Django入门
Django入门
- 启动django项目之后 如何添加更多的功能
- 回想自己编写的web框架 如果要添加功能 就去urls.py和views.py
【1】添加URL映射
- 在项目的
urls.py文件中,通过导入相应的应用(app)及其视图函数,并使用path()或include()函数来定义 URL 映射规则。 - 例如,如果要在名为 "myapp" 的应用中添加一个用于显示博客文章列表的 URL,则可以在
urlpatterns中添加如下配置
- 这将把 "/blog/" 映射到
views.blog_list视图函数。
【2】添加视图函数
- 然后,在对应的 "myapp/views.py" 文件中,创建视图函数以处理 HTTP 请求。
- 例如,
blog_list可能如下实现:
- 这里假设有一个名为 "BlogPost" 的模型,并有一个包含模板
blog_list.html的对应 HTML 模板文件。
【一】Django小白必会三板斧
【1】HttpResponse
HttpResponse: 这是 Django 自带的类,用于构建基本的 HTTP 响应。- 例如,当需要返回纯文本或 JSON 数据时,可以这样创建响应:
【2】render
- 主要用于返回html文件 并且支持模板语法(django自己写的)
render(): 这个函数用于从给定的模板加载内容,并将其插入到 HTTP 响应中作为 HTML 内容发送给客户端。- 例如,在上面的
blog_list视图中,我们使用了它来返回带有博客文章列表的 HTML:
【3】redirect
- 主要用于重定向 括号内可以写其他网站的全称 也可以自己网站的后缀
redirect(): 该函数用于向用户返回一个 HTTP "Redirect" 响应,使浏览器跳转至指定的 URL。
- urls.py
【补充】django自带重启功能
- 当识别到项目中代码有变化之后 隔段时间会自动重启 但是有时候较慢
【二】静态文件配置说明
【1】模版文件
- 我们将html文件默认都放在templates文件夹下
【2】资源文件
-
我们将网站所使用的静态文件默认都放在static文件夹下
-
一般情况我们再static文件夹下还会对文件进行划分
- js文件夹
- css文件夹
- img文件夹
- plugins文件夹
-
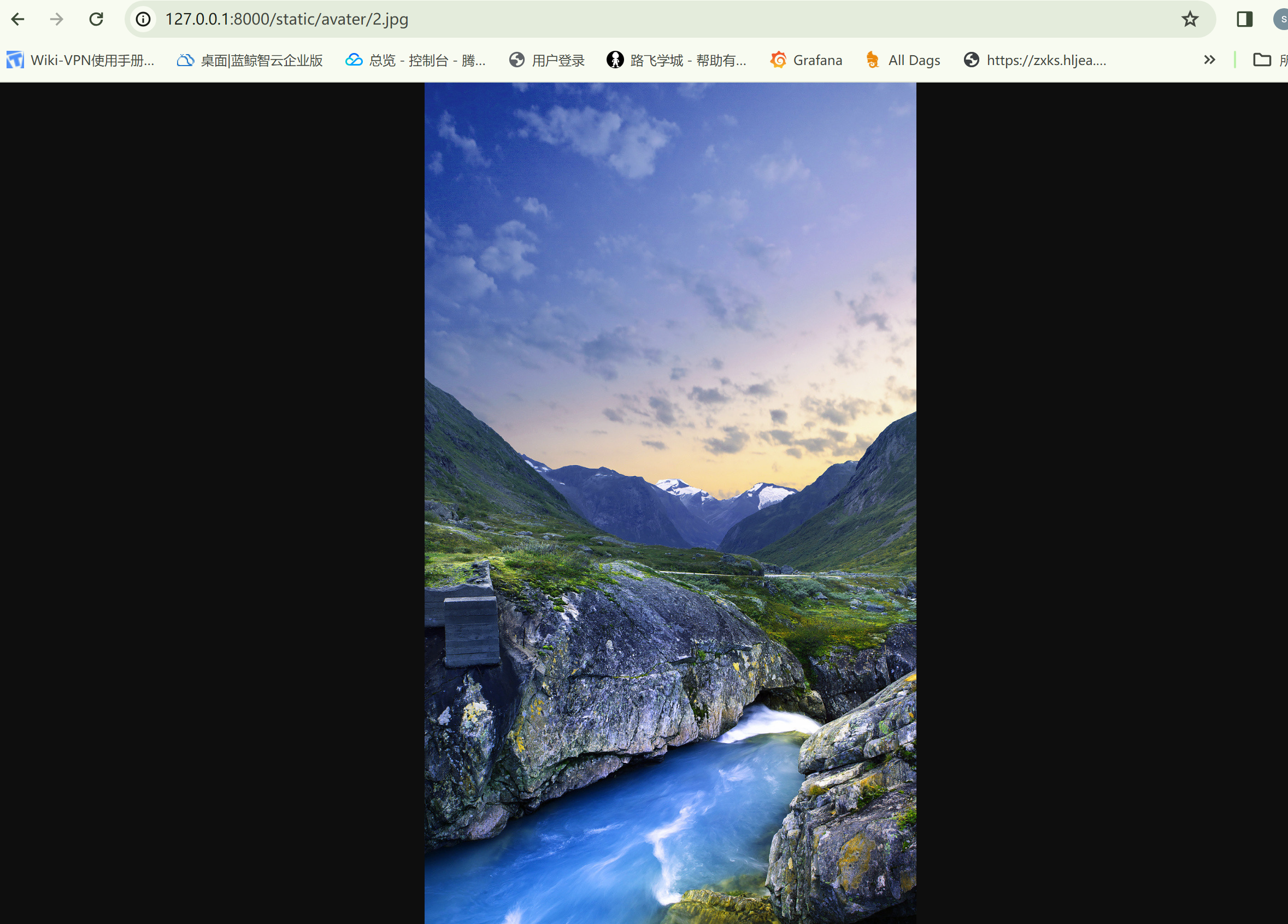
在浏览器中输入url能够看到对应的资源
-
是因为后端提前开设了相关的接口
-
如果访问不到资源,说明后端没有开设相关资源的端口
【3】静态文件配置
- Django静态文件配置官网:https://docs.djangoproject.com/en/3.2/howto/static-files/
【1】配置文件增加配置
(1)后端
settings.py配置文件中增加如下配置
(2)前端
- 在前端页面中增加如下配置,即可使用静态文件模版语法
【2】配置文件说明
- 如果想要访问static静态文件,就必须以static开头
- 如:
/static/plugins/Bootstrap/js/bootstrap.js/bootstrap.min.js
- 如:
【三】request对象方法
【1】提交GET请求
(1)前端
-
form表单中action属性,不写默认是当前路由地址
-
form表单中的method属性,不写默认是GET请求
-
前端页面
(2)后端
- app01/views.py
- urls.py
前端路由地址访问
【2】提交POST请求
- 修改上述前端代码的get就可以了,改成post
- 如果post请求报错修改settings文件里的其中一条进行注释,后续会继续学习解决办法
【3】request对象属性和方法
【1】request.method
- 获取发起请求的请求方式
- get请求携带的数据是由大小限制的
- post请求携带的请求参数没有限制
【2】request.post
- 获取用户输入的请求数据,但不包含文件
- 返回的是:大写字符串
【3】get/getlist
get只会获取列表最后一个元素getlist直接将列表取出(多选项)
示例:
(1)register.html
(2)后端
- app01/views.py
(3)urls.py
【四】Django连接数据库
【1】Django自带一个数据
- 自带一个数据库sqlite3
【2】Django连接MySQL数据库
(1)配置mysql参数
(2)启动Django报错
Did you install mysqlclient?
【3】启动mysql报错
(1)解决办法一
- 猴子补丁
- 可以放在任意位置的
__init__.py文件中
(2)下载第三方模块
- 3.x版本以后建议你使用 mysqlclient
- 运气
- win 电脑给力一点,安装就不会报错
- mac系统安装 mysqlclient 费劲
(3)win报错解决办法
- 访问 whl文件的官网
- https://pypi.org/project/mysqlclient/#files
【五】Django中的ORM框架
【1】什么是ORM
- ORM是一种将对象与关系型数据库之间的映射的技术,主要实现了以下三个方面的功能:
- 数据库中的表映射为Python中的类
- 数据库中的字段映射为Python中的属性
- 数据库中的记录映射为Python中的实例
- ORM的主要优点是可以减少开发人员编写重复的SQL语句的时间和工作量,并且可以减少由于SQL语句的调整和更改所带来的错误。
【2】DjangoORM框架的优点
- 与其他ORM框架相比,Django ORM拥有以下优点:
- 简单易用:Django ORM的API非常简单,易于掌握和使用。
- 丰富的API:Django ORM提供了丰富的API来完成常见的数据库操作,如增删改查等,同时也支持高级查询和聚合查询等操作。
- 具有良好的扩展性:Django ORM可以与其他第三方库进行无缝集成,如Django REST framework、Django-Oscar等。
- 自动映射:Django ORM支持自动映射,开发者只需要定义数据库表的结构,就可以自动生成相应的Python类,从而减少开发过程中的重复代码量。
【3】ORM之建表操作
(1)在app下面的models.py文件中定义模型表
(2)迁移文件
- 生成迁移文件
- 将操作记录记录在migrations文件夹
- 虽然文件夹内有相关文件,但是此时并没有同步到数据库中,所以数据库是没有数据的
- manage.py 执行相关命令
- 方式有两种
- 一种是 task 任务里面
- 一种是命令行
-
迁移文件生效
-
将操作同步到真正的数据库
-
只要修改了models中有关数据库相关的代码,就必须执行上面的数据库迁移命令
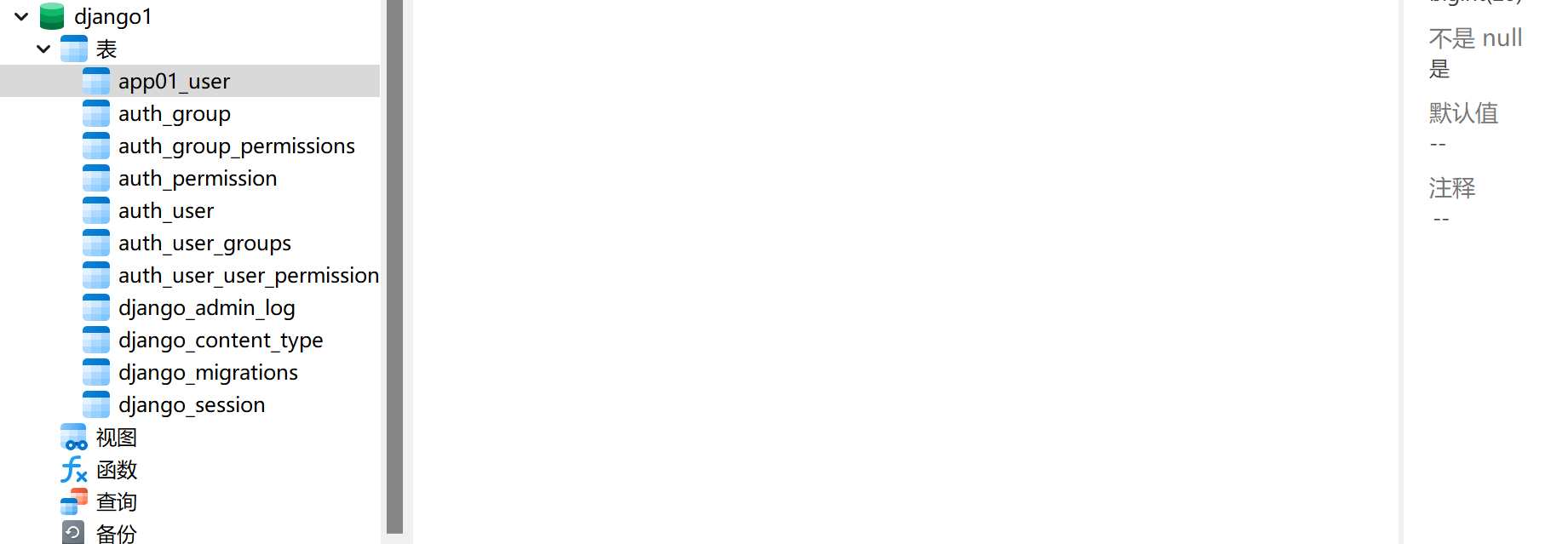
- 数据库生效
【六】ORM操作之字段操作
【1】字段属性
(1)允许为空
- 在定义模型类的相应字段时,可以为该字段添加
null=True属性以允许其值为None或空字符串。
(2)指定默认值
- 设置字段的默认值可通过在字段定义时附加
default参数实现。例如,给字段age设置默认值为 18
【2】字段增加
- 要在 Django 模型表中增加新的字段,只需在相应的 Model 类中添加新字段及其类型和所需属性。
【3】字段删除
- 要从模型表中删除字段,请直接在 Model 类中注释掉该字段或者将其完全移除。
- 不过,在生产环境中删除字段前请确保不会影响现有数据,因为这可能导致数据丢失或结构不一致。
【补充】
- 每次修改关于数据库字段的操作时,都要执行数据库的迁移相关操作
【七】ORM操作之数据操作
【1】增加
(1)语法
(2)示例
【2】查询
(1)语法
- 获取到当前表中的全部数据
- 根据指定条件筛选数据
- 去除指定条件的数据
(2)示例
【3】更改
(1)语法
(2)示例
【4】删除
(1)语法
(2)示例
- 整理
__EOF__

本文作者:Fredette
本文链接:https://www.cnblogs.com/Fredette/p/18064689.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/Fredette/p/18064689.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现