
<Window x:Class="WpfApp156.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp156"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ControlTemplate x:Key="btnTemplate"
TargetType="{x:Type Button}">
<Border BorderBrush="Orange"
BorderThickness="5"
CornerRadius="10"
Background="Red"
TextBlock.Foreground="Black">
<ContentPresenter/>
</Border>
</ControlTemplate>
<ControlTemplate x:Key="btn2Template"
TargetType="{x:Type Button}">
<Border x:Name="border"
BorderBrush="Orange"
BorderThickness="5"
CornerRadius="2"
Background="Red"
TextBlock.Foreground="Black">
<Grid>
<Rectangle x:Name="focusCue"
Visibility="Hidden"
Stroke="Black"
StrokeThickness="5"
StrokeDashArray="1 2"
SnapsToDevicePixels="True">
</Rectangle>
<ContentPresenter RecognizesAccessKey="True"
Margin="{TemplateBinding Padding}"></ContentPresenter>
</Grid>
</Border>
<ControlTemplate.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="border"
Storyboard.TargetProperty="Background.Color"
To="Blue"
Duration="0:0:2"
AutoReverse="False"
RepeatBehavior="Forever"
/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetName="border"
Storyboard.TargetProperty="Background.Color"
To="White"
Duration="0:0:2"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
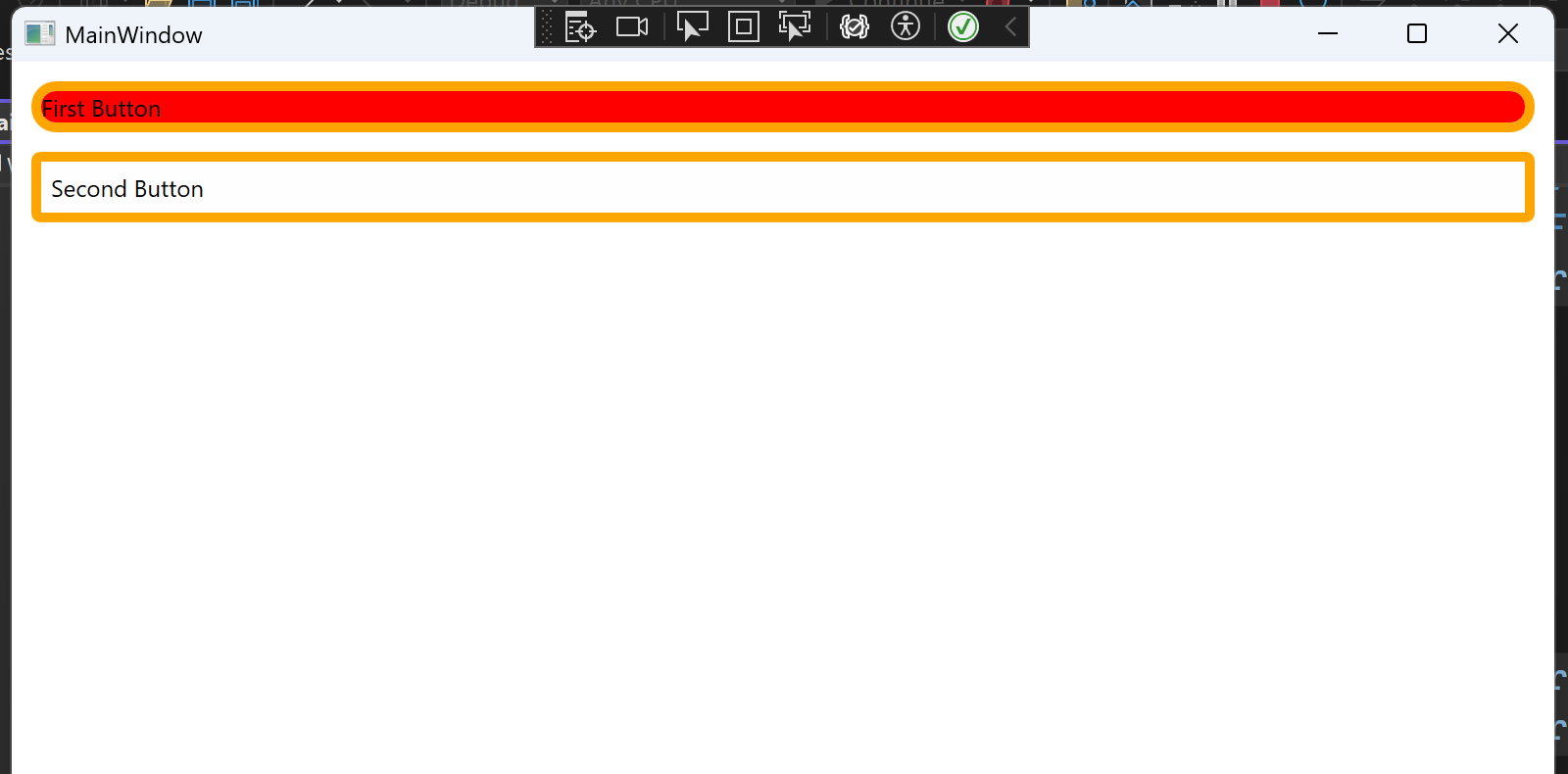
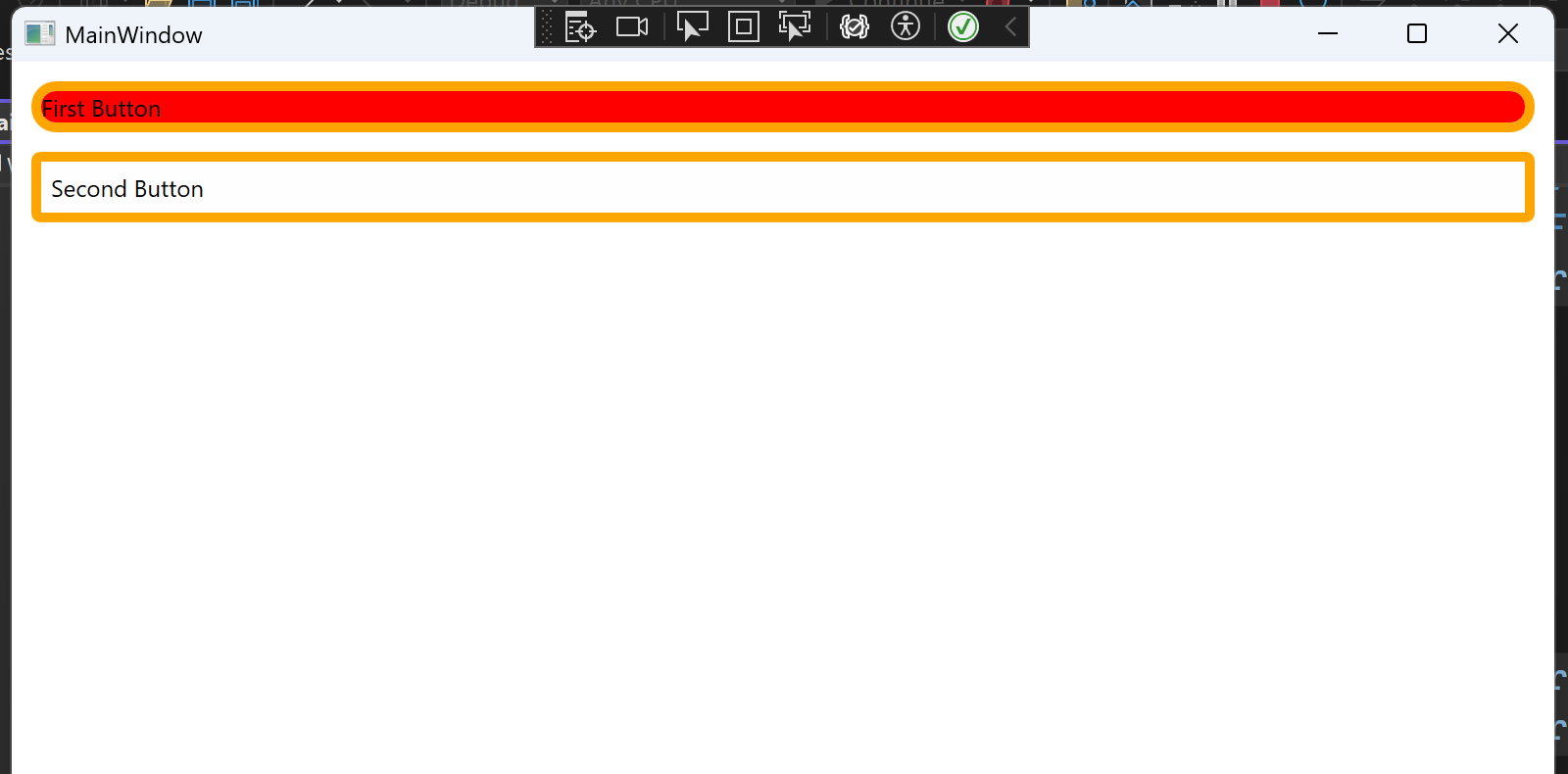
<StackPanel Margin="5">
<Button Template="{StaticResource btnTemplate}"
Padding="5" Margin="5">First Button</Button>
<Button Template="{StaticResource btn2Template}"
Padding="5" Margin="5">Second Button</Button>
</StackPanel>
</Window>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!