这次给大家带来vuex里mapState,mapGetters使用详解,vuex里mapState,mapGetters使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一、介绍 vuex里面的四大金刚:State, Mutations,Actions,Getters
(上次记得关于vuex笔记 http://www.jb51.net/article/138229.htm,是一个简单的应用;这是一些简单的vue的小组件方法: http://www.jb51.net/article/138230.htm)
何为四大金刚?
1.State (这里可以是 小写的 state,跟官网保持一致,采用大写,因为个人习惯,后面的代码介绍采用小写)
vuex的状态管理,需要依赖它的状态树,官网说:
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
简单粗暴理解: 我们要把我们需要做状态管理的量放到这里来,然后在后面的操作动它
我们来声明一个state:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
|
2. Mutation
我们有了state状态树,我们要改变它的状态(值),就必须用vue指定唯一方法 mutation,官网说:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
简单粗暴理解:任何不以mutation的方式改变state的值,都是耍流氓(违法)
我们来一个mutation:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
|
3.Action
action 的作用跟mutation的作用是一致的,它提交mutation,从而改变state,是改变state的一个增强版,官网说:
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
简单粗暴理解: 额,这总结的差不多了,就这样理解吧!
我们来一个action:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
|
4.Getter
官网说:有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。减少我们对这些状态数据的操作
简单粗暴理解:状态树上的数据比较复杂了,我们使用的时候要简化操作,上面的state.todos 是一个对象,在组件中挑不同的数据时,需要对其做下处理,这样每次需要一次就处理一次,我们简化操作,将其在getter中处理好,然后export 一个方法;(额,好像说复杂了)
我们来一个getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
}
}
|
二、使用
学不用,傻学,没啥用,我们得用起来:
1、src 下新建文件
我们在项目(vue-cli 脚手架)下 src 文件夹下新建一个 store,在这个store下新建 index.js 文件,将上面的代码填入,如下面完整的内容:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
|
2、main.js 导入文件
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'font-awesome/css/font-awesome.css'
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
|
请着重看加粗部分,非加粗部分是import 其他项目功能
3、组件中使用
先上这个组件代码:
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
this.blogAdd()
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo'
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal'
}),
...mapActions({
blogAdd: 'blogAdd'
})
} } </script>
|
mapState, mapGetters, mapActions, mapMutations
这些名字呢,是对应四大金刚的一个辅助函数,
a).mapState,官网说:
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
|
js:
...mapState({
viewsCount: 'views'
}),
|
我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),
|
b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
|
js:
...mapMutations({
totalAlise: 'clickTotal'
})
|
c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
|
js:
方法调用:
created () {
this.blogAdd()
},
|
方法定义:
...mapActions({
blogAdd: 'blogAdd'
|
d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
|
js:
...mapGetters({
todosALise: 'getToDo'
}),
|
这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
}
|
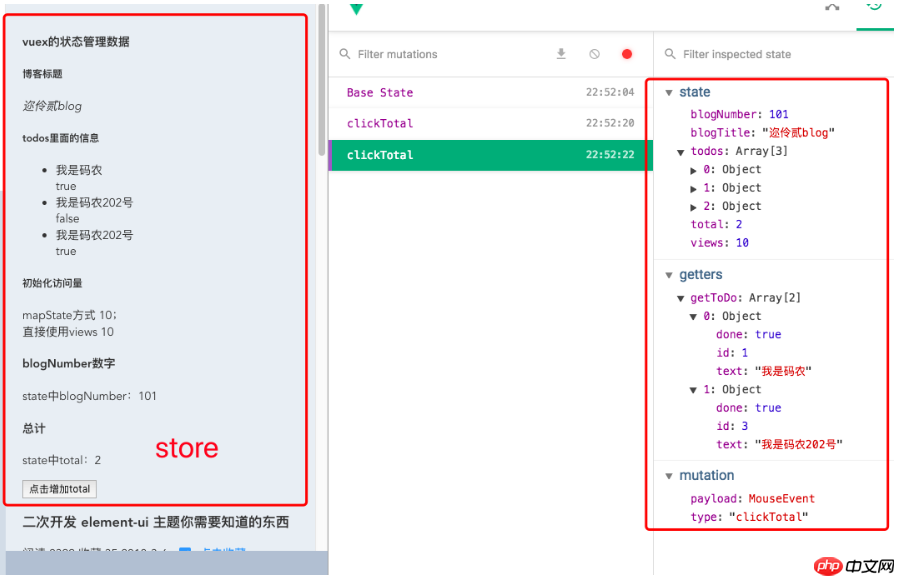
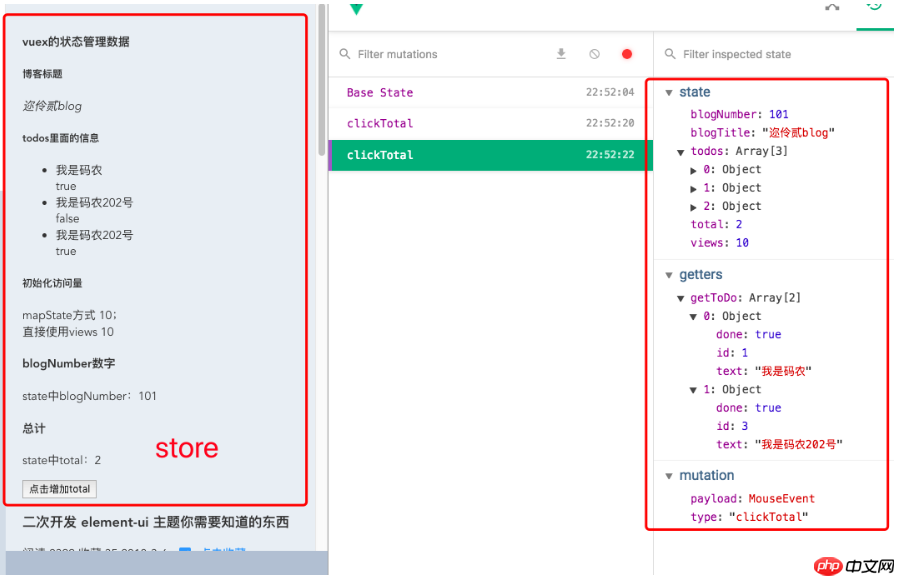
上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue常用组件使用详解
js实现复制文本文件功能(步奏详解)
以上就是vuex里mapState,mapGetters使用详解的详细内容,更多请关注php中文网其它相关文章!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2016-04-16 Android学习–Android app 语言切换功能
2015-04-16 PendingIntent详解
2014-04-16 Android 解决双卡双待手机解析短信异常
2014-04-16 关于android各种双卡手机获取imei,imsi的处理(mtk,展讯,高通等)
2014-04-16 文件读写操作(含SDCard的读写)
2014-04-16 Android中应用程序如何获得系统签名权限