如何在Storyboard中使用Scroll view
在Xcode 11中,苹果已经介绍过Content Layout Guide和Frame Layout Guide,他们可以更容易实现滚动视图滚动,这个特性默认是开启的【注意:这个特性是iOS 10 +,如果你需要兼容更低iOS版本,处理传送门】
为了正确使用滚动视图,我们必须设置以下约束:
- 添加scroll view在父视图的位置和大小约束
- 添加可计算出scroll view可滚动区间大小的约束, 这样才可以渲染出正确的布局和滚动。
Frame Layout Guide:与位置(x, y)和大小(width, height) 有关, 和他在父视图中的位置有关。
Content Layout Guide:与scroll view内部可滚动区间大小有关
滚动视图最具有挑战性的是:定义足够多的约束来让自动布局计算可滚动区间的大小,这个内容我们将在下面讲到。
原文可获取示例项目。
步骤1:向Controller中添加scrolle view和约束
First, 添加一个滚动视图(scroll view)到contoller中,并设置位置约束,Auto Layout 知道他在哪里和大小的约束。
一般我设置安全距离的四边对齐(top, leading, trailling 和 bottom),就像这样:
设置frame约束之后,你会注意到Xcode提示红色线和错误,因为AutoLayout 不知道可滚动内容大小。小事一桩,我们等等就放一个view 进去解决它。
步骤2:向scroll view添加一个View和设置约束
为了简化滚动内容区间的高度计算,我们添加一个子视图到scroll view中,作为scroll view的content view(同时也是子控件的容器),为这个view添加四边约束(leading, trailling, top 和 bottom, 设置为0),注意约束关系选择是从view 到 scrollView content layout guide。
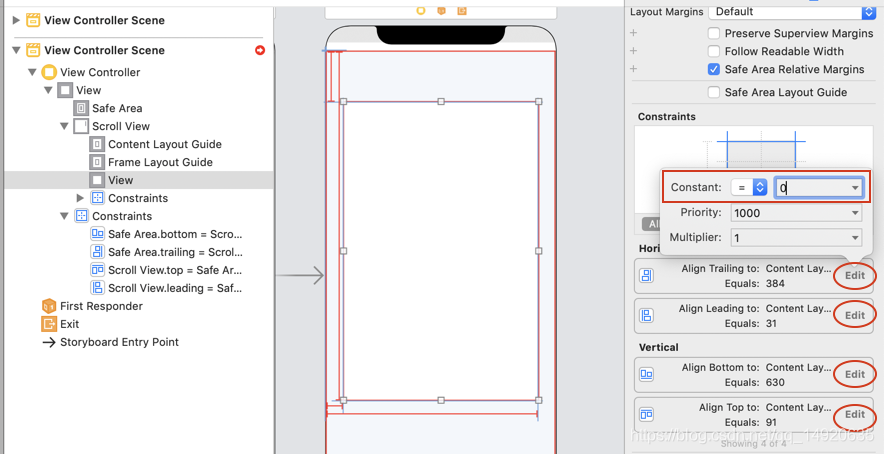
选中view (添加到 scroll view), 按住control之后拉到Content Layout Guide
之后在约束选择弹出框中,按住shift, 选择多个约束, 选择leading/top/trailling/bottom To Content Layout Guide
需要注意的是,在创建这些约束之后,它们的值不一定是准确的,编辑他们的约束值为0这样它就可以紧贴内容布局的四边了。
那就让我们把这个view 叫做 Content View, 我们的UI 元素(或者布局)都应该在这里添加。AutoLayout 将使用这个View 的高度和宽度计算可滑动区间大小。
在改变约束值为0之后,你会看到红色线条错误,这是因为scollview还是不知道 scollview的高度和宽度。
如果我们仅仅只想让滚动视图往一个方向滚动时垂直, 就要求,可滚动区的宽度应该等于或者小于滚动视图的宽度。接下来,我们将创建equal width 约束在view 和 scroll view的Frame Layout Guide,如此一来,可滚动区间宽度就确定了,和scroll view宽度一样。
但是我们依然需要检查一下约束的值,查看Multiplier是否为1,如果是,才确保是相等的。
现在我们已经定义了可滚动区间的宽度约束,接下来就是高度约束了。
这里有一个小技巧,可以先设置一个较大的预设高度约束(为了取消掉错提示,和子控件布局有正确的约束布局依赖),等我们元素添加完成且布局约束完成再去掉。
这里我们就设置view 高度为1000吧:
到目前为止,我们已经设置了这个view的高度和宽度约束,自动布局可以计算出scroll view的可滚动区间大小。
你能够在Storyboard中滚动scroll view, 选中 scroll view内部的view,之后你就可以滚动了。
如果你不想现在有滚动,而是想看见整个滚动区间,你可以在contoller中设置最大高度:
- 选中 View controller
- 选择 “Size inspector”
- 在" Simulated Size"中选择Freeform
- 设置1100作为高度
你可以看到view controller高度变为了1100,现在你可以添加布局元素
步骤3:在scroll view中添加UI元素
下面这张图是布局后的label与image在scroll view 的样子。
你可以添加UILabel,UIImage控件,之后添加约束,这样AutoLayout 接可以计算他们的位置(X, Y)宽和高(如果他们满足intinsic content size,可以不用设置),注意,约束应该添加给基于view和这些元素,而不是和scroll view 有关联。
你的约束应长这样:
注意,需要添加足够多的约束,以满足AutoLayout能够计算可滑动区间高度,在移除刚刚添加的预设高度1000约束后。
注意事项是垂直约束必须与top content view 和 bottom content view有关系,这确保自动布局能够计算可滚动高度。
现在,移除预设的view的1000约束高度,你就能够看到所有约束都是蓝色(满足要求的约束)。
在你设置约束之后,你就可以为label在代码中创建outlet,设置网络API请求下来的JSON text值。你的可滑动高度将由控件内容大小扩展开。
This article is an excerpt from the book Making Sense of Auto Layout , if you feel like you have no idea what you are doing when adding / removing / editing constraints, give the sample chapter a try!
文章转自:https://blog.csdn.net/qq_14920635/article/details/103953348






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-07-12 ios获取数组中的最大值
2019-07-12 iOS常用宏定义
2019-07-12 iOS开发常见的宏定义(实用)
2019-07-12 ios 日常开发常用宏定义
2019-07-12 iOS常用宏 定义
2019-07-12 iOS常用宏定义大全
2019-07-12 iOS-OC中常见的一些宏