance:ServiceController; private var extContext:ExtensionContext; public function ServiceController() { super(); extContext = ExtensionContext.createExtensionContext( "nav.wenbo.service", "" );//注意这个是要和extensiion里的id对应 if ( !extContext ) { throw new Error( "service native extension is not supported on this platform." ); } extContext.addEventListener( StatusEvent.STATUS, onStatus ); init(); } protected function onStatus(event:StatusEvent):void { var lev:String = event.level; trace("status change"); } public static function get instance():ServiceController { if(null == _instance) _instance = new ServiceController; return _instance; } public function setNotification($msg:String="hei~ here is a test from wenbo!"):void { extContext.call( "send", $msg ); } private function init():void { extContext.call( "init" ); } public function startAndriodService():void { extContext.call( "service", true); } public function stopAndriodService():void { extContext.call( "service", false); } } }
在ServiceLibDefault,直接把ServiceController拷过去,把所有外部引用去掉就可以了。
package nav.wenbo.service { import flash.events.EventDispatcher; public class ServiceController extends EventDispatcher { private static var _instance:ServiceController; public function ServiceController() { super(); } public static function get instance():ServiceController { if(null == _instance) _instance = new ServiceController; return _instance; } public function setNotification($msg:String="hei~ here is a test from wenbo!"):void { trace( "send", $msg ); } private function init():void { trace( "init" ); } public function startAndriodService():void { trace( "service", true); } public function stopAndriodService():void { trace( "service", false); } } }
下一节,我会介绍把前三节的工作打包成一个ANE包供项目调用。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!