WPF ControlTemplate,DataTemplate
The Control Template defines the visual appearance of a control. All of the UI elements have some kind of appearance as well as behavior, e.g., Button has an appearance and behavior. Click event or mouse hover event are the behaviors which are fired in response to a click and hover and there is also a default appearance of button which can be changed by the Control template.
<Window.Resources>
<ControlTemplate x:Key="ButtonTemplate" TargetType="Button">
<Grid>
<Ellipse x:Name="ButtonEllipse" Height="300" Width="1350">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="1" Color="Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers>
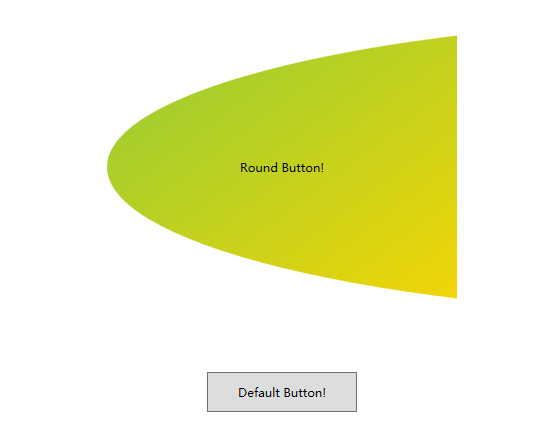
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="ButtonEllipse" Property="Fill">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset="0" Color="YellowGreen"/>
<GradientStop Offset="1" Color="Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX="0.8" ScaleY="0.8" CenterX="0" CenterY="0"/>
</Setter.Value>
</Setter>
<Setter Property="RenderTransformOrigin" Value="0.5,0.5"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
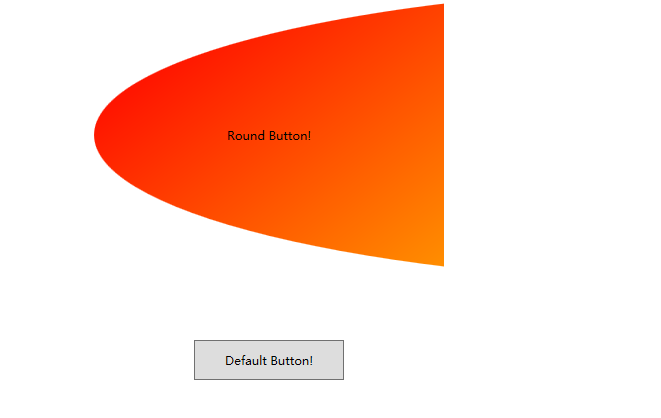
<Button Content="Round Button!" Template="{StaticResource ButtonTemplate}" Width="350" Margin="50"/>
<Button Content="Default Button!" Height="40" Width="150" Margin="5"/>
</StackPanel>


Data Template
A Data Template defines and specifies the appearance and structure of a collection of data. It provides the flexibility to format and define the presentation of the data on any UI element. It is mostly used on data related Item controls such as ComboBox, ListBox, etc.

<Window.Resources>
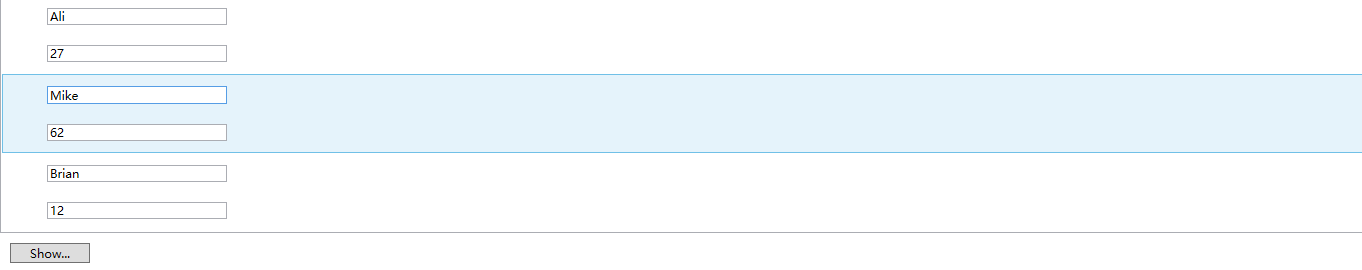
<DataTemplate DataType="{x:Type local:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<Label Name="nameLabel" Margin="10"/>
<TextBox Name="nameText" Grid.Column="1" Margin="10" Text="{Binding Name}"/>
<Label Name="ageLabel" Margin="10" Grid.Row="1"/>
<TextBox Name="ageText" Grid.Column="1" Grid.Row="1" Margin="10" Text="{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ListBox ItemsSource="{Binding}"/>
<StackPanel Grid.Row="1">
<Button Content="Show..." Click="Button_Click" Width="80" HorizontalAlignment="Left" Margin="10"/>
</StackPanel>
</Grid>
</Window>
public partial class MainWindow : Window
{
Person person = new Person { Name = "Ali", Age = 27 };
List<Person> personList = new List<Person>();
public MainWindow()
{
InitializeComponent();
personList.Add(person);
personList.Add(new Person { Name = "Mike", Age = 62 });
personList.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = personList;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person
{
private string nameValue;
public string Name
{
get
{
return nameValue;
}
set
{
nameValue = value;
}
}
private double ageValue;
public double Age
{
get
{
return ageValue;
}
set
{
if(value!=ageValue)
{
ageValue = value;
}
}
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现