
<Window x:Class="WpfApp144.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp144"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<local:SizeConverter x:Key="sizeConverter"/>
</Window.Resources>
<Grid>
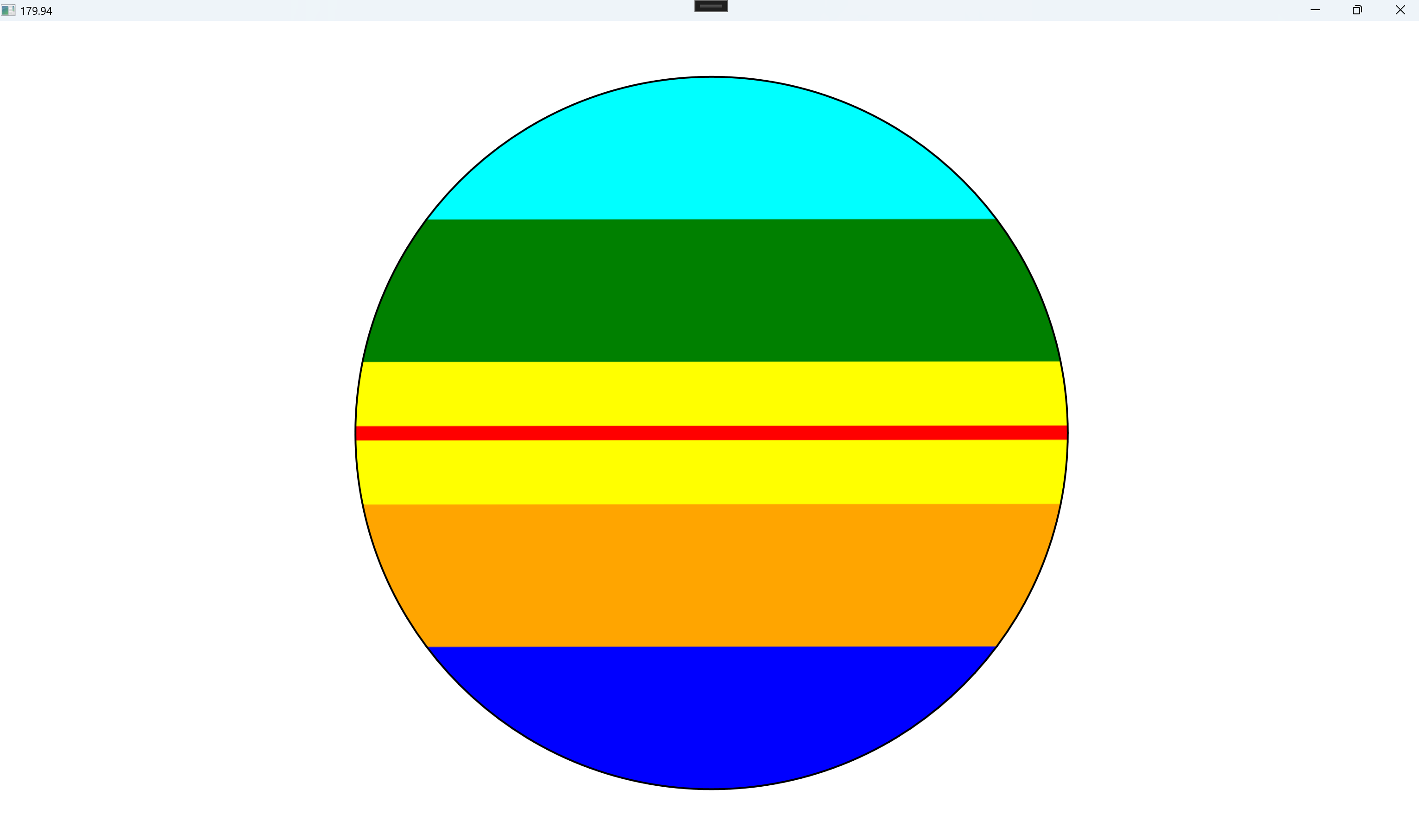
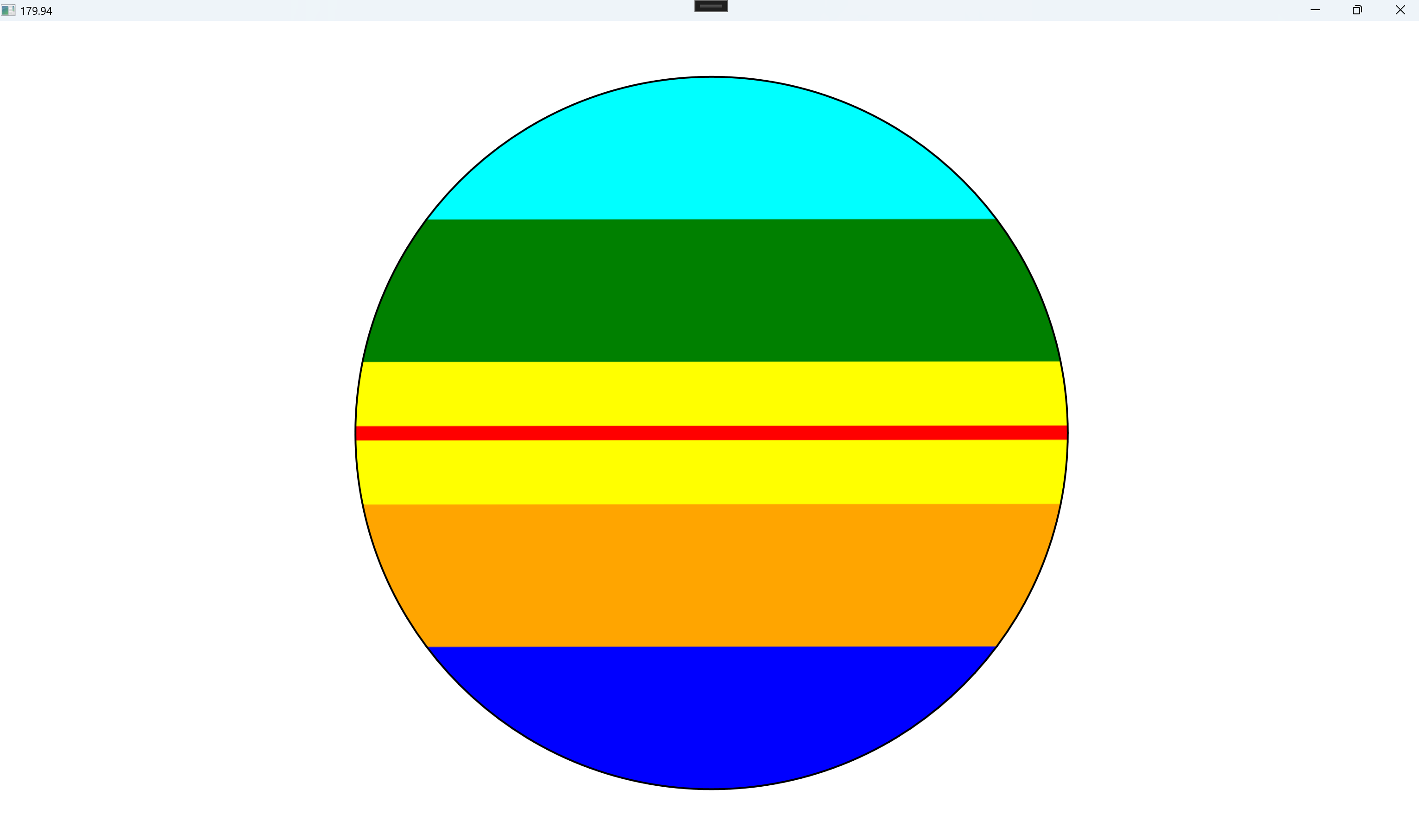
<Ellipse x:Name="RotatableEllipse"
Width="{Binding ActualHeight,RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType={x:Type Window}},Converter={StaticResource sizeConverter},ConverterParameter=1.2}"
Height="{Binding ActualHeight,RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType={x:Type Window}},Converter={StaticResource sizeConverter},ConverterParameter=1.2}"
Stroke="Black"
StrokeThickness="2"
RenderTransformOrigin="0.5,0.5"
MouseDown="Ellipse_MouseDown"
MouseMove="Ellipse_MouseMove"
MouseUp="Ellipse_MouseUp">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.0" Color="Blue"/>
<GradientStop Offset="0.2" Color="Blue"/>
<GradientStop Offset="0.2" Color="Orange"/>
<GradientStop Offset="0.4" Color="Orange"/>
<GradientStop Offset="0.4" Color="Yellow"/>
<GradientStop Offset="0.49" Color="Yellow"/>
<GradientStop Offset="0.49" Color="Red"/>
<GradientStop Offset="0.51" Color="Red"/>
<GradientStop Offset="0.51" Color="Yellow"/>
<GradientStop Offset="0.6" Color="Yellow"/>
<GradientStop Offset="0.6" Color="Green"/>
<GradientStop Offset="0.8" Color="Green"/>
<GradientStop Offset="0.8" Color="Cyan"/>
<GradientStop Offset="1.0" Color="Cyan"/>
</LinearGradientBrush>
</Ellipse.Fill>
<Ellipse.RenderTransform>
<RotateTransform x:Name="EllipseRotateTransform" Angle="0" />
</Ellipse.RenderTransform>
</Ellipse>
</Grid>
</Window>


using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp144
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private bool isRotating = false;
private Point startPoint;
public MainWindow()
{
InitializeComponent();
this.Title = EllipseRotateTransform.Angle.ToString("N2");
}
private void Ellipse_MouseDown(object sender, MouseButtonEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
isRotating = true;
startPoint = e.GetPosition(RotatableEllipse);
RotatableEllipse.CaptureMouse();
}
}
private void Ellipse_MouseMove(object sender, MouseEventArgs e)
{
if (isRotating)
{
Point currentPoint = e.GetPosition(RotatableEllipse);
double deltaX = currentPoint.X - startPoint.X;
double deltaY = currentPoint.Y - startPoint.Y;
// Calculate the angle of rotation
double angle = Math.Atan2(deltaY, deltaX) * 180 / Math.PI;
// Apply the rotation
EllipseRotateTransform.Angle = angle;
this.Title = angle.ToString("N2");
}
}
private void Ellipse_MouseUp(object sender, MouseButtonEventArgs e)
{
if (isRotating)
{
isRotating = false;
RotatableEllipse.ReleaseMouseCapture();
}
}
}
public class SizeConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
double dValue = 0.0, paramValue = 0.0;
if(double.TryParse(value?.ToString(), out dValue) && double.TryParse(parameter?.ToString(),out paramValue))
{
return dValue / paramValue;
}
return 0;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-01-31 C# CSV Generic T