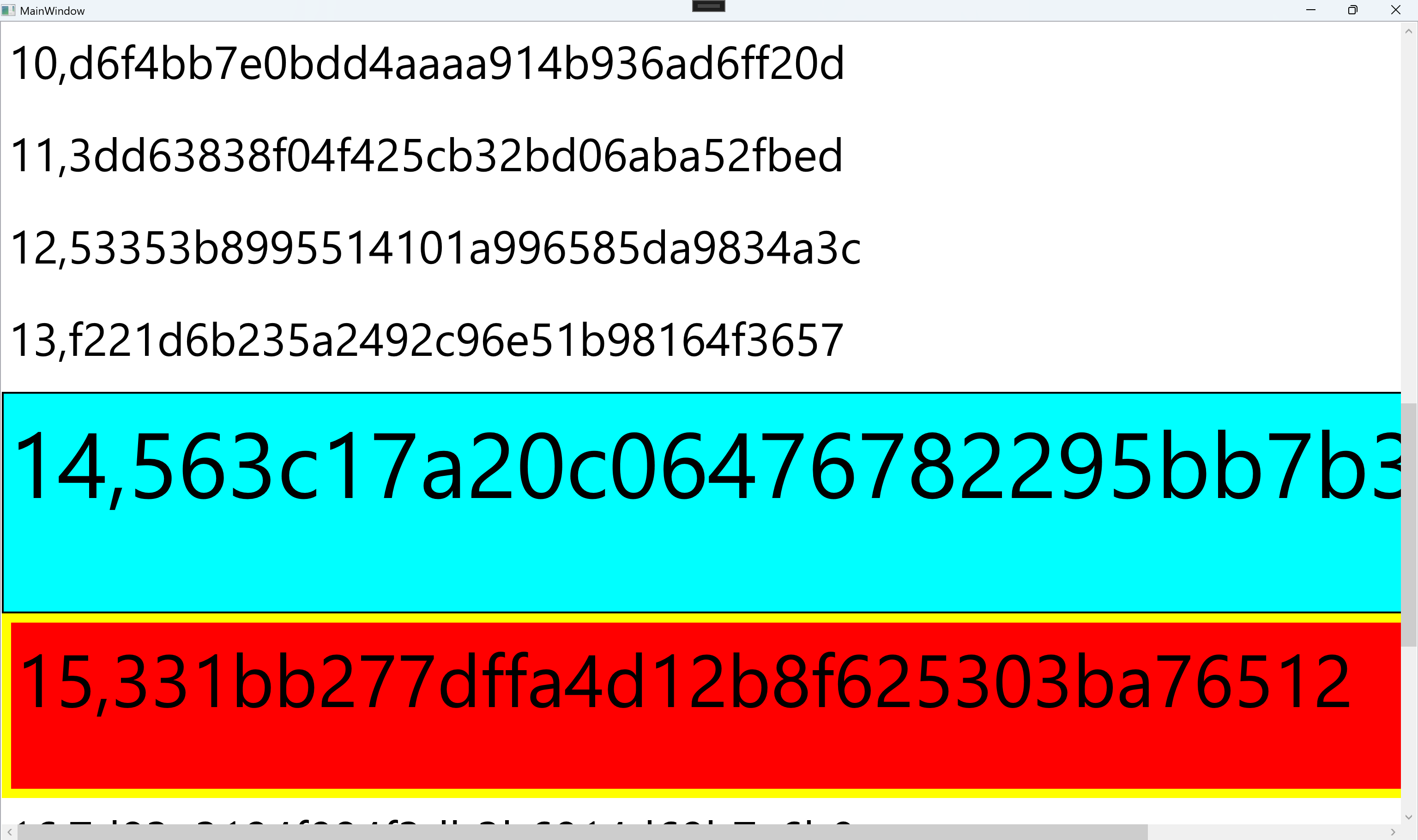
WPF ListBoxItem ControlTemplate
<Window x:Class="WpfApp136.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp136" WindowState="Maximized" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style TargetType="ListBoxItem"> <Setter Property="FontSize" Value="50"/> <Setter Property="HorizontalAlignment" Value="Stretch"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListBoxItem}"> <Border Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="2" Padding="5" SnapsToDevicePixels="True" Height="100"> <ContentPresenter/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter TargetName="border" Property="Background" Value="Cyan"/> <Setter TargetName="border" Property="BorderBrush" Value="Black"/> <Setter TargetName="border" Property="Height" Value="240"/> <Setter Property="FontSize" Value="100"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="border" Property="Background" Value="Red"/> <Setter TargetName="border" Property="Height" Value="200"/> <Setter TargetName="border" Property="BorderBrush" Value="Yellow"/> <Setter TargetName="border" Property="BorderThickness" Value="10"/> <Setter Property="FontSize" Value="80"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <ListBox x:Name="lbx"/> </Grid> </Window> //cs using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp136 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { int idx = 0; public MainWindow() { InitializeComponent(); this.Loaded += MainWindow_Loaded; } private void MainWindow_Loaded(object sender, RoutedEventArgs e) { System.Timers.Timer tmr = new System.Timers.Timer(); tmr.Interval = 1000; tmr.Elapsed += Tmr_Elapsed; tmr.Start(); } private void Tmr_Elapsed(object sender, System.Timers.ElapsedEventArgs e) { Application.Current?.Dispatcher.BeginInvoke(new Action(() => { lbx.Items.Add($"{++idx},{Guid.NewGuid().ToString("N")}"); })); } } }

分类:
wpf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-01-12 c++ unit test via gtest