HTML基础
【一】HTML简介
【1】什么是HTML
-
超文本标记语言
-
如果想要让浏览器能够渲染出写的页面,都必须遵从HTML语法
-
我们浏览器看到的页面,内部其实都是HTML代码(所有的网站内部都是HTML代码)
-
HTML 是用来描述网页的一种语言。
-
HTML 指的是超文本标记语言: HyperText Markup Language
-
超文本 就是网页上不光有文本,还有图片、音乐、视频等。
-
标记语言是一套标记标签 (markup tag) div,span,font,i等标记
-
HTML 使用标记标签来描述网页
-
HTML 文档包含了HTML 标签及文本内容
-
HTML文档也叫做 web 页面,是以.html结尾的文件
-
HTML的主要目的:通过一系列的标记,来显示网页的不同效果、不同部分。
【2】最基础的页面
【二】HTML中的注释语法
- 由于HTML代码非常杂乱无章且非常多,所以我们习惯性的用注释来划分区域方便后续的查找
【1】单行注释
【2】多行注释
【三】HTML的文档结构
【1】基础结构
注意:HTML代码是没有格式的,可以全部写在一行,只不过我们习惯了缩进来表示代码
【2】基本结构
- HTML的文档结构通常遵循以下基本结构
【四】HTML标签的分类
- 根据标签的闭合情况,可以分为单标签和双标签
【1】双标签
- 有头有尾
- 内容写在中间
【2】单标签(自闭标签)
- 标签自己闭合,不需要另一半标签
【五】标签
【1】head常用标签
【2】Body常用标签
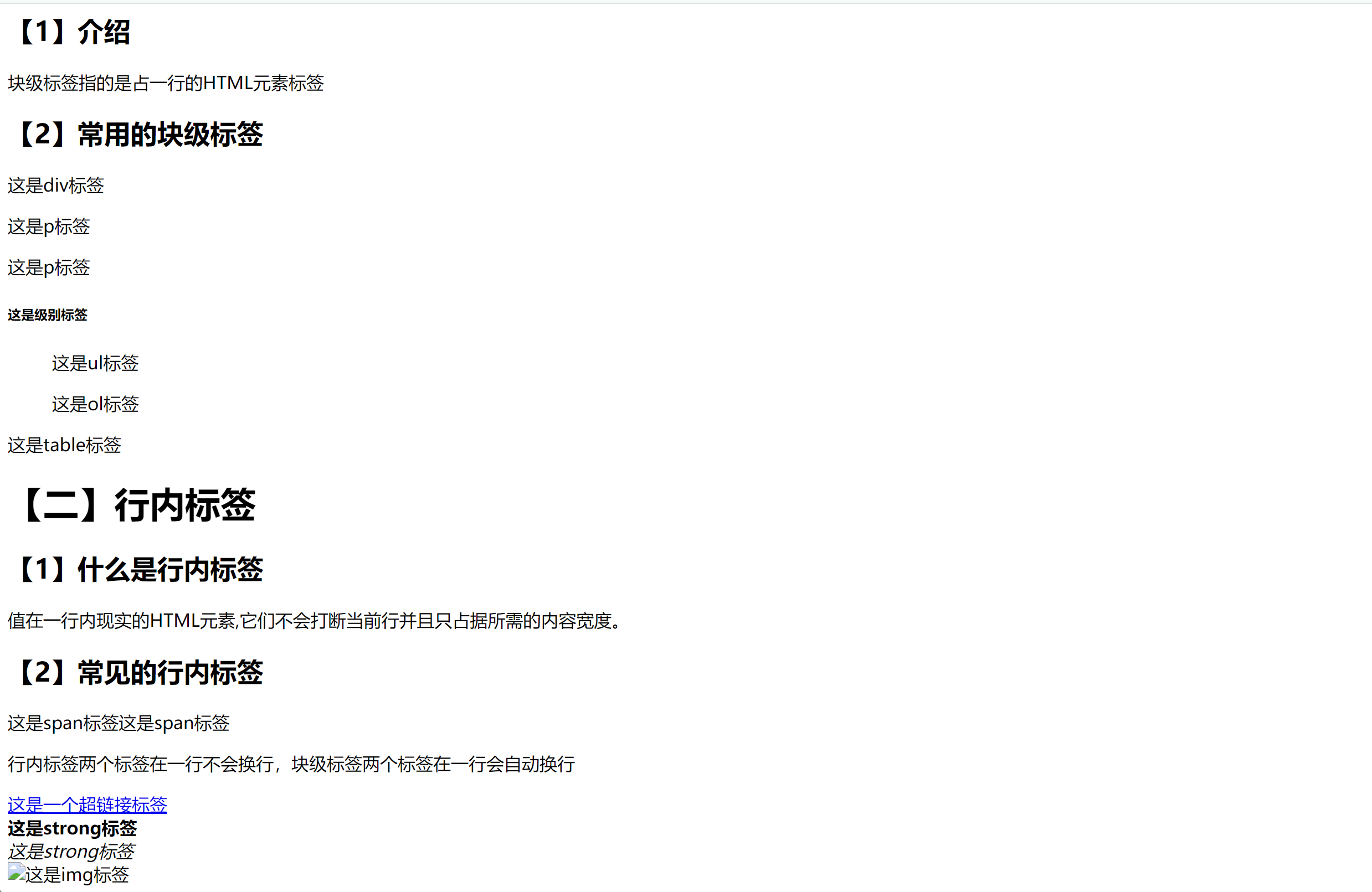
【3】块级标签和行内标签
- 块级标签可以修改长度,行内标签不可以,修改了也不会发生变化
- 块级标签内部可以嵌套任意的块级标签和行内标签
- 但是 p 标签虽然是块级标签,但是他只能嵌套行内标签不能嵌套块级标签
- 如果套用这个,浏览器也会帮助处理,有报错,用户也感觉不到
- 小结
- 只要是块级标签都可以嵌套任意块级标签和行内标签(P标签除外)
- 行内标签不能嵌套块级标签 可以嵌套行内标签
【六】标签的两个重要属性
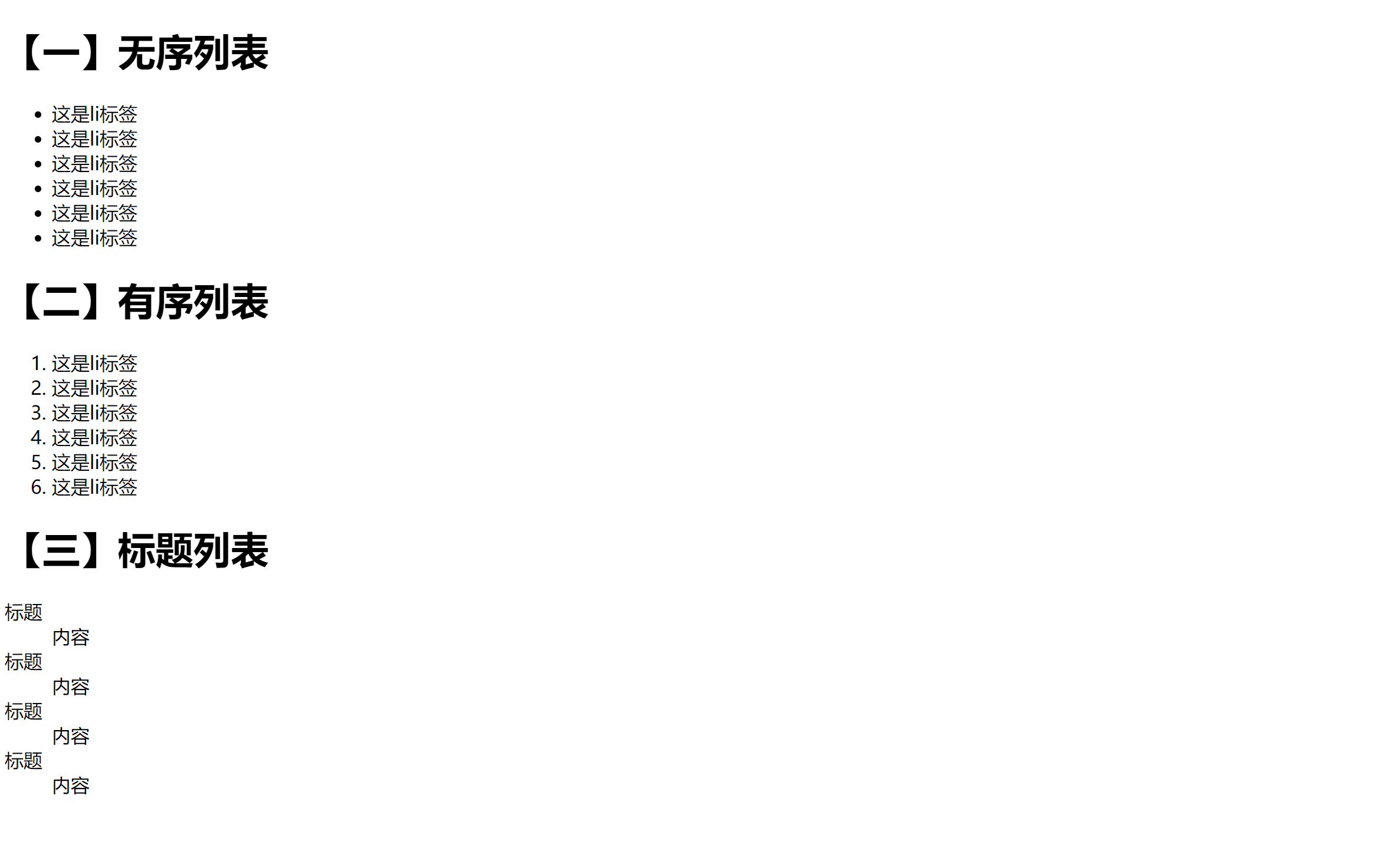
【七】列表标签
【八】特殊符号
【1】空格
【2】大于号>
【3】小于号<
【4】&符&
【5】¥符¥
【6】版权©
【7】商标®
【小结】
- 特殊符号是指在文本中使用的一些非常规字符,这些字符通常不直接出现在键盘上,需要通过特定的键盘组合或者字符实体来输入。以下是一些常见的特殊符号及其对应的表示方法:
- 版权符号:©,表示方法为
© 或者 ©。 - 注册商标符号:®,表示方法为
® 或者 ®。 - 商标符号:™,表示方法为
™ 或者 ™。 - 惊叹号:!,直接输入
"!" 即可。 - 问号:?,直接输入
"?" 即可。 - 减号:-,直接输入
"-" 即可。 - 加号:+,直接输入
"+" 即可。 - 百分号:%,直接输入
"%" 即可。 - 等于号:=,直接输入
"=" 即可。 - 乘号:×,表示方法为
× 或者 ×。 - 除号:÷,表示方法为
÷ 或者 ÷。 - 分号:;,直接输入
";" 即可。 - 冒号::,直接输入
":" 即可。 - 单引号:',直接输入
"'" 即可。 - 双引号:",直接输入
""" 即可。
- 版权符号:©,表示方法为
【九】常用标签
【1】div标签
- 它是最常见的HTML容器标签,用于将文档分隔成独立的区块。
- Div标签可以用来包裹其他标签,通过设置样式来控制其中内容的布局和外观。
- 它没有具体的语义含义,常用于定义页面的整体结构或划分不同的内容区域。
【2】span标签
- 它是一个内联元素,主要用于对文本或一小段文本进行样式上的控制。
- Span标签通常用于对特定部分进行样式修饰或添加特殊效果
- 例如修改文字颜色、加粗、斜体等,或者配合CSS实现一些交互效果。
- 与Div标签不同,Span标签没有具体的语义意义,更多地用于样式上的调整。
- 在构造初期最常使用,页面的布局一般先用div和span占位后再去调整样式,尤其是div使用最为频繁
- 可以把div标签看成一块区域
- 也就意味着div标签来提前规划所有的区域。之后再向该区域内填写内容即可
- 普通的文本先用span占位
- 然后再去装饰页面
【3】img标签
- 图片标签
- src
- 存放图片的路径(可以是本地也可以是网页链接)
- alt
- 当图片加载不成功时,加载出的图片描述性信息
- title
- 当鼠标悬浮在图片上面之后,自动展示图片信息
- height/width
- 高度和宽度
- 当你在调整其中一个参数时,另一个参数也会等比例缩放
- 当在调整两个参数而不考虑比例时,就会造成图片的失真
【4】a标签
- 链接标签
-
href
- 指定 url 用户点击该链接就会跳转到目标链接
- 当 a 标签指定的网址从来没有被点击过,那么a标签的字体颜色就是蓝色
- 当 a 标签指定的网址从来被点击过后,那么a标签的字体颜色就是紫色
- 可以放其他标签的id值,点击即可跳转到对应的标签位置
- 指定 url 用户点击该链接就会跳转到目标链接
-
target
- _self
- 默认 a 标签是在当前页面完成跳转
- _blank
- 跳转到新建的标签页
- _self
-
a标签的锚点功能
- 比如点击一个文本标题,自动跳转到标题对应的区域
【5】总结
- Div标签用于对页面进行布局和结构划分
- 而Span标签则更多地用于对文字或一小段文本进行样式控制。
- 根据需要,可以通过设置不同的class或id来给这些标签添加样式,并使用CSS来对其进行进一步的控制和美化。
__EOF__

本文作者:Fredette
本文链接:https://www.cnblogs.com/Fredette/p/18064653.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/Fredette/p/18064653.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理