asp.net ajax calendar控件中textbox禁止客户端输入
2009-09-02 09:43 Fred-Xu 阅读(1111) 评论(0) 编辑 收藏 举报
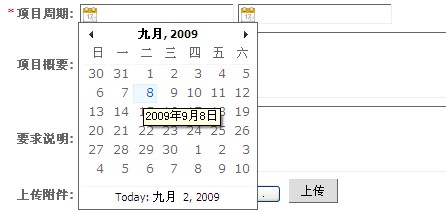
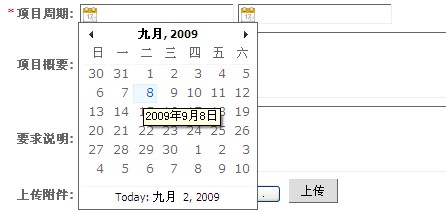
项目中使用了Asp.net ajax toolkits 里的Calendar控件,发现默认配置的TextBox在选中日期后,客户端可以对其进行修改(加入修改为2009-dd-10),如果客户端或者服务器端没有对TextBox输入的内容作日期判断就会报错。
我把TextBox的Readonly属性设置为True,这样一来客户端是没法输入啦,但是后台就无法获得Calendar选择的日期啦,百度/google了下,也没找到个好的解决方法。
于是查看了下HTML代码,如果Readonly=True,HTML代码中会有<input readonly=readonly />,看到这个我醒悟过来,因为TextBox是控件,有状态保持,所以我用如下代码动态给TextBox的HTML添加Readonly属性,问题就解决啦。

我把TextBox的Readonly属性设置为True,这样一来客户端是没法输入啦,但是后台就无法获得Calendar选择的日期啦,百度/google了下,也没找到个好的解决方法。
于是查看了下HTML代码,如果Readonly=True,HTML代码中会有<input readonly=readonly />,看到这个我醒悟过来,因为TextBox是控件,有状态保持,所以我用如下代码动态给TextBox的HTML添加Readonly属性,问题就解决啦。
protected void Page_Load(object sender, EventArgs e)
{
this.txtDatePicker.Attributes.Add("readonly", "readonly");
}
{
this.txtDatePicker.Attributes.Add("readonly", "readonly");
}