
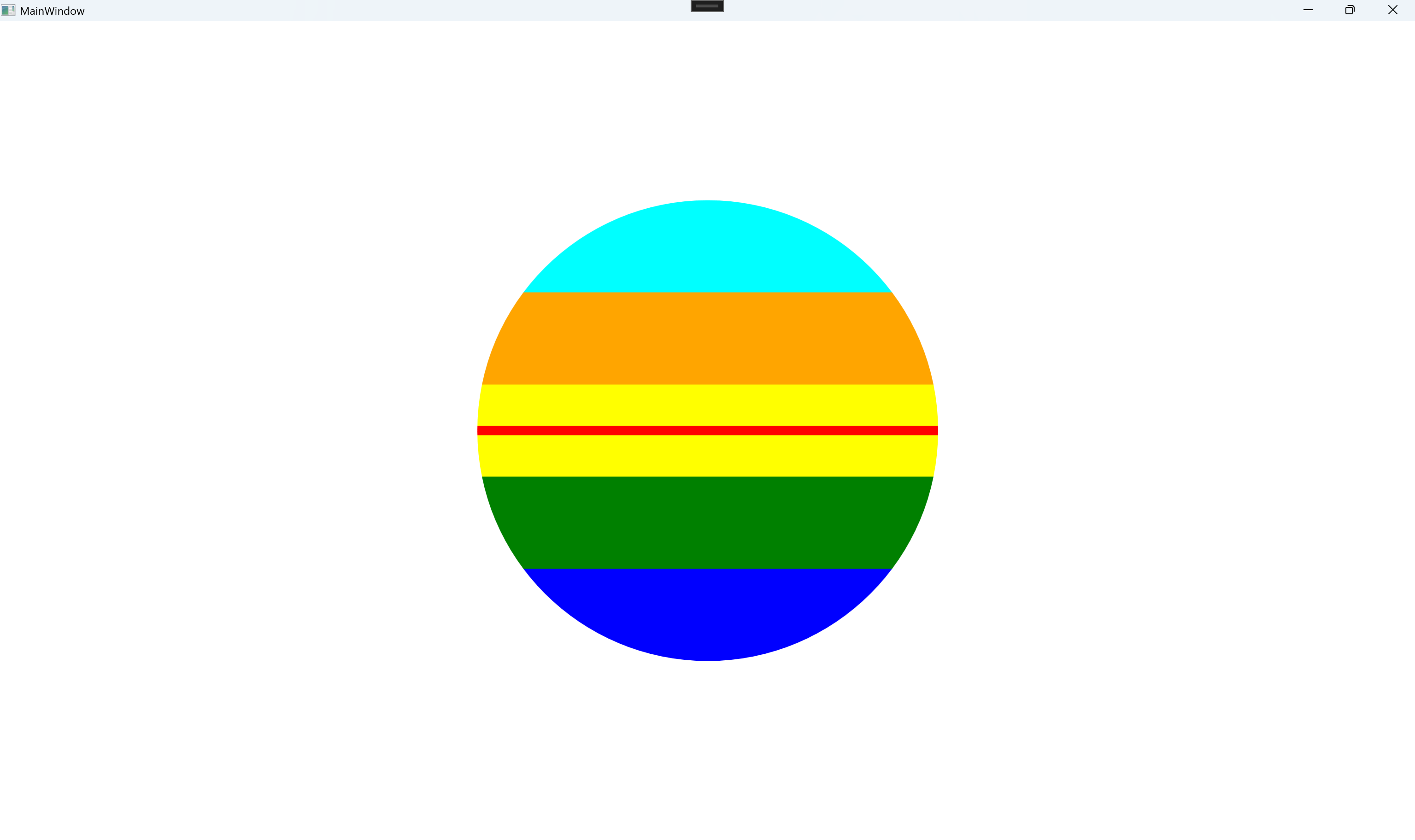
<Window x:Class="WpfApp148.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp148"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
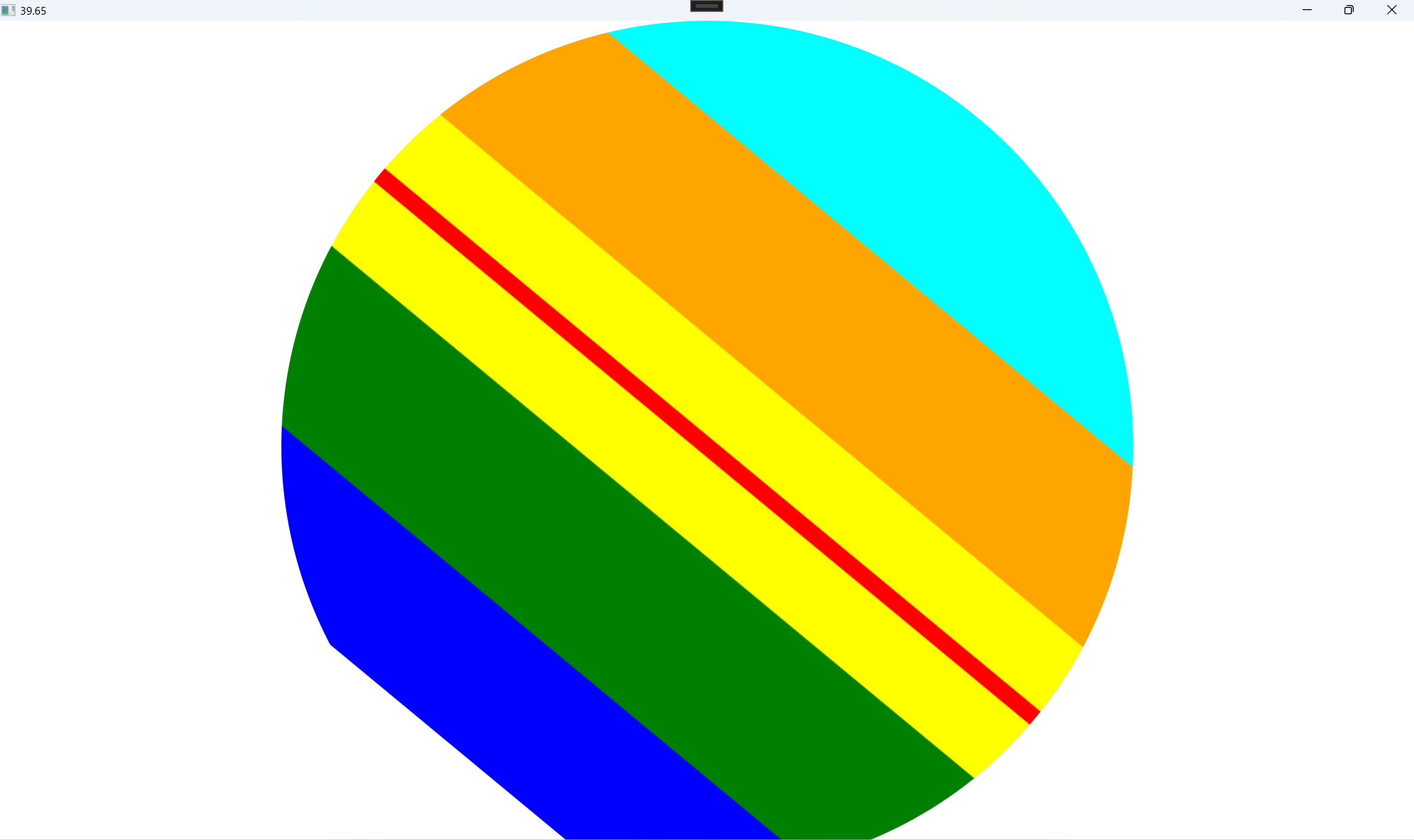
<Ellipse x:Name="elp"
Width="500"
Height="500"
RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<RotateTransform x:Name="rotateTransform" />
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientStop Color="Cyan" Offset="0.0"/>
<GradientStop Color="Cyan" Offset="0.2"/>
<GradientStop Color="Orange" Offset="0.2"/>
<GradientStop Color="Orange" Offset="0.4"/>
<GradientStop Color="Yellow" Offset="0.4"/>
<GradientStop Color="Yellow" Offset="0.49"/>
<GradientStop Color="Red" Offset="0.49"/>
<GradientStop Color="Red" Offset="0.51"/>
<GradientStop Color="Yellow" Offset="0.51"/>
<GradientStop Color="Yellow" Offset="0.6"/>
<GradientStop Color="Green" Offset="0.6"/>
<GradientStop Color="Green" Offset="0.8"/>
<GradientStop Color="Blue" Offset="0.8"/>
<GradientStop Color="Blue" Offset="1.0"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp148
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private bool isDragging = false;
private Point startPoint;
public MainWindow()
{
InitializeComponent();
elp.MouseDown += elp_MouseDown;
elp.MouseMove += elp_MouseMove;
elp.MouseUp += elp_MouseUp;
}
private void elp_MouseDown(object sender, MouseButtonEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
isDragging = true;
startPoint = e.GetPosition(this);
elp.CaptureMouse();
}
}
private void elp_MouseMove(object sender, MouseEventArgs e)
{
if (isDragging && e.LeftButton == MouseButtonState.Pressed)
{
Point currentPoint = e.GetPosition(this);
// 创建起始向量和当前向量
Vector startVector = Point.Subtract(startPoint, new Point(elp.RenderTransformOrigin.X * elp.ActualWidth + elp.Margin.Left, elp.RenderTransformOrigin.Y * elp.ActualHeight + elp.Margin.Top));
Vector currentVector = Point.Subtract(currentPoint, new Point(elp.RenderTransformOrigin.X * elp.ActualWidth + elp.Margin.Left, elp.RenderTransformOrigin.Y * elp.ActualHeight + elp.Margin.Top));
// 计算两个向量之间的夹角
double angle = Vector.AngleBetween(startVector, currentVector);
// 根据向量叉积判断旋转方向
double crossProduct = startVector.X * currentVector.Y - startVector.Y * currentVector.X;
if (crossProduct < 0)
{
//angle = -angle;
}
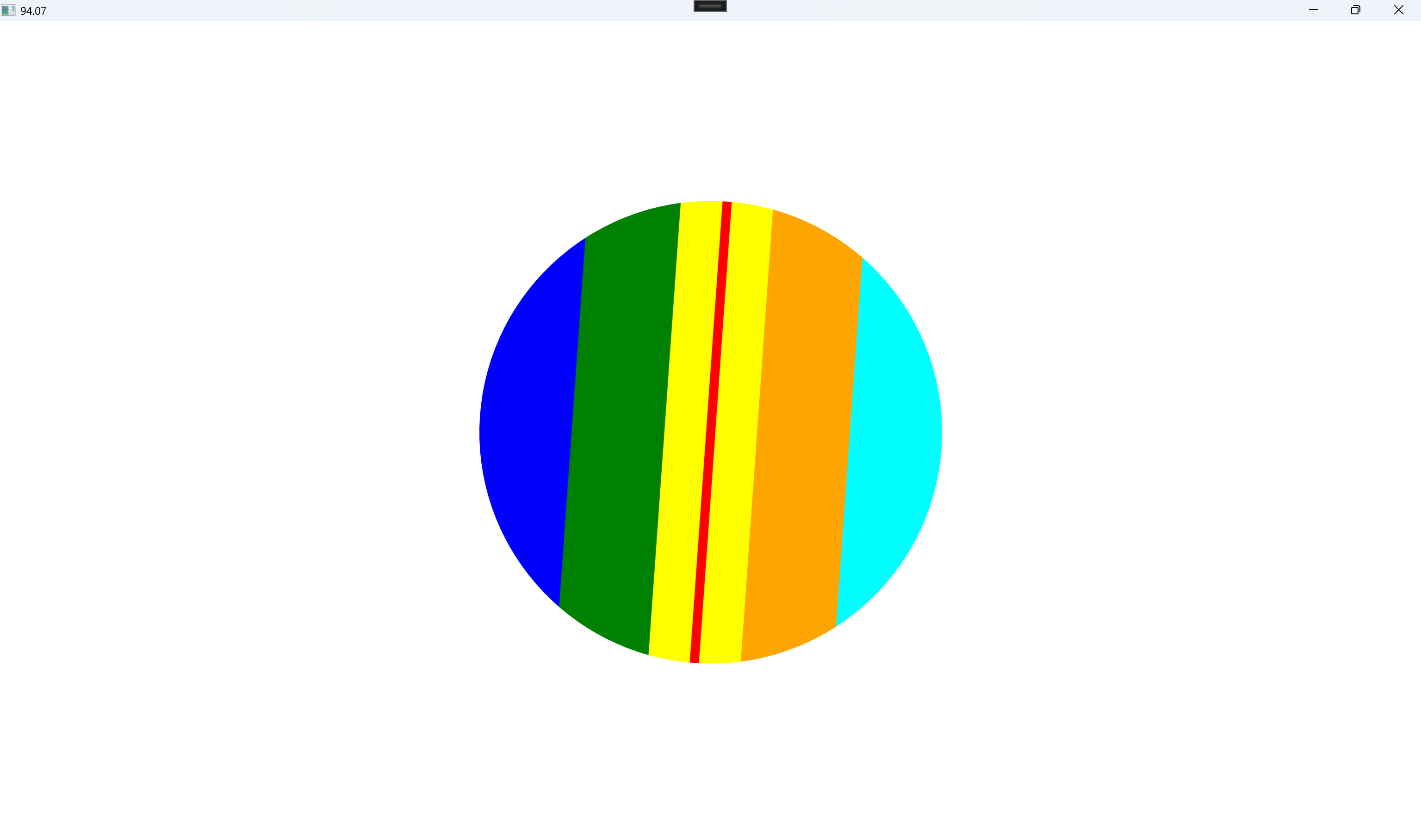
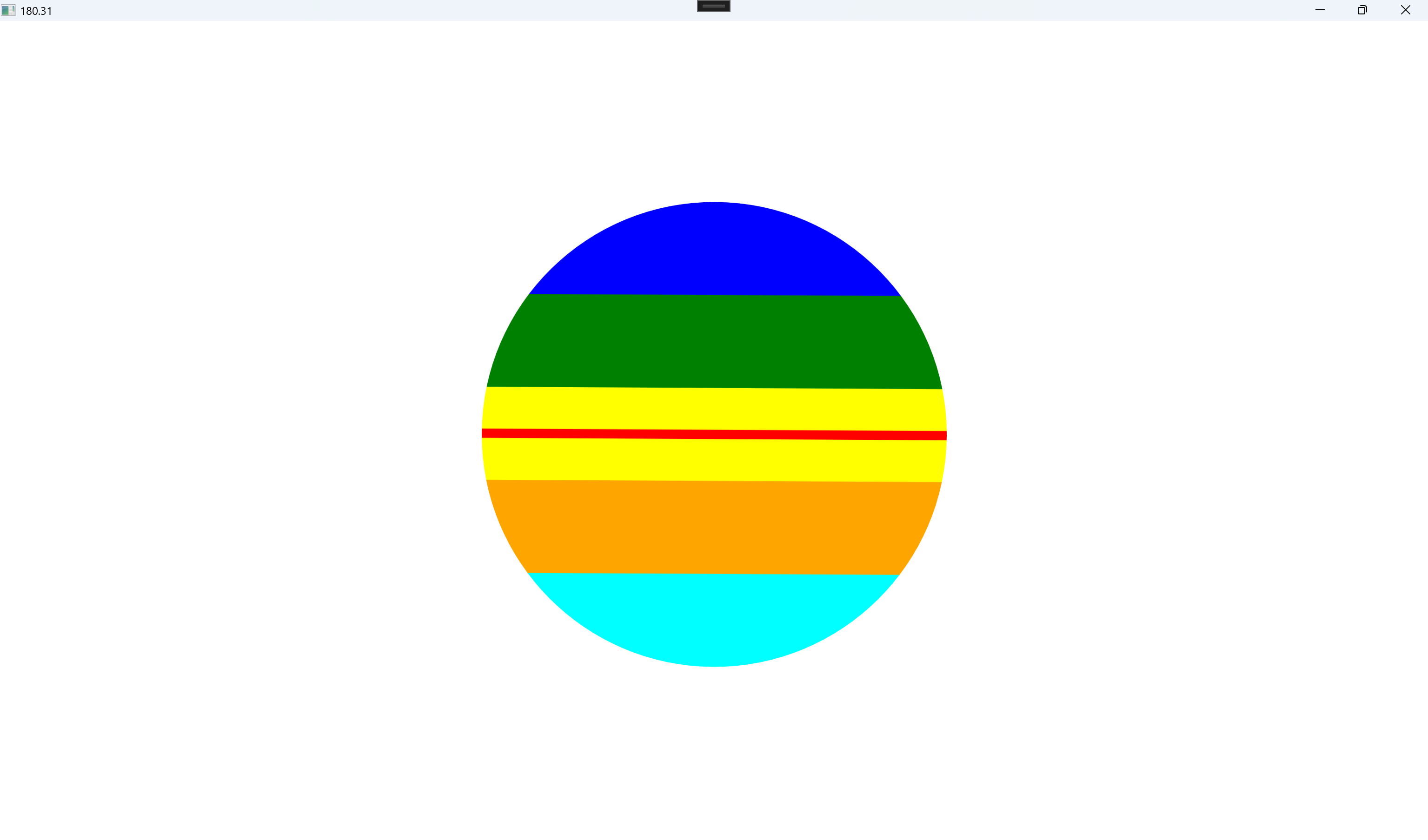
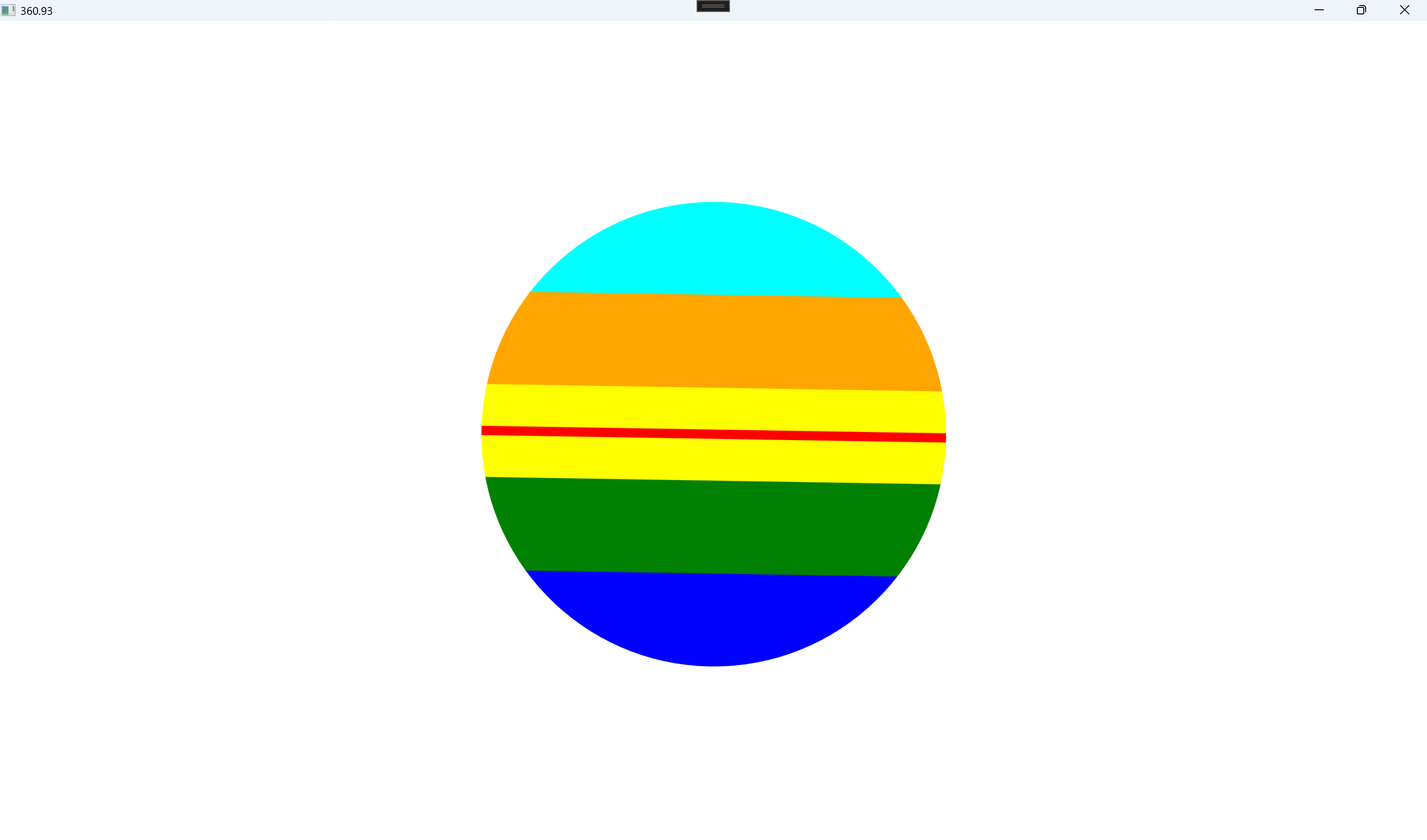
var newAngle = rotateTransform.Angle + angle;
if(newAngle>1080)
{
newAngle -= 1080;
}
else if(newAngle<-360)
{
newAngle = -360;
}
// 更新旋转变换的角度
rotateTransform.Angle =newAngle;
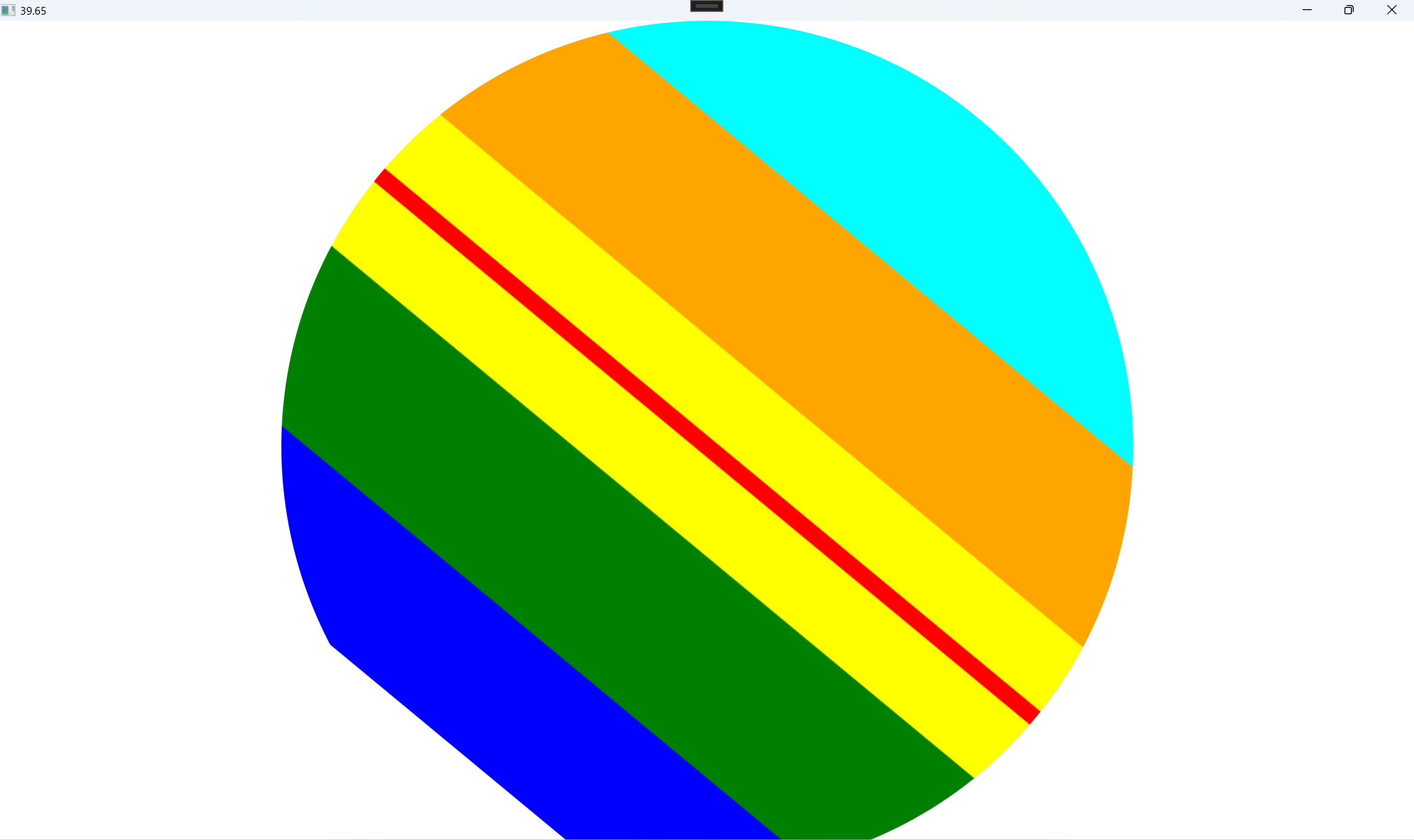
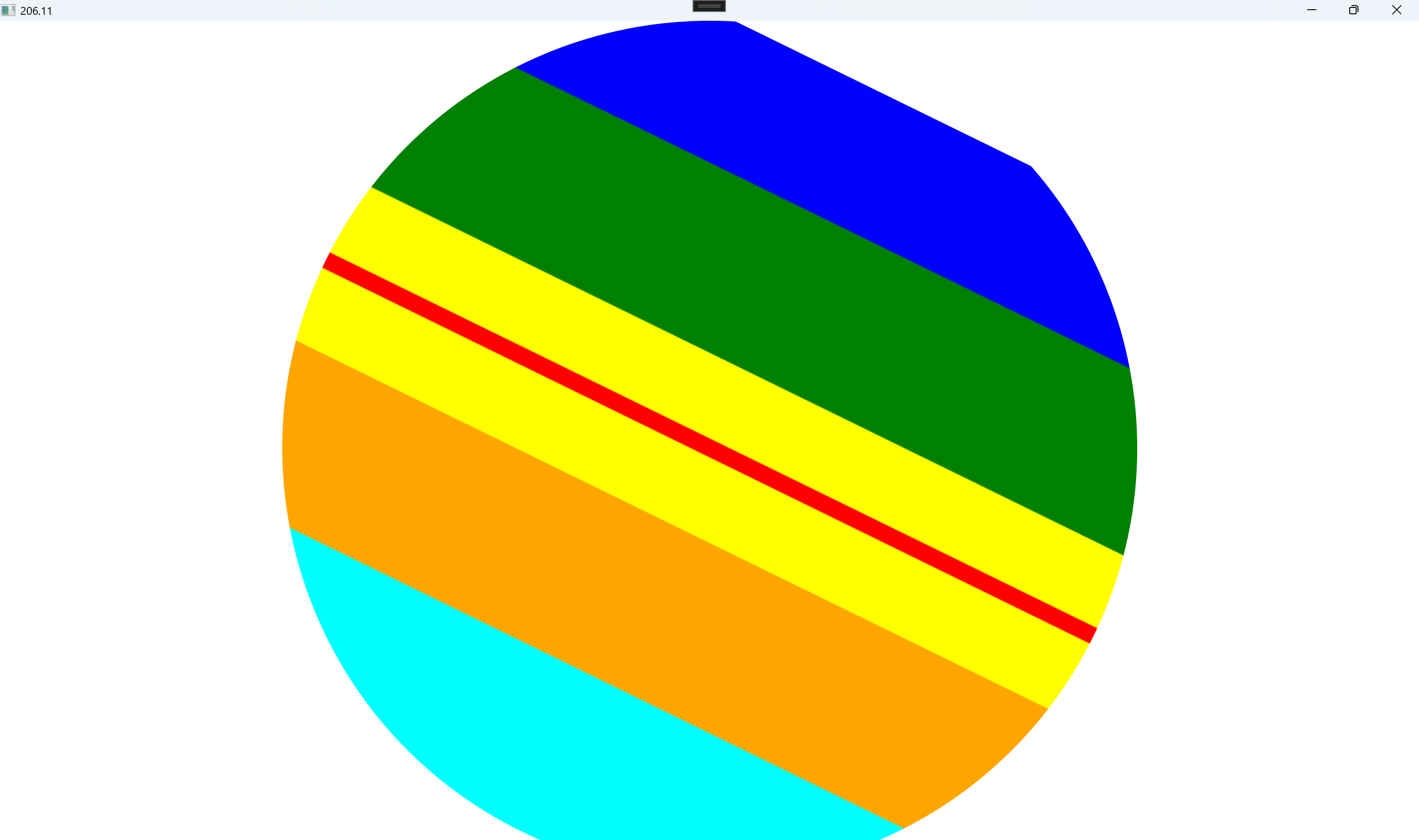
this.Title = rotateTransform.Angle.ToString("N2");
startPoint = currentPoint;
}
}
private void elp_MouseUp(object sender, MouseButtonEventArgs e)
{
if (e.LeftButton == MouseButtonState.Released)
{
isDragging = false;
elp.ReleaseMouseCapture();
}
}
}
}






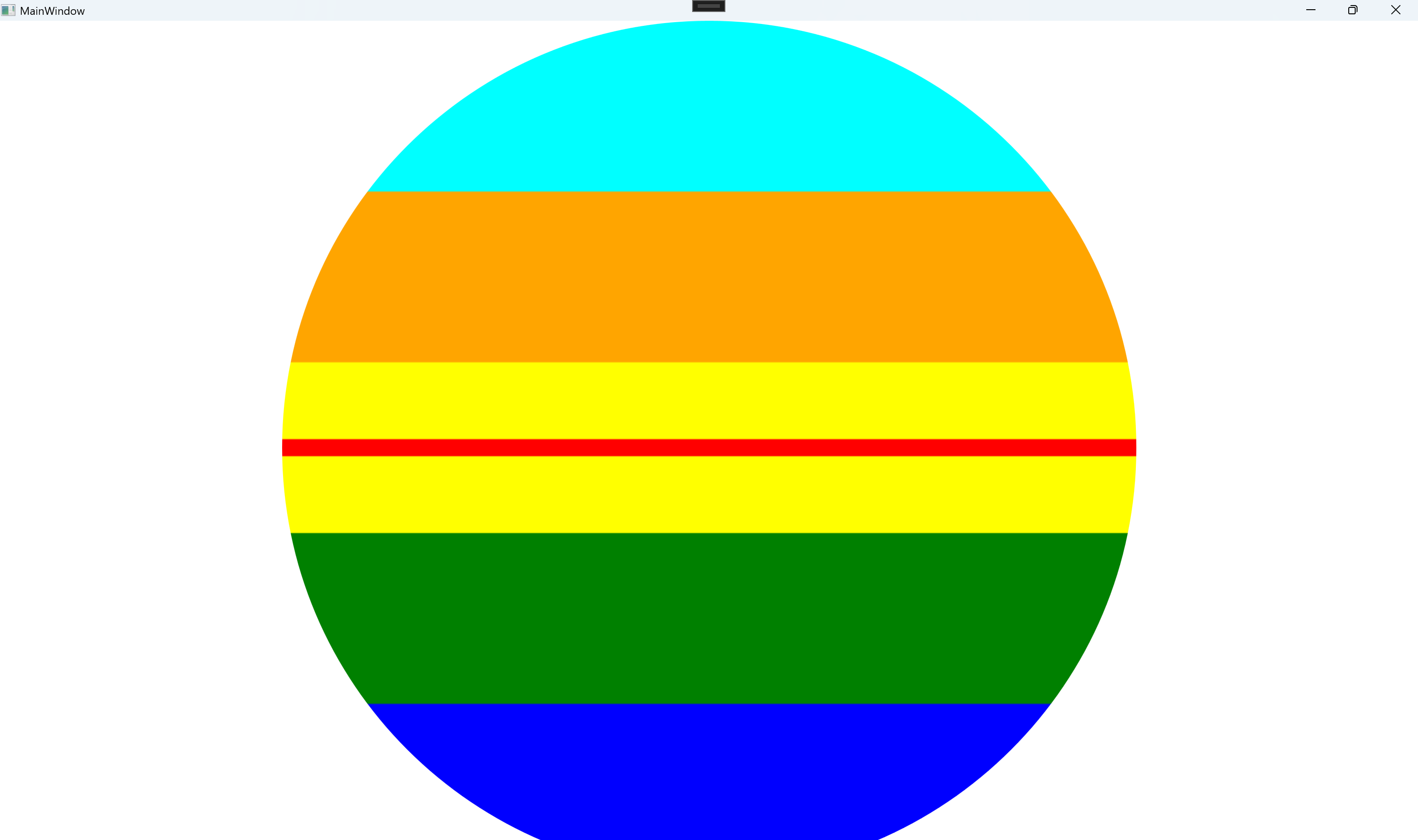
//xaml
<Window x:Class="WpfApp148.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp148"
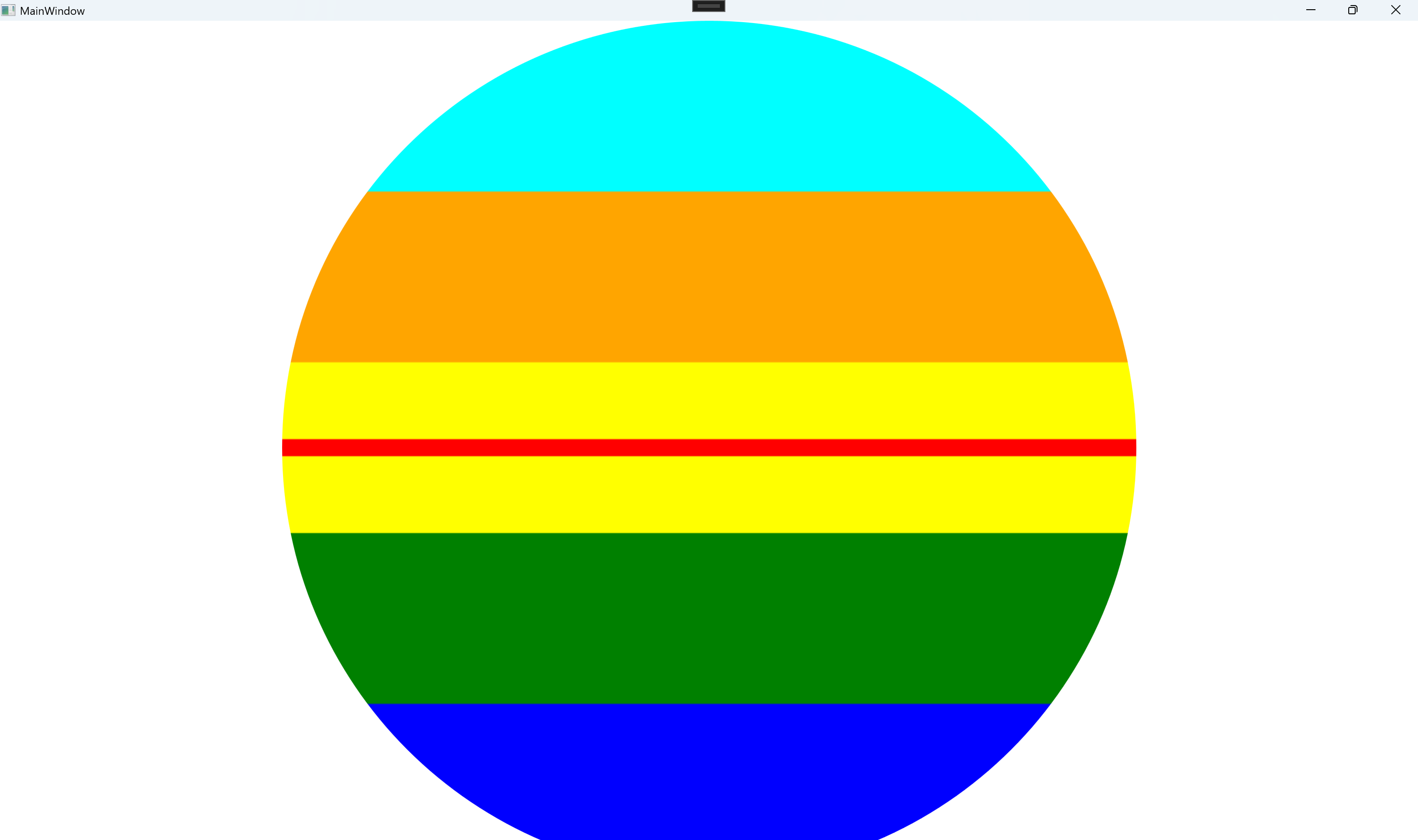
WindowState="Maximized"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
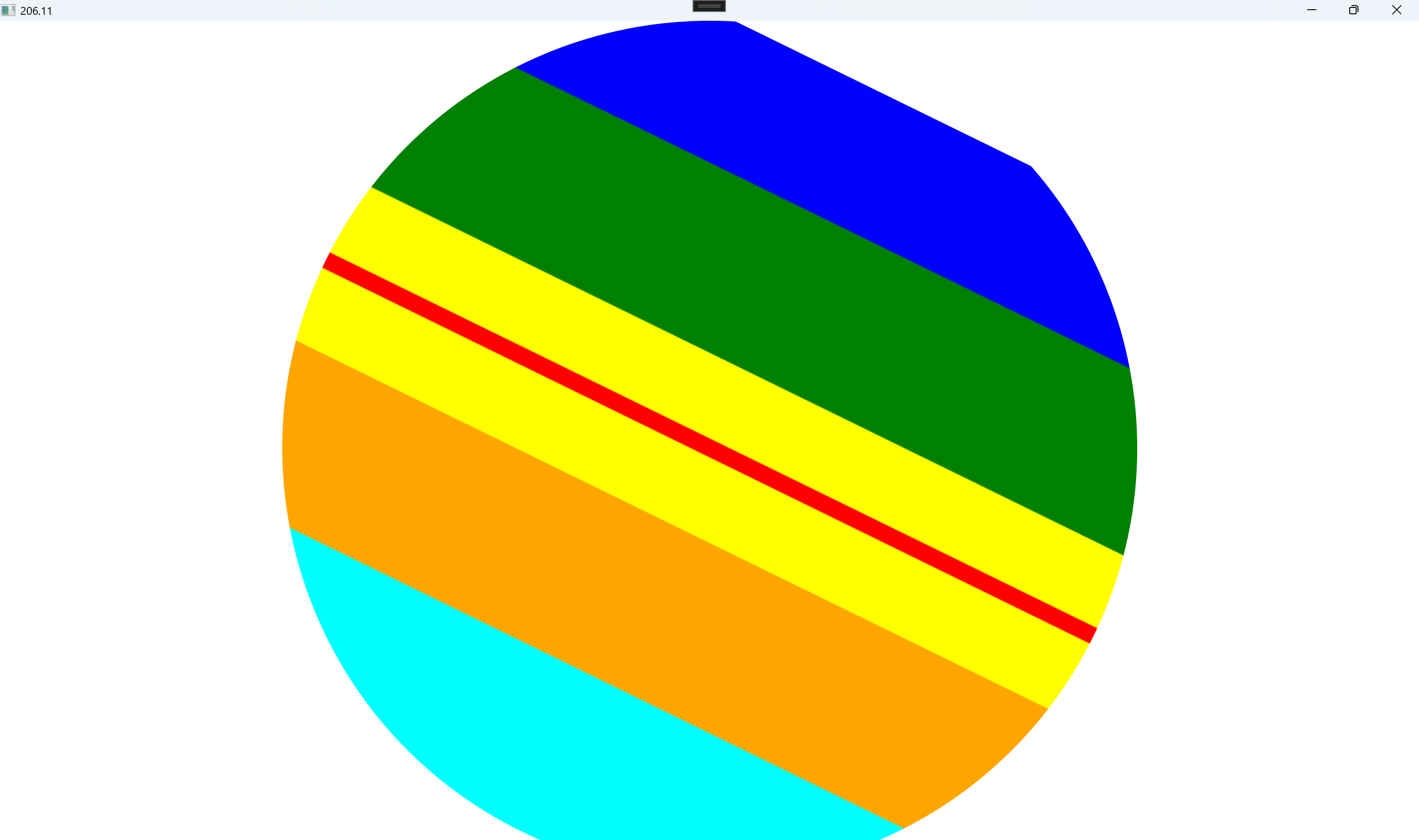
<Ellipse x:Name="elp"
Width="{Binding ActualHeight,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type Window}}}"
Height="{Binding ActualHeight,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type Window}}}"
RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<RotateTransform x:Name="rotateTransform" />
</Ellipse.RenderTransform>
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientStop Color="Cyan" Offset="0.0"/>
<GradientStop Color="Cyan" Offset="0.2"/>
<GradientStop Color="Orange" Offset="0.2"/>
<GradientStop Color="Orange" Offset="0.4"/>
<GradientStop Color="Yellow" Offset="0.4"/>
<GradientStop Color="Yellow" Offset="0.49"/>
<GradientStop Color="Red" Offset="0.49"/>
<GradientStop Color="Red" Offset="0.51"/>
<GradientStop Color="Yellow" Offset="0.51"/>
<GradientStop Color="Yellow" Offset="0.6"/>
<GradientStop Color="Green" Offset="0.6"/>
<GradientStop Color="Green" Offset="0.8"/>
<GradientStop Color="Blue" Offset="0.8"/>
<GradientStop Color="Blue" Offset="1.0"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Window>
//cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp148
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private bool isDragging = false;
private Point startPoint;
public MainWindow()
{
InitializeComponent();
elp.MouseDown += elp_MouseDown;
elp.MouseMove += elp_MouseMove;
elp.MouseUp += elp_MouseUp;
}
private void elp_MouseDown(object sender, MouseButtonEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
isDragging = true;
startPoint = e.GetPosition(this);
elp.CaptureMouse();
}
}
private void elp_MouseMove(object sender, MouseEventArgs e)
{
if (isDragging && e.LeftButton == MouseButtonState.Pressed)
{
Point currentPoint = e.GetPosition(this);
// 创建起始向量和当前向量
Vector startVector = Point.Subtract(startPoint, new Point(elp.RenderTransformOrigin.X * elp.ActualWidth + elp.Margin.Left, elp.RenderTransformOrigin.Y * elp.ActualHeight + elp.Margin.Top));
Vector currentVector = Point.Subtract(currentPoint, new Point(elp.RenderTransformOrigin.X * elp.ActualWidth + elp.Margin.Left, elp.RenderTransformOrigin.Y * elp.ActualHeight + elp.Margin.Top));
//Vector startVector = Point.Subtract(startPoint, new Point(elp.RenderTransformOrigin.X * elp.ActualWidth, elp.RenderTransformOrigin.Y * elp.ActualHeight));
//Vector currentVector = Point.Subtract(currentPoint, new Point(elp.RenderTransformOrigin.X * elp.ActualWidth, elp.RenderTransformOrigin.Y * elp.ActualHeight));
// 计算两个向量之间的夹角
double angle = Vector.AngleBetween(startVector, currentVector);
// 根据向量叉积判断旋转方向
double crossProduct = startVector.X * currentVector.Y - startVector.Y * currentVector.X;
if (crossProduct < 0)
{
//angle = -angle;
}
var newAngle = rotateTransform.Angle + angle;
if(newAngle>1080)
{
newAngle -= 1080;
}
else if(newAngle<-360)
{
newAngle = -360;
}
// 更新旋转变换的角度
rotateTransform.Angle =newAngle;
this.Title = rotateTransform.Angle.ToString("N2");
startPoint = currentPoint;
}
}
private void elp_MouseUp(object sender, MouseButtonEventArgs e)
{
if (e.LeftButton == MouseButtonState.Released)
{
isDragging = false;
elp.ReleaseMouseCapture();
}
}
}
}

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-02-02 cpp get current time and its precision reach milliseconds even micros