如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解:
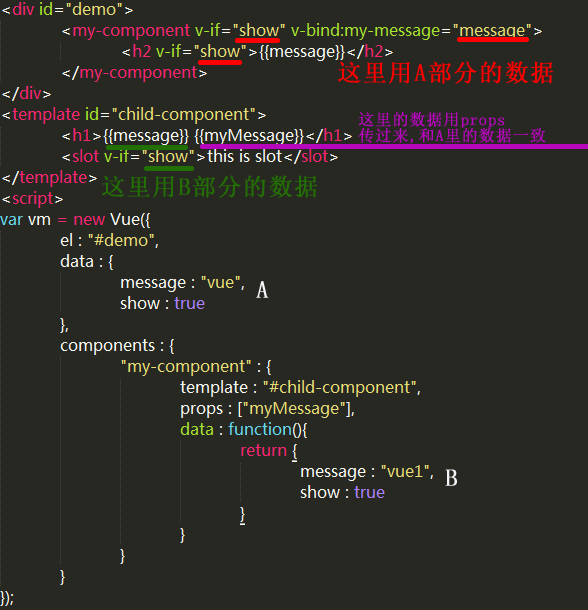
1、父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据;
2、子组件模板在子组件作用域内编译,子组件模板的数据用子组件内data数据,如果要用父组件的必须用props传递;
3、子组件标签的数据,使用父组件内的data数据

案例代码:
|
1
2
3
4
5
6
7
8
9
|
<div id="demo"> <my-component v-if="show" v-bind:my-message="message"> <h2 v-if="show">{{message}}</h2> </my-component></div><template id="child-component"> <h1>{{message}} {{myMessage}}</h1> <slot v-if="show">this is slot</slot></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
var vm = new Vue({ el : "#demo", data : { message : "vue", show : true }, components : { "my-component" : { template : "#child-component", props : ["myMessage"], data : function(){ return { message : "vue1", show : true } } } }}); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2014-04-22 详解Android动画之Frame Animation
2014-04-22 详解Android动画之Tween Animation